인프런 커뮤니티 질문&답변
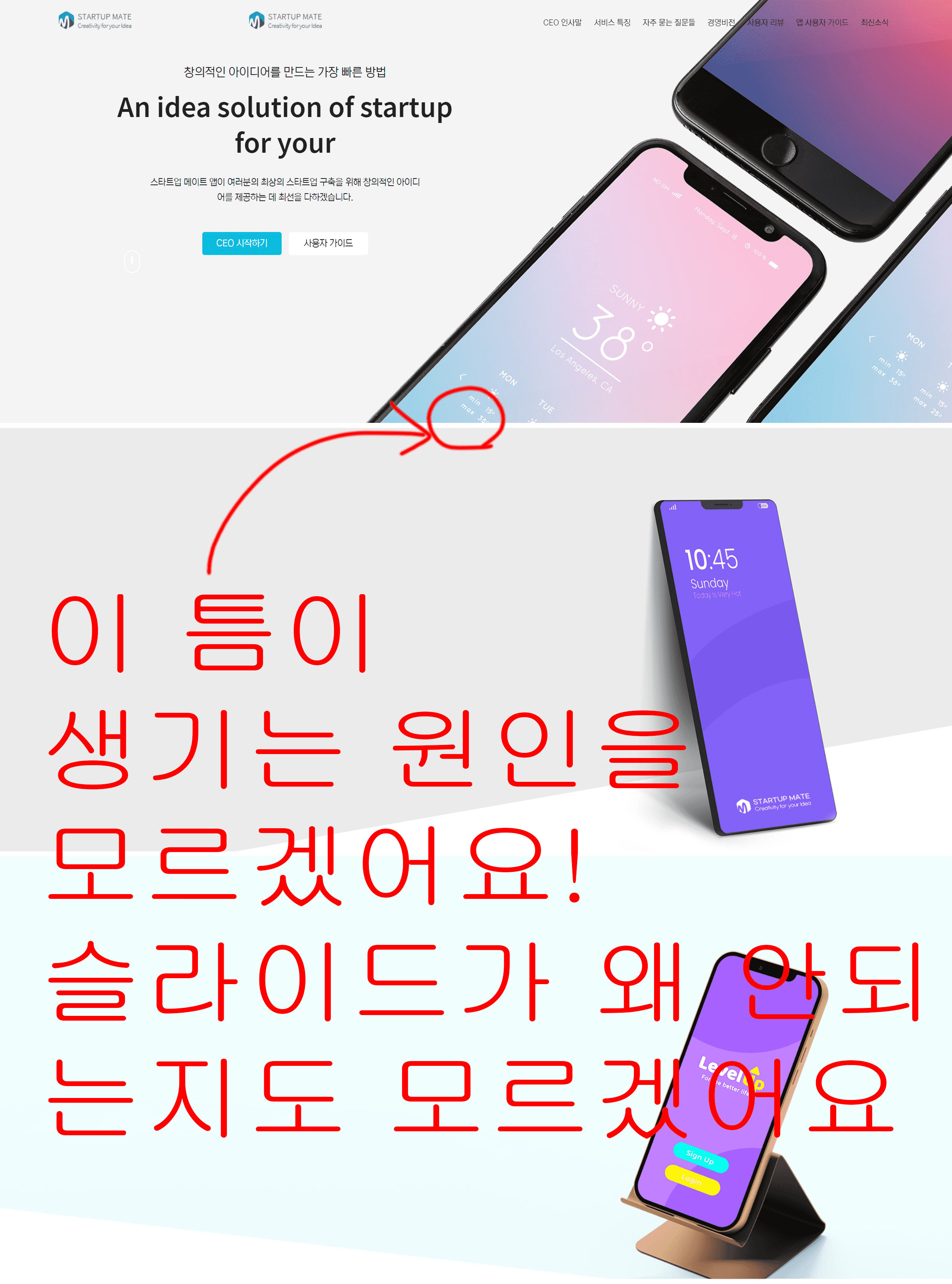
선생님 질문에 대한 신속한 답변 감사합니다! 그런데 ㅠㅠ 슬라이더가 작동이 안되고 이미지가 왜 저렇게 되는지 모르겠어요!
작성
·
297
2

원인을 모르겠어요
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>StarUp Mate : App Official Landing</title>
<link rel="icon" href="images/logo-favicon.png">
<!---jquery CDN--->
<script src="http:s//code.jquery.com/jquery-3.5.1.min.js"></script>
<!--Slick slider-->
<link rel="stylesheet" href="js/slick/slick/slick-theme.css">
<link rel="stylesheet" href="js/slick/slick/slick.css">
<script src="js/slick/slick.min.js"></script>
<!-- Custom CSS & JS -->
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="responsive.css">
<script src="custom.js"></script>
</head>
<body>
<header>
<div class="header-inner">
<div class="logo">
<a href="#none"><img src="images/logo.png" alt=""></a>
</div>
<div class="gnb">
<a href="#none">CEO 인사말</a>
<a href="#none">서비스 특징</a>
<a href="#none">자주 묻는 질문들</a>
<a href="#none">경영비전</a>
<a href="#none">사용자 리뷰</a>
<a href="#none">앱 사용자 가이드</a>
<a href="#none">최신소식</a>
</div>
</div>
</header>
<!-- Section : welcome -->
<section class="welcome">
<div class="slideshow">
<img src="images/slide-welcome-01.png">
<img src="images/slide-welcome-02.png">
<img src="images/slide-welcome-03.png">
</div>
<div class="welcome-heading">
<span>창의적인 아이디어를 만드는 가장 빠른 방법</span>
<h1>
An idea solution of startup for your
<em id="typing"></em>
</h1>
<p>
스타트업 메이트 앱이 여러분의 최상의 스타트업 구축을 위해 창의적인 아이디어를 제공하는 데 최선을 다하겠습니다.
</p>
<div class="welcome-btns">
<a href="#none" class="btn start">CEO 시작하기</a>
<a href="#none" class="btn guide">사용자 가이드</a>
</div>
</div>
<div class="mouse">
<span class="wheele"></span>
</div>
</section>
<!---.ceo-access--->
<section class="ceo-access">
</section>
<!---.banner--->
<section class="banner">
</section>
<!---.feature--->
<section class="feature">
</section>
<!---.vision--->
<section class="vision">
</section>
<!---.faq--->
<section class="faq">
</section>
<!---.review--->
<section class="review">
</section>
<!---.focus--->
<section class="focus">
</section>
<!---.guide--->
<section class="guide">
</section>
<!---.news--->
<section class="news">
</section>
<footer>
</footer>
</body>
</html>
css
/* Fontawesome 4.7 */
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
/* XEION CDN */
@import url('http://cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css');
/* Web Fonts - Source Sans Pro */
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600;700;900&display=swap');
/* font-family: 'Source Sans Pro', sans-serif; */
/* Web Fonts - NoonNoo */
@font-face {
font-family: 'NEXON Lv2 Gothic';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-04@2.1/NEXON Lv2 Gothic.woff') format('woff');
font-weight: normal;
font-style: normal;
}
/* Reset CSS */
* {
box-sizing: border-box;
}
a {
text-decoration: none;
color: #222;
}
button, input {
outline: none;
}
h1,h2,h3,h4,h5,h6 {
margin-top: 0;
font-weight: normal;
line-height: 1.5em;
}
/* Default CSS */
body {
font-family: 'NEXON Lv2 Gothic', sans-serif;
font-size: 18px;
line-height: 1.7em;
margin: 0;
background-color: #fff;
color: #222;
}
/*########header#########*/
header{
position: fixed;
width:100%;
z-index: 100;
}
.header-inner{
width:1300px;
margin: auto;
overflow: hidden;
padding-top: 30px;
padding-bottom: 15px;
}
.logo{
float: left;
}
.logo img{
margin-top: -7px;
}
.gnb{
float: right;
}
.gnb a{
margin: 10px;
font-size: 16px;
}
/* ################# section : welcome ################# */
.welcome {
/* border: 5px solid #000; */
height: 90vh;
position: relative;
}
.slideshow {}
.welcome-heading {
position: absolute;
top: 50%;
transform: translateY(-50%);/*수직으로 섹션을 기준으로 정중앙에 옴*/
left: 200px;
text-align: center;
width: 750px;
}
.welcome-heading span {
font-size: 24px;
}
.welcome-heading h1 {
font-family: 'Source Sans Pro', sans-serif;
font-size: 60px;
font-weight: 600;
line-height: 1.2em;
margin-bottom: 30px;
margin-top: 15px;
}
.welcome-heading h1 em {
display: block;
font-style: normal;
color: #eb4d4b;
}
.welcome-heading p {
padding: 0 100px;
margin-bottom: 50px;
}
.welcome-btns {}
.btn {
display: inline-block;
width: 160px;
padding: 8px;
color: #fff;
border-radius: 5px;
margin: 5px;
transition: 0.5s;
}
.btn:hover {
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
transform: translateY(-5px);
}
.btn.start {
background-color: #0abde3;
}
.btn.guide {
background-color: #fff;
color: #222;
}
/* Mouse Wheele */
.mouse {
border: 2px solid #fff;
position: absolute;
width: 32px;
height: 45px;
border-radius: 30px;
bottom: 100px;
left: 250px;
}
.wheele {
position: absolute;
width: 4px;
height: 15px;
background-color: #fff;
border-radius: 5px;
left: 12px;
top: 10px;
animation: wheele 1.5s linear infinite;
}
@keyframes wheele {
0% {
top: 10px;
}
50% {
top: 20px;
}
100% {
top: 10px;
}
}
/* ▦▦▦▦▦▦▦▦▦ Slick Custom CSS ▦▦▦▦▦▦▦▦▦ */
.slideshow .slick-arrow {
border: 1px solid #000;
display: none !important;
}
.slideshow * {
outline: none;
}
jquery
$(function(){
/* Slick Slider - Welcome */
$('.slideshow').slick({
infinite: true,
dots: false,
autoplay: true,
autoplaySpeed: 2000,
fade: true,
speed: 1000,
pauseOnHover: false
});
답변 1
2
코딩웍스(Coding Works)
지식공유자
화면 캡처 보니까 슬라이드가 아직 완성이 안 되었네요. 이미지가 갖고 있는 아래 쪽에 마진입니다.
제작 중간에 생기는 문제보다는 완성을 하고 나서 생기는 문제에 대해서 질문해 주세요.
그리고 질문 주실 때는 단계별 완성본을 먼저 참고하시고 비교하신 다음에 문제 해결이 안 될 경우에 질문 주셨으면 합니다.
