인프런 커뮤니티 질문&답변
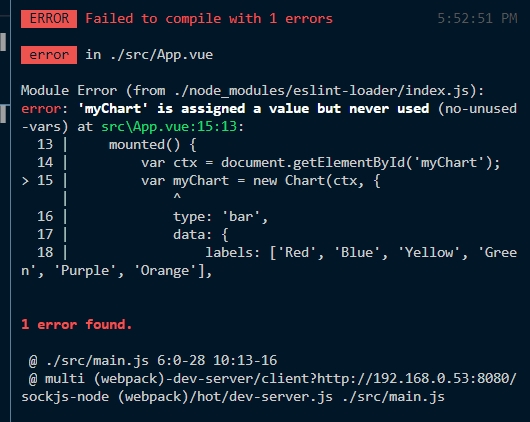
'myChart' is assigned a value but never used
작성
·
2.3K
1
chart.js 라이브러리 강좌를 듣는중에
'myChart' is assigned a value but never used 이런 오류가 뜨는데요. 사용하지 않더라도 정의는 가능한거 아닌가요?
제가 혹시 놓친 부분이 있을까요?
답변 4
5
0
안녕하세요!
저동 동일한 현상이어서 샘이 말씀하신것처럼 아래와 같이 `vue.config.js` 를 생성 후 serve를 내렸다 올렸는데도 동일 한 현상이 발생합니다.
< 아래와 같이 변경>
 <에러 내역>
<에러 내역>

vue 버젼은
PS C:\Dev_Env\workspace\vue-advanced\vue-charts\chart-lib> vue -V
@vue/cli 4.0.5 입니다.
그리고 package.jon에 설치된 chart.js는
"dependencies": {
"chart.js": "^2.9.2",
"core-js": "^3.3.2",
"vue": "^2.6.10"
},
입니다.
감사합니다.
0
장기효(캡틴판교)
지식공유자
2019. 10. 28. 14:02
안녕하세요 최근에 뷰 CLI 버전이 올라가면서 ESLint 오류가 앱의 실행까지 막는 현상이 일어났는데요. 가급적 ESLint에서 나오는 오류들을 다 제거하면서 따라가시면 따로 문제가 없을 것 같습니다.
아니면 `vue.config.js` 파일에 아래와 같이 설정해주시면 될 것 같아요.
module.exports = {
devServer: {
overlay: false
}
}
2022. 02. 15. 09:54
저는 이렇게 하니까 차트가 나와요~ 감사합니다