

인프런 커뮤니티 질문&답변
section 내에서 여러요소를 그룹핑해야 되는 상황에 대해 질문드립니다.
작성
·
407
0
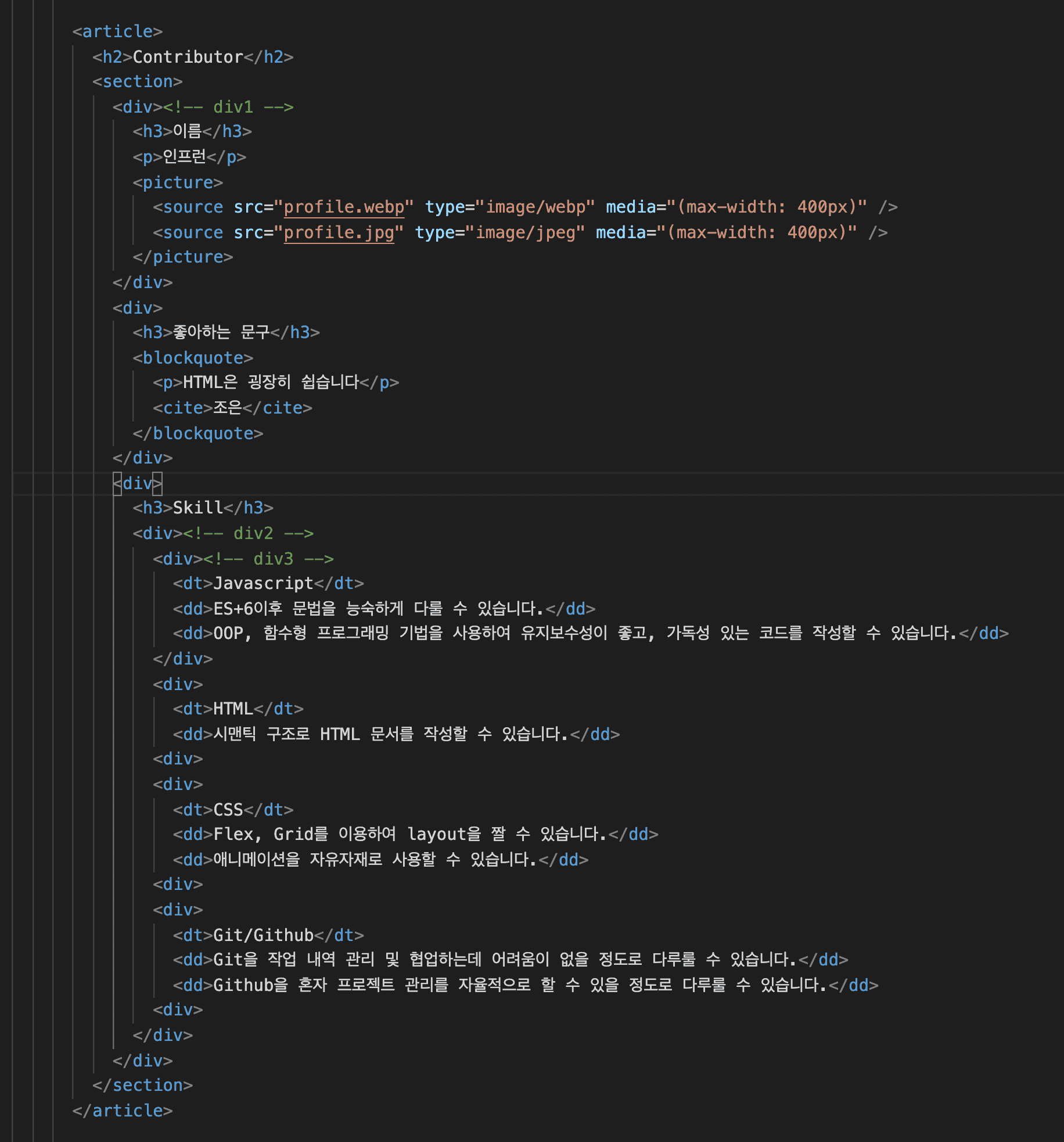
section 내에서 여러요소를 그룹핑해야 될 때, section 안에 section을 넣을 수 있나요? 아니면 div(예 : div1, div2, div3)로 사용하는게 좋을까요?
예를 들어, 아래와 같은 코드에서요! 
답변 2
1
조은
지식공유자
네. Section 안에서 Section을 사용하셔도 됩니다.
구역을 명확하게 의미적으로 분리 가능한 경우에는 Section 요소를,
단순히 CSS로 레이아웃을 잡기 위해서 분리하는 경우에는 DIV 요소를 사용하시면 되지만,
구획을 나눴다는 것 자체가 보통 의미적으로 분리하는 행위에 가까워서 대부분의 경우 Section 요소를
사용하시면 해결될 거라 생각됩니다.
0
자스린
질문자
제가 어떻게 html 요소들을 '의미적으로'으로 나눌지 아닐지에 대한 기준을 잡지 못해서 추가 질문드립니다.ㅠㅠ
어떻게 보면 의미적이고 어떻게 보면 그냥 UI적으로만 구분인 같아, 머리속에 혼란이 좀 있네요ㅠㅠ
혹시, 컴포넌트처럼 구분하는 거랑 의미론적으로 구분하는 거랑 다른건가요?
form 강의를 보면, 아래처럼 section이 아니라 div를 사용하셨는데, 그 이유가 의미론적인 구분이 아니라 단순하 묶어주기 위한 태그가 필요해서 div를 사용하신건가요?
<form> <fieldset> <legend>사용자 정보</legend> <div> <label for="uid">아이디</label> <input type="text" id="uid" /> </div> <div> <label for="upw">비밀번호</label> <input type="password" id="upw" /> </div> </fieldset> <fieldset> <legend>배달 정보</legend> <div> <label for="tel">전화번호</label> <input type="tel" id="tel" /> </div> <div> <label for="addr">주소</label> <input type="text" id="addr" /> </div> </fieldset> </form>

안녕하세요,
답변이 늦어 죄송합니다!
개인 신상에 변화가 있어 조금 정신이 없었습니다.
-
말씀주신 것처럼 '크게 의미는 없지만 CSS를 위해서' DIV를 사용합니다.
그에 비해 Section은 'Section으로 묶인 요소 내부가 특정한 관심사로 이루어진 집합' 이어야 합니다.
그래서 Section 요소를 사용할 때의 권장사항에
'Heading 요소를 사용하여 해당 섹션의 의미를 담아주면 좋다' 라는 내용이 존재합니다.