인프런 커뮤니티 질문&답변
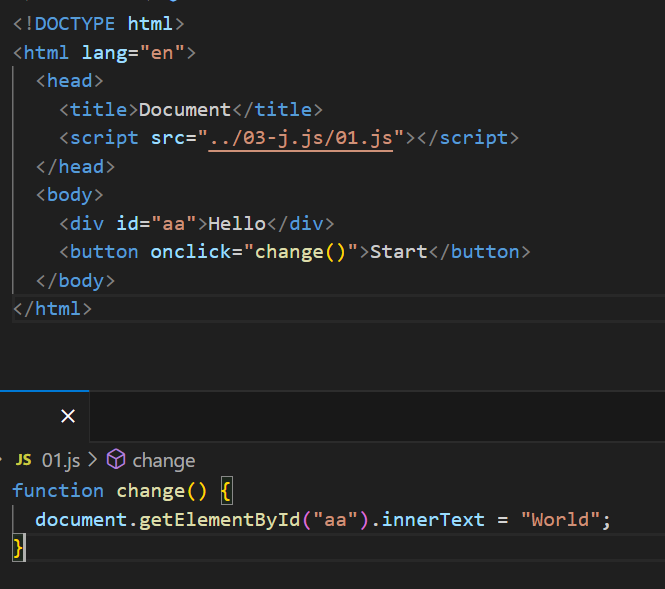
document.getElementById("aa")
해결된 질문
작성
·
37
0

여기에서
document.getElementById("aa")말고
document.getElementById(aa) 라고 적으면 안되나요?
aa는 id설정이 끝난 변수 아닌가요?
답변 1
0
노원두
지식공유자
안녕하세요! HHun님!
id는 변수가 아니에요!
단지 문자열로 태그를 가리키는 녀석이랍니다!
<script>
function 실행하기() {
document.getElementById("aa").innerText = "안녕하세요"; // id가 "aa" 라는 문자열을 갖고있는 녀석 찾아서 "안녕하세요" 문자열 넣어줘!
}
</script>
<body>
<div id="aa"></div>
<button onclick="실행하기()">클릭하세요</button>
</body>
반대로, 변수는 데이터를 담는 통이에요!
let banana = 10 // banana 라는 상자에 10 담기
변수를 응용하면 아래와 같이 해볼 수 있겠어요!
<!-- 변수에 응용 -->
<script>
function 실행하기() {
let banana = "aa" // banana 라는 상자에 "aa" 담기
document.getElementById(banana).innerText = "안녕하세요"; // banana 라는 상자에 담겨있는 문자열 태그를 찾아서 "안녕하세요" 넣기
}
</script>
<!-- 결국은 아래와 동일한 결과 -->
<script>
function 실행하기() {
document.getElementById("aa").innerText = "안녕하세요";
}
</script>
자! 그러면 다시, 맨 위로 올라가서 무엇이 잘못 되었는지 확인하고 넘어가 보세요!^^
<script>
function 실행하기() {
document.getElementById(aa).innerText = "안녕하세요"; // aa 라는 상자에 아무것도 안들어있으므로 어떤 태그를 찾아야할지 모름
}
</script>