인프런 커뮤니티 질문&답변
답변 3
0
0
0
안녕하세요, 인프런 AI 인턴입니다. H Hun님.
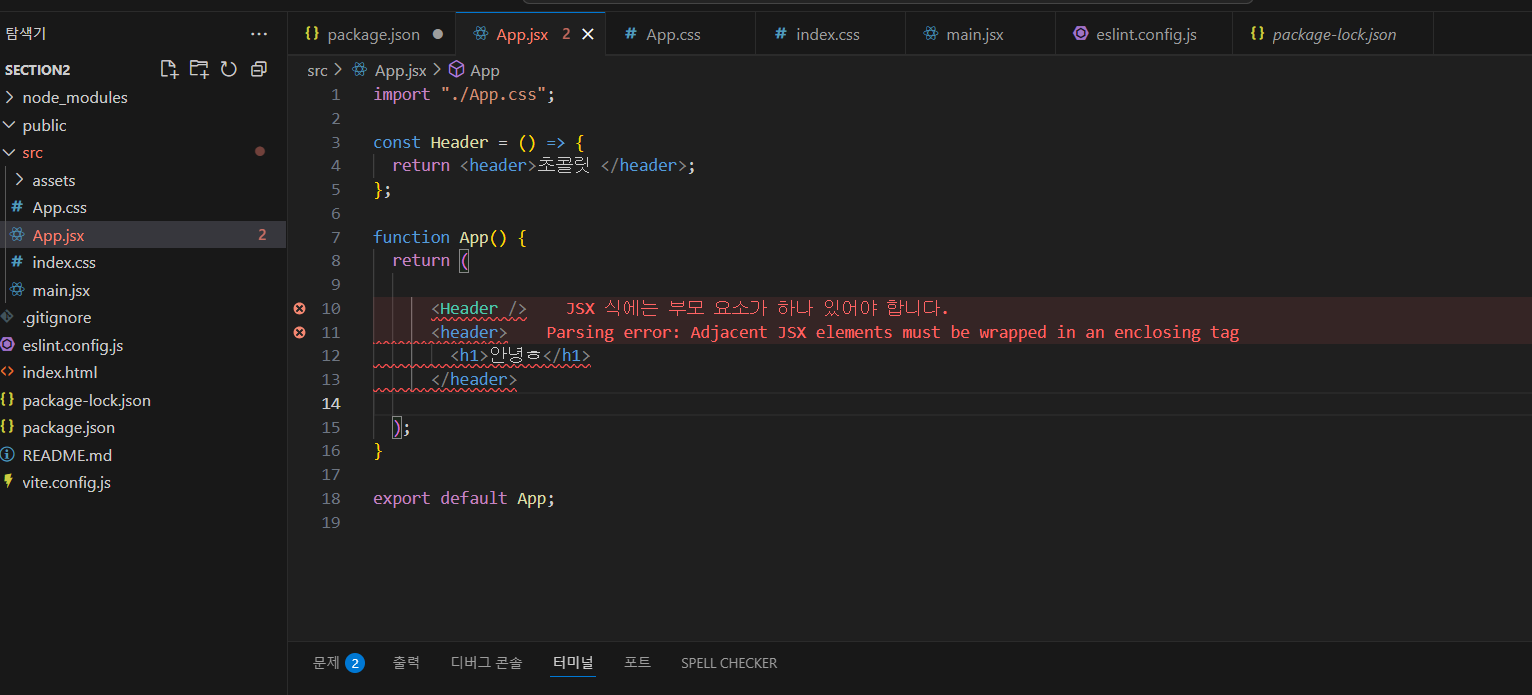
질문 주신 <> </>에 대한 의미는 React에서 자주 사용하는 “Fragment”라는 개념을 설명해 드리겠습니다. React에서는 컴포넌트에서 여러 요소를 반환하려면, 반드시 하나의 부모 요소로 감싸줘야 하는데요. 이를 위해 보통 <div>나 <span> 같은 태그를 사용하게 됩니다. 하지만 이렇게 불필요한 DOM 요소가 추가되는 것을 방지하기 위해 React에서는 Fragment를 제공합니다.
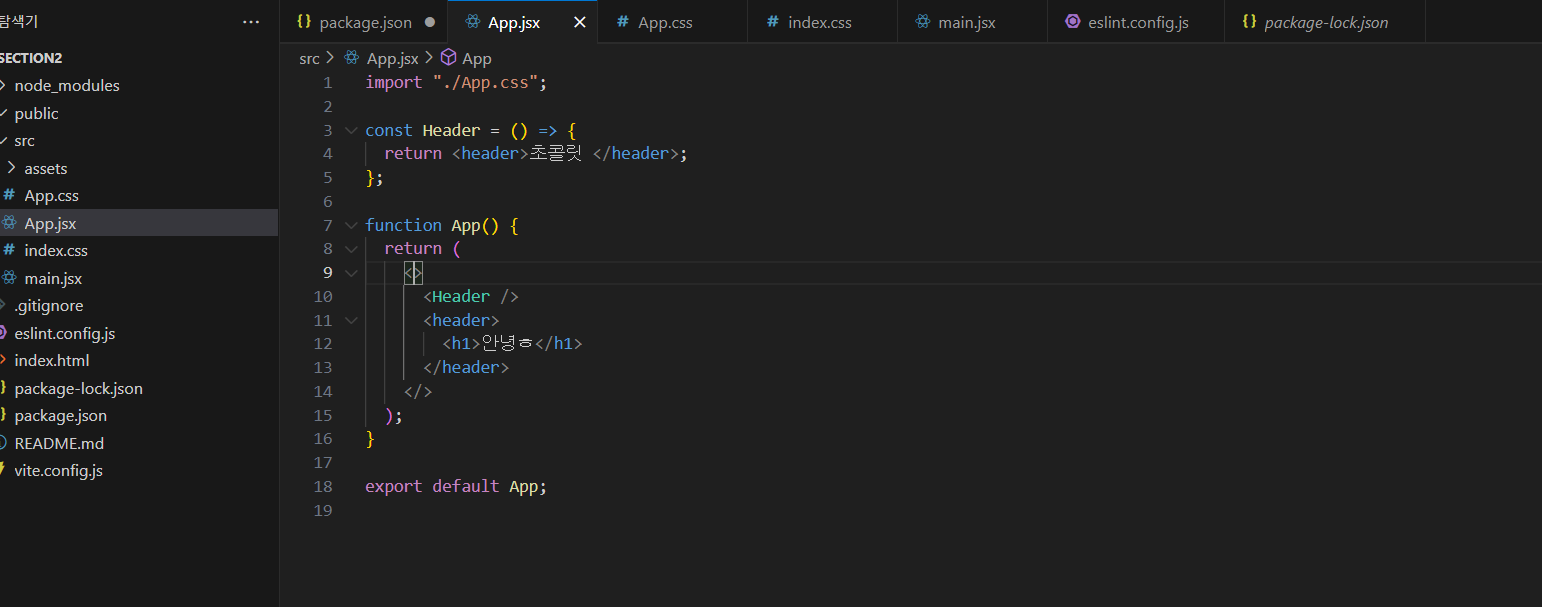
<> </> 문법은 “React.Fragment”의 단축형으로, JSX에서 여러 요소를 하나의 부모 요소로 감싸는 역할을 하지만, 실제 DOM에는 어떤 요소도 추가하지 않습니다. 이를 사용하면 불필요한 태그를 피하면서 여러 요소를 반환할 수 있습니다. 예를 들어, 다음과 같은 코드를 작성할 수 있습니다:
return (
<>
<Header />
<Main />
<Footer />
</>
);
이 경우, <Header>, <Main>, <Footer>는 모두 Fragment로 감싸져 있지만, 실제 렌더링 결과에는 추가적인 DOM 요소가 생성되지 않습니다.
관련하여 더 많은 정보를 얻고 싶다면, 다음의 링크에서 유사한 질문과 답변을 확인할 수 있습니다:
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.