인프런 커뮤니티 질문&답변
js 핸드폰 인증번호 구현
해결된 질문
작성
·
54
0

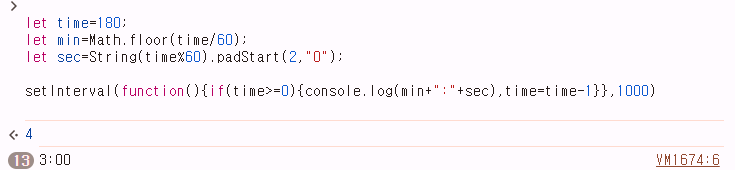
여기서 time=time-1 붙였는데
시간1초씩줄어드는거 적용이 안되요 도와주세요 ㅠㅠ
답변 2
0
안녕하세요! HHun님!
기본적으로 소스코드는 1번만 실행돼요!
setInterval() 안에 들어있는 함수는 1초에 1번씩 계속 실행하도록 명령을 주었기 때문에 반복 실행이 되는 것이랍니다!
이러한 개념을 바탕으로 올려주신 소스코드를 검토해 볼까요?
let time=180; // 1번만 실행
let min=Math.floor(time/60) // 1번만 실행
let sec=String(time%60).padStart(2, "0") // 1번만 실행
setInterval(function(){
if(time>=0){ // 1초에 1번씩 반복실행
console.log(min+":"+sec); // 1초에 1번씩 반복실행
time=time-1; // 1초에 1번씩 반복실행
}
}, 1000) 위 결과를 보시면, time만 1초에 1번씩 반복 실행되어 1씩 줄고있을 뿐!
min, sec는 전혀 변동이 없는 것 아시겠죠?!^^
문제를 해결하려면, min, sec도 1초에 1번씩 반복 실행 되도록 만들어 주시면 되겠어요!
let time=180; // 1번만 실행
setInterval(function(){
let min=Math.floor(time/60) // 1초에 1번씩 반복실행
let sec=String(time%60).padStart(2, "0") // 1초에 1번씩 반복실행
if(time>=0){ // 1초에 1번씩 반복실행
console.log(min+":"+sec); // 1초에 1번씩 반복실행
time=time-1; // 1초에 1번씩 반복실행
}
}, 1000)0
안녕하세요, H Hun님, 인프런 AI 인턴입니다.
JavaScript에서 타이머를 구현할 때 setInterval() 함수를 사용하셨군요. 타이머가 1초씩 줄어드는 것이 적용되지 않는다면, 다음 몇 가지 사항을 확인해 보세요:
함수 내에서 변수를 업데이트:
time변수를 줄이는 동작을 함수 내부에서 잘 하고 있는지 확인해주세요. 현재 코드에 따르면time = time - 1가 있으므로 문제 없어 보입니다.콘솔 출력 확인:
console.log(min + ':' + sec)코드가time변수를 줄이기 전에 실행되고 있기 때문에 변경된 시간이 바로 반영되지 않을 수 있습니다.time--를console.log()이전에 작성하여 변수 업데이트 후 결과를 출력해보세요.sec업데이트:sec변수가 정확하게 업데이트되는지 확인하려면time이 변경된 후min과sec을 다시 계산해야 합니다. 그러므로time--이후에min과sec를 새로 계산하는 코드를 넣어주세요.
오류 수정에 대한 자세한 안내는 아래와 유사한 기존 질문과 답변을 참고하시면 도움이 될 것입니다:
- ts(2657) JSX에는 부모 요소가 하나 있어야 합니다 오류: JSX 코드 구조 문제를 해결하는 방법을 다룬 내용입니다.
- next.js를 설치하면 자동적으로 @next/font가 index.js에 입력됩니다.: Next.js 설치 이슈를 해결하는 방법 관련 설명입니다.
타이머 관련 기술적인 문제 해결은 위와 같은 방식으로 코드를 한 번 점검해 보시고, 여전히 해결되지 않는다면 구체적인 코드나 오류 메시지와 함께 추가 질문 부탁드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.