인프런 커뮤니티 질문&답변
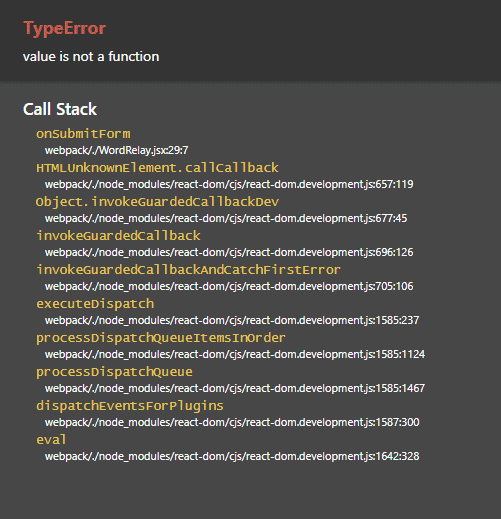
value is not a function
해결된 질문
작성
·
341
0
'땡' 일 경우는 문제가 없는데
딩동댕일 경우 아래와 같은 오류가 발생합니다ㅠ
도와주세요~!
const path = require('path');
const RefreshWebpackPlugin = require('@pmmmwh/react-refresh-webpack-plugin')
module.exports = {
name: 'wordrelay',
mode: 'development', // 실서비스: production
devtool: 'eval', // 실서비스: hidden-source-map
resolve: {
extensions: ['.js', '.jsx']
},
entry: {
// 입력
app: ['./client'],
},
module: {
rules: [{
test: /\.jsx?$/,
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env', {
targets: {
browsers: ['> 5% in KR', 'last 2 chrome versions'], // browserslist
},
debug: true,
}],
'@babel/preset-react',
],
plugins: [
'@babel/plugin-proposal-class-properties',
'react-refresh/babel',
],
},
}],
},
plugins: [
new RefreshWebpackPlugin()
],
// 출력
output: {
// 실제 경로
path: path.join(__dirname, 'dist'),
filename: 'app.js',
publicPath: '/dist/', // app.use('/dist', express.static(__dirname, 'dist')
},
devServer: {
publicPath: '/dist/',
hot: true,
},
};
const React = require('react');
const {useState, useRef} = React;
const WordRelay = () => {
const [word, setWord] = useState('Yohan-K');
const [value, setValue] = useState('');
const [result, setResult] = useState('');
const inputRef = useRef(null);
const onSubmitForm = (e) => {
e.preventDefault();
if (word[word.length - 1] === value[0]) {
setResult('딩동댕');
setWord(value);
value('');
inputRef.current.focus();
} else {
setResult('땡');
setValue('');
inputRef.current.focus();
}
}
const onChangeInput = (e) => {
setValue(e.target.value);
}
return (
<>
<div>{word}</div>
<form onSubmit={onSubmitForm}>
<input ref={inputRef} value={value} onChange={onChangeInput} />
<button>입력!</button>
</form>
<div>{result}</div>
</>
);
}
module.exports = WordRelay;