인프런 커뮤니티 질문&답변
세션 갱신 문의 건
21.02.24 00:32 작성
·
283
0
세션 갱신을 구현 중 도움을 주셨으면 합니다.
- CSR 랜더링 시에는 정상적으로 백엔드 및 프론트 둘다 쿠키 expires가 변경 되는 것을 확인 하였으나
- SSR 랜더링 시에는 const cookie = ctx.isServer ? ctx.req.headers.cookie : '';
통한 request headers에 Cookie 전달 확인은 되었으나
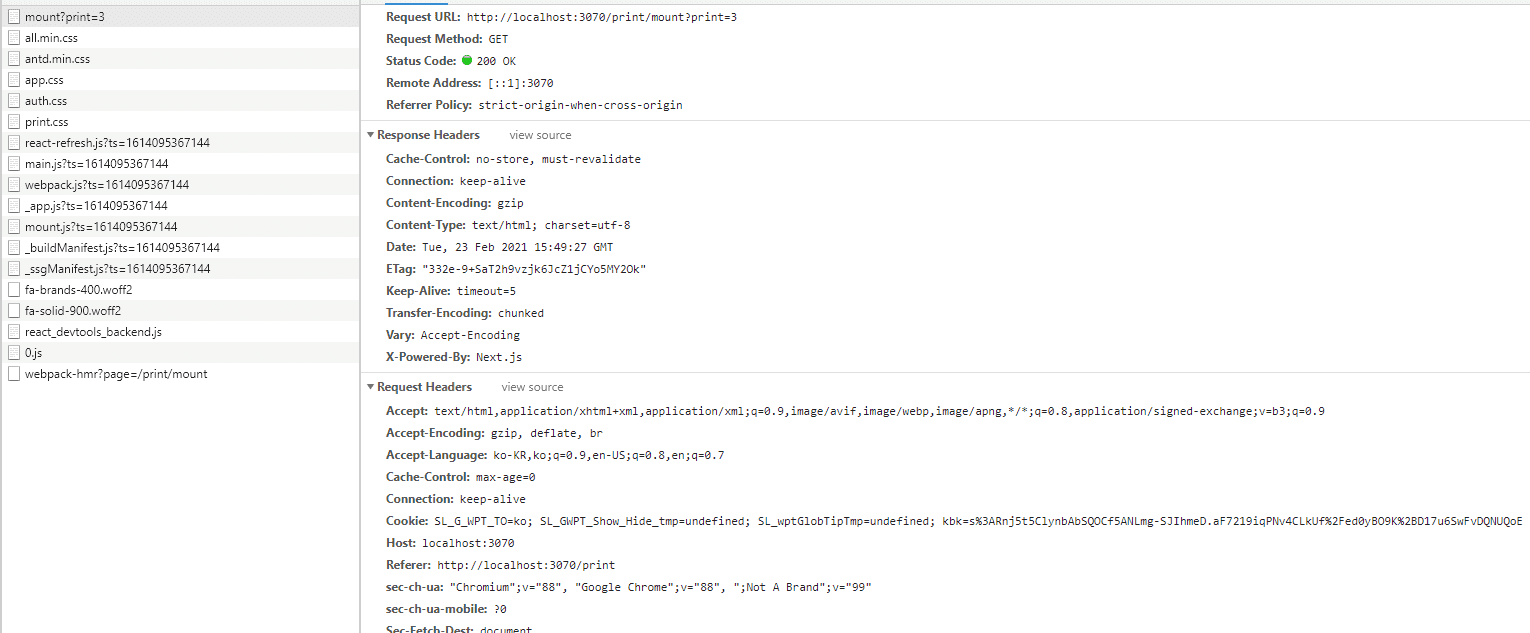
response header에 set-cookie가 없고
expires가 변경 되지 않습니다.
백엔드 설정
프론트 설정
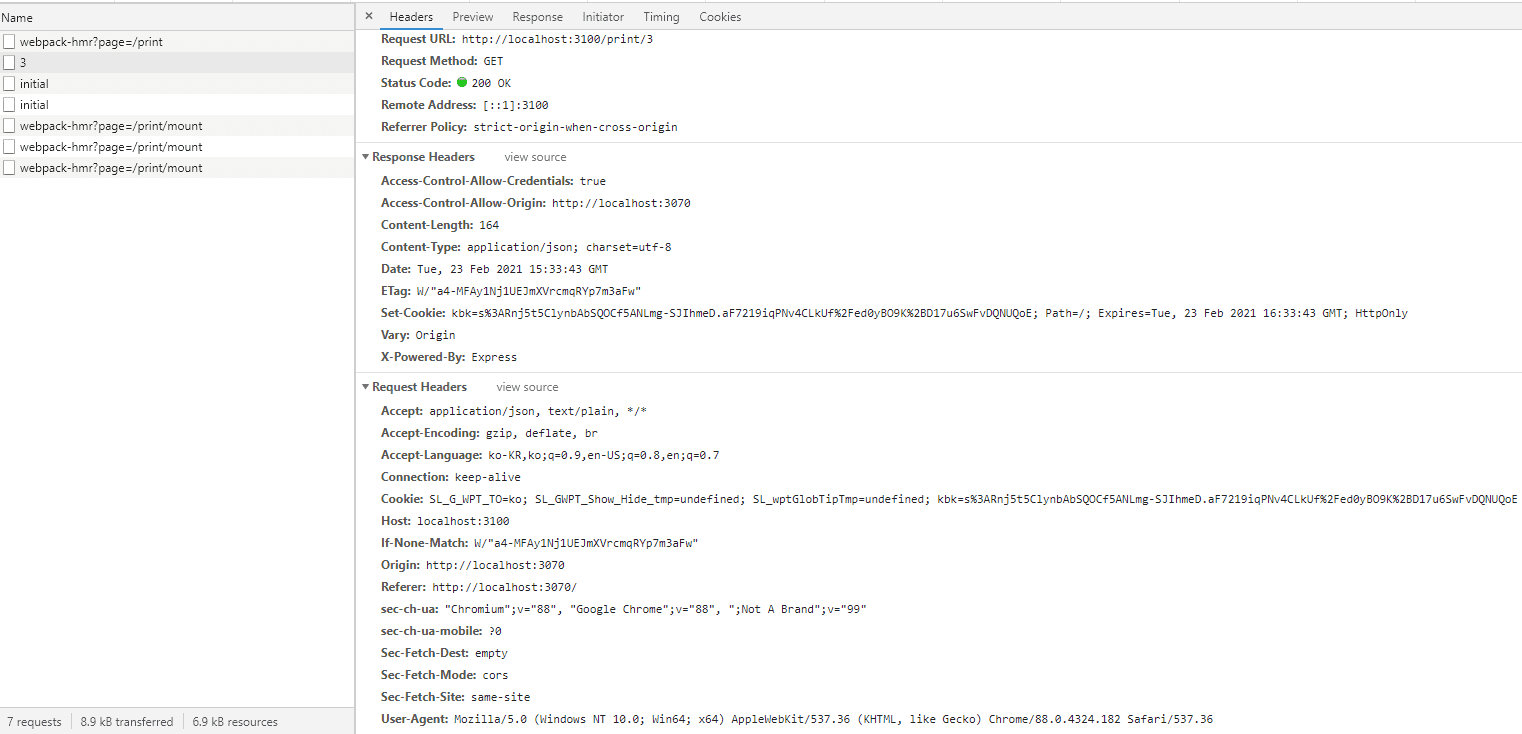
브라우저에서 Network탭 확인 시
- csr 랜더링
요청주소 : axios를 통한 서버쪽 주소 요청
- ssr 랜더링 시
요청주소: 프론트 주소
답변 7
0
2021. 02. 24. 13:21
지금 요청은 saga 액션으로 만들지 마시고, 그냥 getServerSideProps에서 axios 요청을 바로 보내세요. 그래야 response에 접근할 수 있습니다.
0
2021. 02. 24. 11:03
말씀하신 프론트 서버에서 axios로 백엔드에 요청을 보내면 응답 헤더에 set-cookie는 확인이 됩니다.
그대로 다시 브라우저에 set-cookie 응답 헤더로 보내라고 하시는데
saga에서 서버로 부터 결과 값을 redux의 상태 값을 변경하고
페이지가 랜더링 되면 useSelector를 통해 redux status에 값을 가지고 와서 페이지를 재 랜더링 하는 것으로 알고 있는데요.
그럼 ssr의 경우 위 행위가 서버들에서 이루지는 건데
어떻게 saga에서 브라우저에 응답을 줄 수있는지 모르겠습니다.
아니면 header값만 변경 하는 건지? , saga에서 Http response객체는 따로 만들어야 하는지?
정말 모르겠습니다.
도와 주세요~
0
2021. 02. 24. 01:06
프론트 서버에서 axios로 백엔드에 요청을 보내면 응답 헤더에 set-cookie가 들어있을텐데 그걸 그대로 다시 브라우저에 set-cookie 응답 헤더를 보내주면 됩니다.
브라우저에서 프론트서버로 쿠키를 보냈을 때 그걸 다시 axios에 넣어 백앤드로 여청보내는 것처럼요.
프론트 서버는 이처럼 브라우저와 백엔드를 사이에 전달만 해주는 역할입니다.
0
0
2021. 02. 24. 00:56
ssr시에는 set-cookie가 없죠. set-cookie는 브라우저 대신 프론트서버에서 받았으니까요. 프론트서버에서 다시 브라우저로 set-cookie 해줘야합니다.
0
0
2021. 02. 24. 00:37
기본적으로 프론트 서버는 쿠키를 설정하지 않고 브라우저와 백엔드간의 쿠키를 서로 전달해주는 매개체 역할을 하면 됩니다. ssr시 set-cookie를 어떻게 확인하셨나요?