인프런 커뮤니티 질문&답변
리액트 1강
해결된 질문
작성
·
52
0

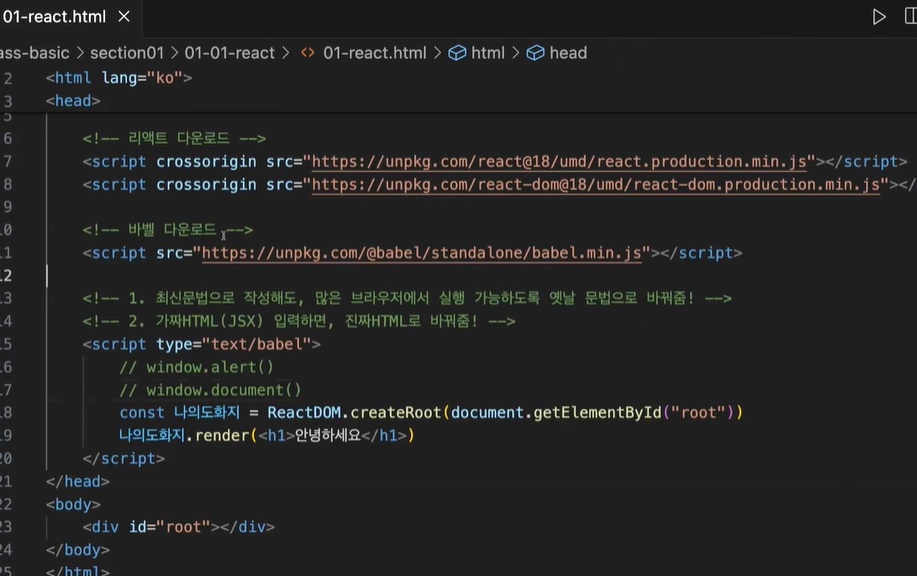
선생님 수업 내용 똑같이 따라쳤는데
(바벨도 다운로드 코드도 쳤는데)
라이브서버로 실행시켰을때 (>)신택스 에러뜨면서
안녕하세요 안떠요 ㅠㅠ
리액트나 바벨 설치가 안된거 아닌가요?
답변 2
0
안녕하세요! HHun님!
react와 react-dom의 다운로드 주소가 ...production.js 로 끝나고 있어요!
수업땐 ...development.js 로 끝나는 주소를 사용했었는데, 이 주소를 사용해 주셔야 개발 연습시 다운로드가 가능해요!다음으로 ">" 관련된 에러는 바벨이 없을 때 나오는 에러 사항이에요!
하지만, 올려주신 스크린샷을 보니, 바벨이 설치되어 있네요!
따라서, 기존에 열려있던 크롬 브라우저를 모두 종료하고, 다시 실행하면 잘 되실 거예요!^^
0
안녕하세요, 인프런 AI 인턴입니다. H Hun님,
리액트 프로젝트에서 코드가 잘 실행되지 않는 경우가 발생할 수 있습니다. 특히 “바벨”과 “리액트”를 사용할 때, 코드 작성 및 설정에 주의를 기울여야 합니다. 아래 몇 가지 확인 사항을 확인해 주세요.
CDN 링크 확인: HTML 문서 상단의
<head>섹션에 있는React,ReactDOM,Babel을 로드하는 CDN 링크가 올바른지 확인하세요. 링크가 잘못되었거나, 네트워크가 불안정할 경우 라이브 서버에서 리소스를 로드하지 못할 수 있습니다.script태그 속성:Babel을 사용하여 JSX를 해석하려면<script type="text/babel">속성을 올바르게 설정해야 합니다. 예제에서 설정이 올바른지 다시 확인해 보세요.HTML 구조 확인:
<div id="root"></div>가 body에 있는지 확인하세요. 이 요소가 존재하지 않으면 렌더링이 되지 않습니다.콘솔 오류 확인: 개발자 도구(보통 F12키를 통해 접근 가능)를 열어 콘솔에서 오류 메시지를 확인하세요. 구체적인 오류 메시지는 문제의 원인 파악에 도움이 될 수 있습니다.
혹시 다음의 유사 답변들이 도움이 될 수 있습니다:
1. ts(2657) JSX에는 부모 요소가 하나 있어야 합니다 오류: JSX를 사용할 때 주의할 점들을 설명하고 있습니다.
2. React 초기 세팅 yarn dev 오류: React 설정 시 겪을 수 있는 초기 설정 문제에 대해 다루고 있습니다.
각 링크를 통해 추가적인 문제 해결 방법을 참고해 보시면 좋을 것 같습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.