인프런 커뮤니티 질문&답변
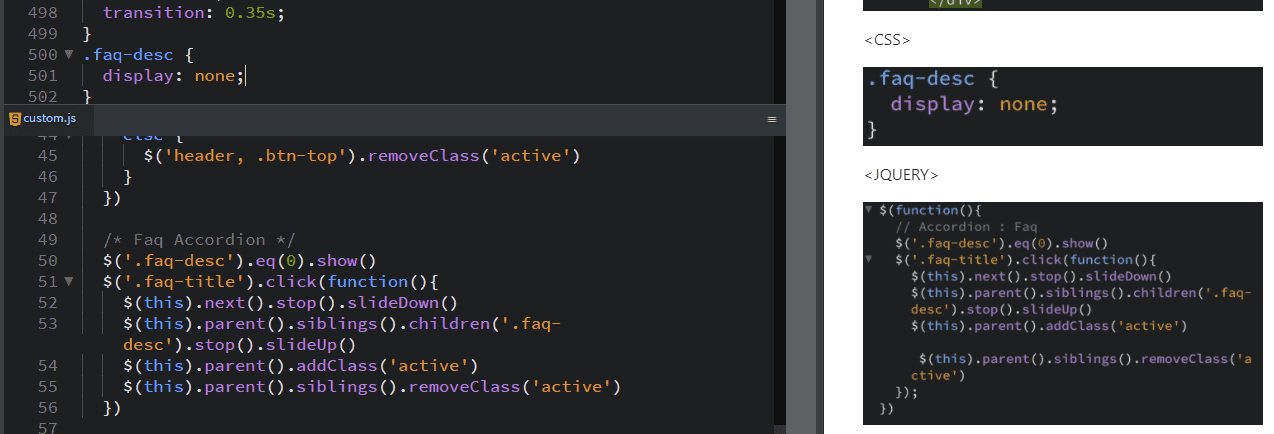
jquery부분에서 $('.faq-desc').eq(0).show()가 적용되지 않습니다..
작성
·
331
답변 2
1
코딩웍스(Coding Works)
지식공유자
저도 완성본 열어서 코드 비교해봤는데 html도 jquery도 틀린 점을 못찾겠어요.
제이쿼리 모든 코드를 캡쳐 말고 복사 붙여넣기해서 올려주세요.
오보배
질문자
0
저도 같은 현상이 생겨서 선생님 코드를 제 실습 파일에 적용해도 똑같이 안되라구요.. 결국 해결은 했습니다.
custom.js 파일을 style.css 파일보다 밑에 링크하니까 해결됐습니다.. 이유는 모르겠습니다ㅠㅠ