인프런 커뮤니티 질문&답변
로그아웃 부분 에러
작성
·
154
0
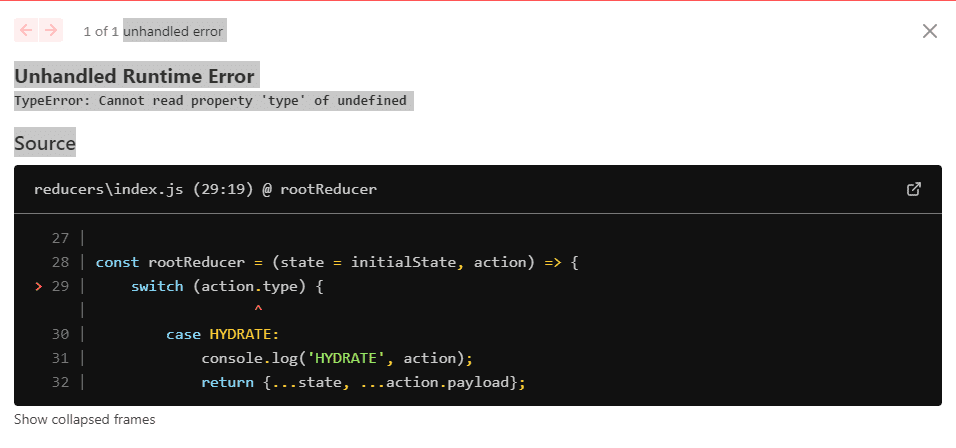
로그아웃에서 다음과 같은 에러가 발생합니다.
강의 몇 번째 되돌려봤는데 틀린 부분은 없어보이는데 어디가 문제인거죠?
import React, { useCallback } from 'react';
import {Avatar, Card, Button} from 'antd';
import {useDispatch} from "react-redux";
import logoutAction from '../reducers'
const UserProfile = () => {
const dispatch = useDispatch();
const onLogOut = useCallback(() => {
dispatch(logoutAction());
}, []);
return (
<Card
actions={[
<div key="twit">내용<br/>0</div>,
<div key="followings">팔로잉<br/>0</div>,
<div key="followers">팔로워<br/>0</div>,
]}
>
<Card.Meta
avatar={<Avatar>YK</Avatar>}
title="TEST"
/>
<Button onClick={onLogOut}>로그아웃</Button>
</Card>
);
};
export default UserProfile;
import {HYDRATE} from "next-redux-wrapper";
const initialState = {
user: {
isLoggedIn: false,
user: null,
signupData: {},
loginData: {},
},
post: {
mainPosts: [],
}
};
export const loginAction = (data) => {
return {
type: 'LOG_IN',
data,
}
}
export const logoutAction = () => {
return {
type: 'LOG_OUT',
}
}
const rootReducer = (state = initialState, action) => {
switch (action.type) {
case HYDRATE:
console.log('HYDRATE', action);
return {...state, ...action.payload};
case 'LOG_IN' :
return {
...state,
user: {
...state.user,
isLoggedIn: true,
user: action.data,
},
};
case 'LOG_OUT' :
return {
...state,
user: {
...state.user,
isLoggedIn: false,
user: null,
},
};
default:
return state;
}
};
export default rootReducer;
빠른 답변 부탁드립니다..