인프런 커뮤니티 질문&답변
jwt SSR시 어떻게 해줘야할지 잘모르겠습니다.
작성
·
807
0
선생님 안녕하세요. 저는 로그인을 JWT로 해주었는데요.
SSR로 하면서 로그인 인증에 문제가 있어서 질문글을 남깁니다.
현재 저의 로그인,인증 방식은 이렇습니다.
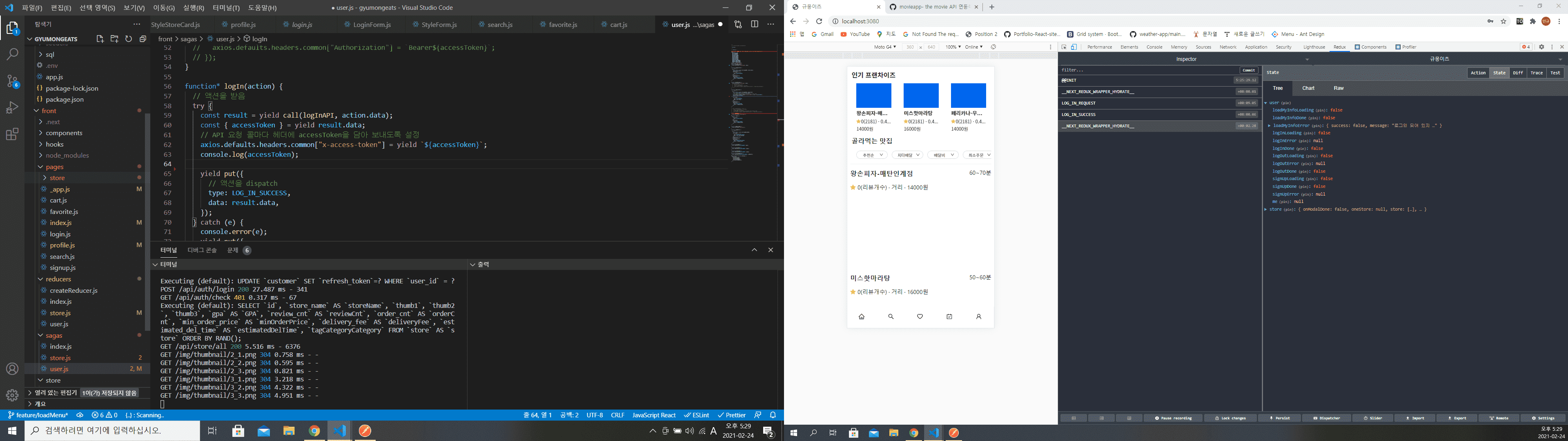
로그인 요청> 백엔드에 post 요청 > 응답온 refreshToken은 쿠키에 저장, accesToken은 json으로 받아 saga에서 axios.default.header.common["x-access-token"] 에 넣어줘서 api 요청 콜마다 헤더에 accessToken을 넣어주었습니다. 그런데 ssr로 변환시 기존 페이지에서
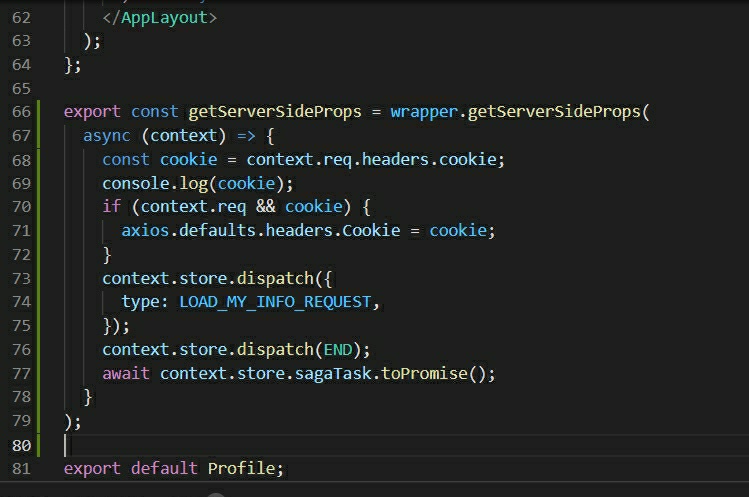
getServerSideProps에서 context.store.dispatch로 제 정보를 요청할때 me 값을 제대로 가져오지 못합니다.
로그인 성공시 me 값에 accessToken이 들어가고 /profile 페이지 방문시 페이지 렌더링전에 액션을 디스패치하여 백엔드에 accessToken을 헤더값에 넣어 요청해 받은 값을 디코드해서 me 값에 넣어줍니다. 그럼 제 정보가 담겨있는데 현재는 로그인 성공시 me값에 accessToken이 들어있다가도 그다음 __NEXT_REDUX_WRAPPER_HYDRATE__라는 액션이 실행되면 초기화 됩니다 .

답변 3
2
ssr 시에는 login이 호출되지 않으니 axios.default.header.common["x-access-token"]도 호출될 일이 없어서 저장이 안 되는 것입니다. getServerSideProps 안에서 axios.default.header.common["x-access-token"]가 호출되는 상황을 만드셔야 합니다.
x-access-token을 쿠키에 넣고 프론트 서버에서 쿠키에서 넣은 토큰을 꺼내서 axios.default.header.common["x-access-token"]를 호출해야 할 것 같습니다.
0
csrf는 어차피 따로 방어해야 합니다. 쿠키를 쓰는 서비스든 아니든요.
getServerSideProps에 데이터를 보낼 수 있는 방법이 쿠키를 제외하고 또 있나를 찾아봐도 됩니다.
0
아... 저도 그방법을 생각해봤는데 "쿠키에 access token이나 세션 id 인증 정보를 저장한다면 CSRF 공격으로 API 콜을 해커가 요청하면 쿠키가 서버로 자동으로 보내지기 때문에 공격자는 유저 액션 수행할 수 있다" 라고 하는 글을 읽어 봐서 최대한 피하려고 했거든요 어쩔수 없는걸까요??
