

인프런 커뮤니티 질문&답변
npm run start
해결된 질문
작성
·
65
·
수정됨
0

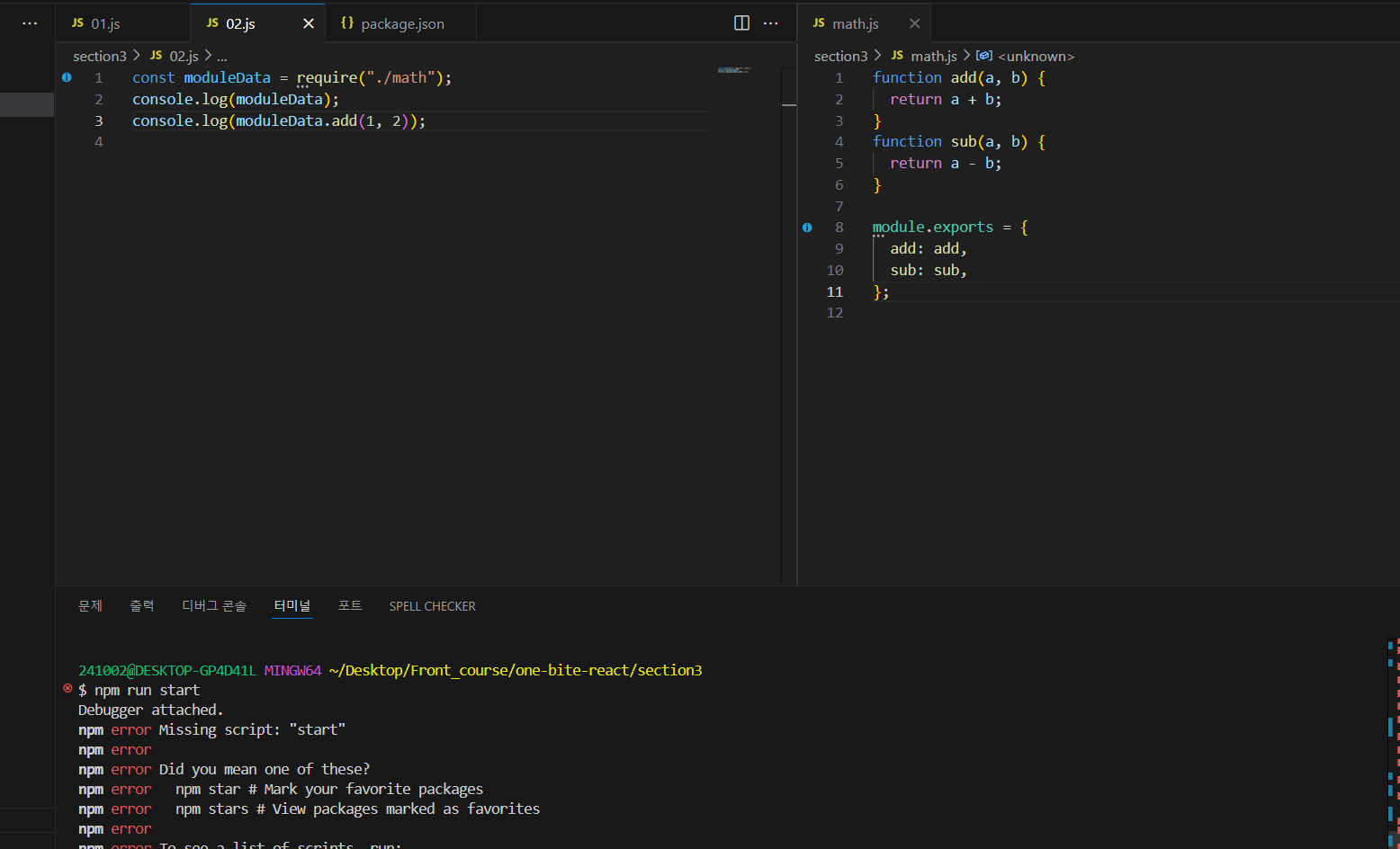
강의때 선생님께서 하신거처럼 npm run start 입력해도 에러떠요

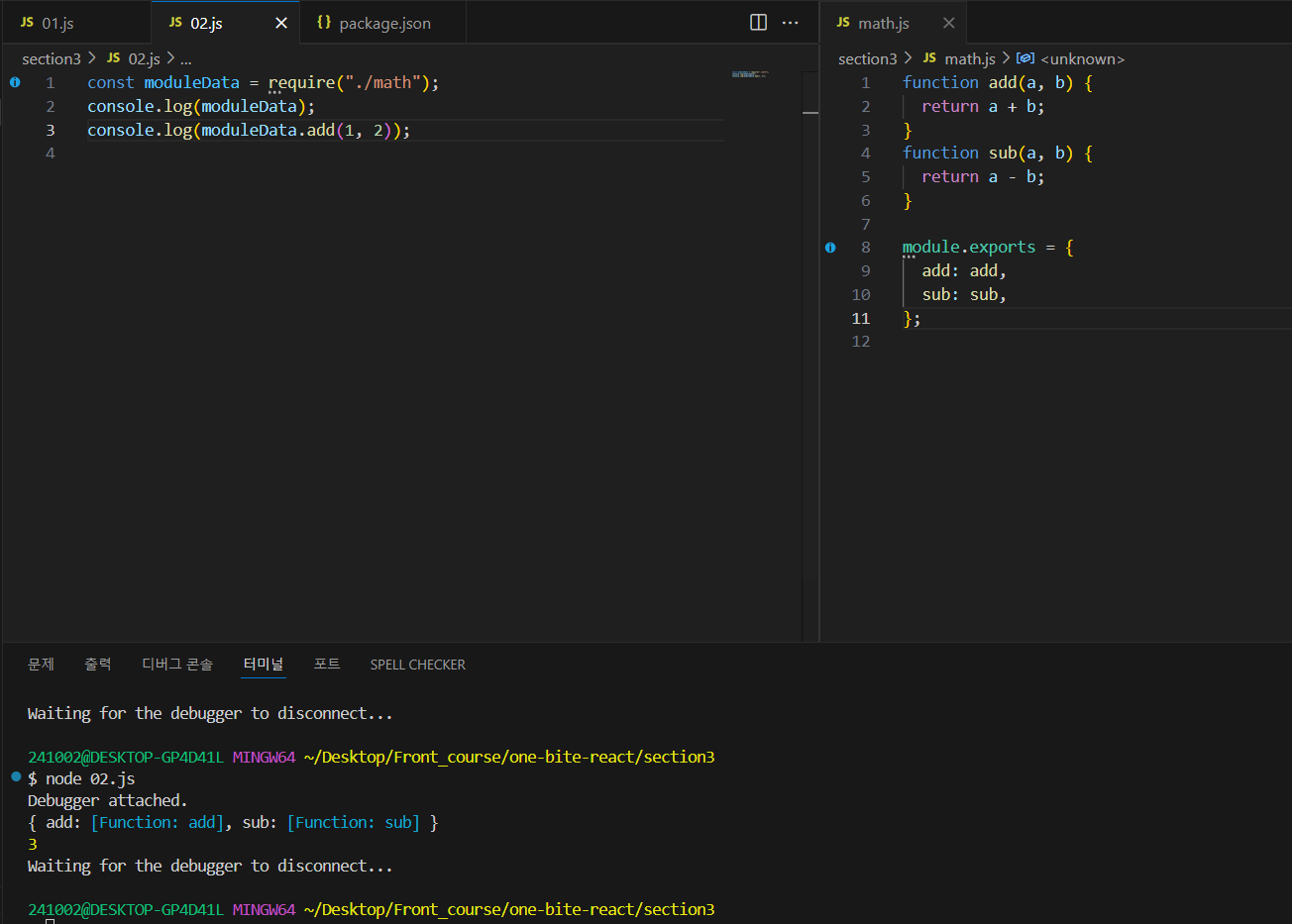
그래서 node 02.js 로 실행시켰는데
이렇게해도 같은건가요?
npm run start 는 왜 안되는거예요?

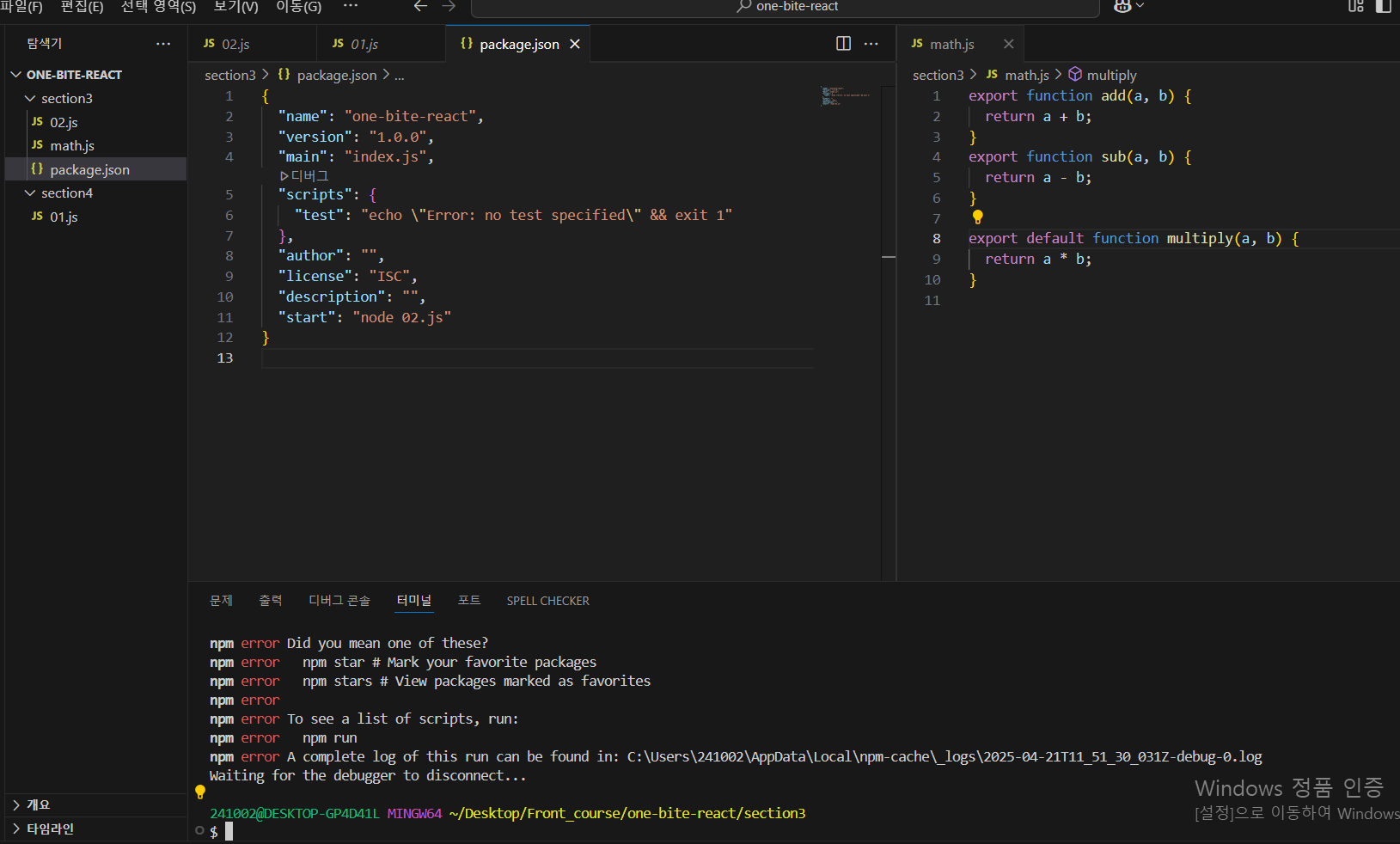
경로설정에 "start": "node 02.js"
추가했는데 안되요 ㅠ
답변 2
0
안녕하세요 이정환입니다.
start 스크립트가 동작하려면 package.json에 "start" 스크립트를 설정 해 주셔야 합니다. H hun님께서 올려주신 사진에 package.json 파일의 내용이 나와있지 않아 정확히 설정했는지 제가 확인하기 어려우므로 추가로 올려주시면 확인해보겠습니다.
0
안녕하세요, 인프런 AI 인턴입니다. H Hun님.
npm run start 명령어를 실행했을 때 에러가 발생하는 이유는 package.json 파일에 start 스크립트가 정의되어 있지 않기 때문입니다. 이 명령어는 보통 package.json의 scripts 섹션에 "start": "node 파일이름.js"와 같이 정의하여 사용합니다. npm run start는 사실상 node 파일이름.js 명령을 간접적으로 실행하는 역할을 합니다.
해결 방법:
package.json파일 수정하기:
package.json파일을 열어"scripts"섹션에start스크립트를 추가해 보세요.{ "scripts": { "start": "node 02.js" } }그러면
npm run start명령어를 사용하여node 02.js와 동일한 결과를 얻을 수 있습니다.직접 실행:
node 02.js로 직접 실행하는 것은npm run start로 실행하는 것과 거의 동일한 작업을 수행합니다.node명령어를 통해 직접 JavaScript 파일을 실행하므로 동일한 결과를 얻습니다.
추가 설명:
npm run start는 설정해둔 스크립트 명령을 실행하는데 사용됩니다. 이를 통해 프로젝트의 기동 명령을 표준화하고 쉽게 관리할 수 있습니다.
- 직접
node 02.js로 실행하는 것은 신속하게 작업을 테스트하거나 설정 초기 단계에 유용하나,npm run start를 사용하면 이후 팀원들이나 다른 환경에서 프로젝트를 쉽게 다른 사람이 실행할 수 있도록 합니다.
이와 관련해 더 알아보고 싶다면 다음 링크들을 참고해 보세요:
- 3.3)Node.js 사용하기 강의 중 npm run start 시 오류 발생
- 터미널에서 node.js 를 실행했을 경우에 터미널에 나타나지 않아요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
