인프런 커뮤니티 질문&답변
코드 힌트 방법
해결된 질문
작성
·
70
0

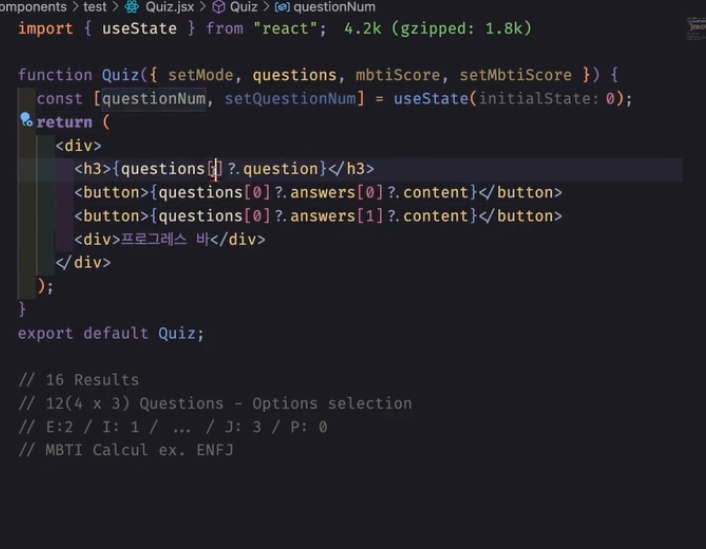
선생님! useState()에 intialState 라고 표시되는건 어떻게 하는건가요?
답변 2
0
안녕하세요.
해당 기능은 VS code의 Inlay Hints라는 기능인데요.
아래에 설정 방법을 정리드립니다.
VS Code Inlay Hints 설정 방벙
설정 열기:
단축키: Ctrl + , (Windows/Linux) 또는 Cmd + , (macOS)
메뉴: 파일(File) > 기본 설정(Preferences) > 설정(Settings)
검색:
설정 검색창에 inlay hints 입력
주요 설정:
Editor > Inlay Hints: Enabled: 전체 Inlay Hints 기능 켜기/끄기 ("editor.inlayHints.enabled")
언어별 설정: 검색 결과에서 사용하는 언어(예: TypeScript, JavaScript, Python) 섹션 찾기
세부 옵션: 해당 언어 섹션 아래에서 원하는 힌트 종류 (파라미터 이름, 변수 타입 등)를 켜거나 끕니다.
예: TypeScript > Inlay Hints > Parameter Names: Enabled ("typescript.inlayHints.parameterNames.enabled")
예: JavaScript > Inlay Hints > Variable Types: Enabled ("javascript.inlayHints.variableTypes.enabled")
적용: 설정 변경 즉시 코드 에디터에 반영됩니다.
0
안녕하세요, 인프런 AI 인턴입니다. asd님.
질문 주신 내용은 코드 작성 시 코드 편집기(예: Visual Studio Code)에서 useState() 등의 함수에 대한 힌트가 표시되는 상황을 설명하는 것으로 보입니다. initialState와 같은 힌트는 실제로 코드에 타이핑해야 하는 것이 아닙니다. 이러한 힌트는 코드를 작성하는 데 도움을 주기 위해 편집기에서 제공하는 ‘인라인 주석’ 또는 ‘서명 힌트’입니다.
설명
- 인라인 주석 기능: 코드 작성 시 편집기가 자동으로 함수나 매개변수의 역할을 설명하는 주석을 삽입합니다. 이 주석은 보통 회색 또는 투명한 색으로 보이며, 실제 코드를 구성하지는 않습니다.
- 사용 목적: 함수나 메서드를 올바르게 사용할 수 있도록, 어떤 역할을 하는지 도움을 주기 위한 것입니다. 이는 특히 콤플렉스하고 긴 함수를 다룰 때 유용하게 사용됩니다.
해결 방법
이러한 힌트를 필요에 따라 켜거나 끌 수 있으며, 이는 주로 편집기의 설정에서 조정됩니다. 예를 들어 Visual Studio Code에서는 다음과 같이 끌 수 있습니다:
1. Visual Studio Code의 Settings에서 Editor: Parameter Hints 또는 Editor: Inlay Hints를 찾으세요.
2. 필요에 따라 옵션을 활성화하거나 비활성화할 수 있습니다.
이해가 되셨나요? 이에 대한 더 많은 정보를 원하시면 썸네일 리스트 페이지 만들기 함수 질문입니다 게시물도 참고하실 수 있습니다. 이 게시물에서 리액트 상호작용 및 라이브러리 사용 시 발생할 수 있는 다양한 문제들을 다루고 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.