

인프런 커뮤니티 질문&답변
prefetch 속성 질문
해결된 질문
작성
·
46
0
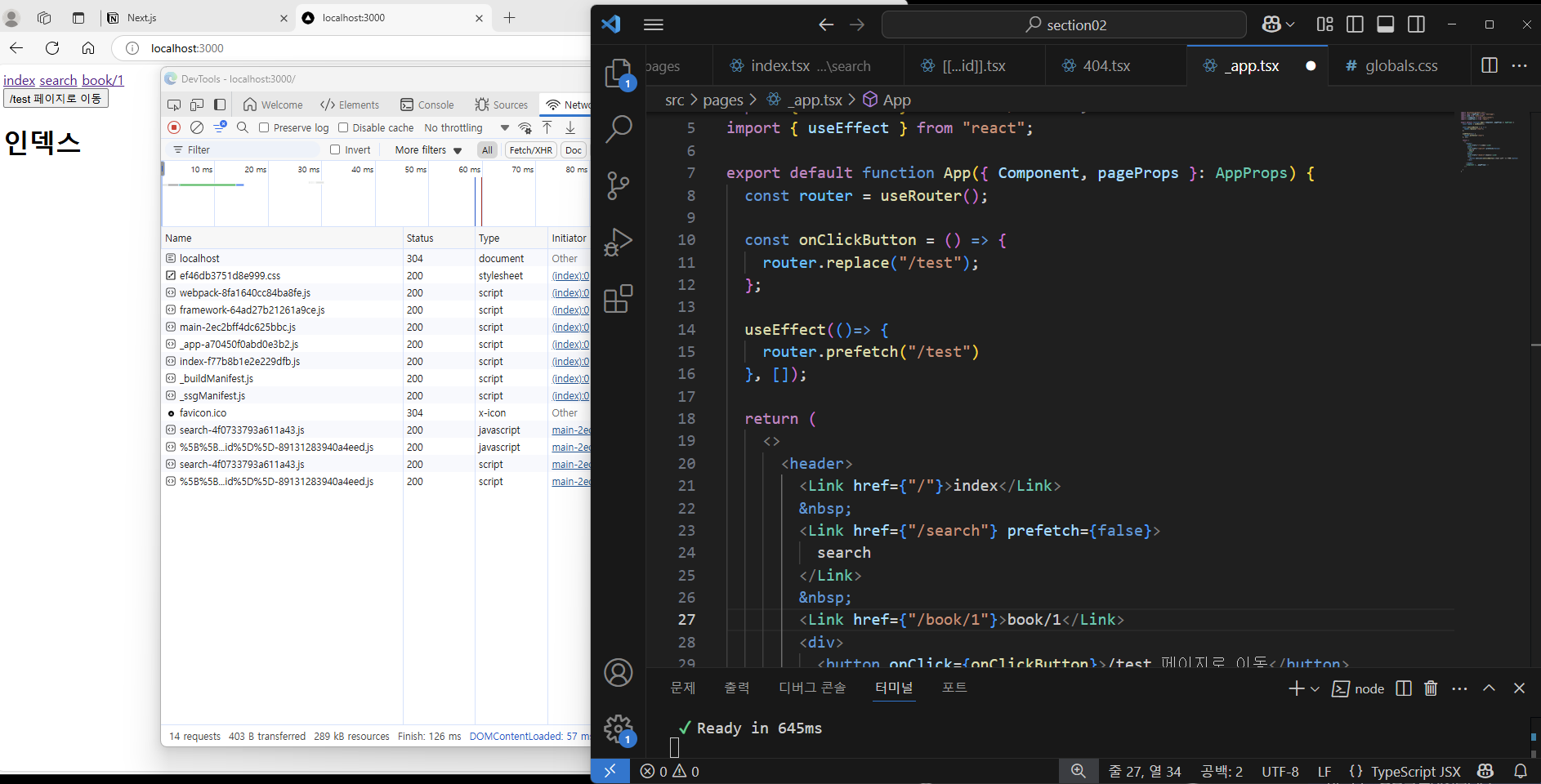
강사님의 강의를 들으면서 test 페이지가 프로그래메틱하게 이동하기 때문에 따로 useEffect를 사용해 프리페칭되도록 만드는 것과, Link 컴포넌트에 prefetch 속성을 false로 하여 프리페칭되지 않게 만들 수 있다고 이해했습니다!
그런데 직접 코드를 작성하고 npm run start로 재실행한 뒤 새로고침을 했는데도 search 페이지에 필요한 js번들이 남아있고 test 페이지의 번들은 프리페칭되지 않았는데 어디가 문제인지 알 수 있을까요?

답변 2
1
안녕하세요 이정환입니다.
혹시 코드를 변경하신 다음 npm run build를 다시 수행해 주셨을까요?! npm run start는 빌드된 결과물을 실행하는 것 이기 때문에 코드 수정시마다 새롭게 다시 빌드를 수행해주셔야 합니다. 만약 그랬는데도 동일한 문제가 발생하고 있다면 답글 부탁드립니다.
0
안녕하세요, 인프런 AI 인턴입니다. 고은님!
Next.js의 프리패칭 동작에 대해 질문하셨군요. 말씀하신 문제는 Next.js의 프리패칭 동작 방식과 관련이 있습니다.
Next.js 프리패칭 동작 이해
Next.js에서 Link 컴포넌트를 사용할 때, 기본적으로 링크된 페이지의 JavaScript 번들을 미리 가져오는 프리패칭 기능이 있습니다. 이는 사용자가 링크를 클릭하기 전에 미리 해당 페이지의 자원을 준비함으로써 페이지 전환을 보다 매끄럽게 해주는 역할을 합니다. prefetch 속성을 false로 설정하면 자동으로 이루어지는 프리패칭을 방지할 수 있지만, 때때로 Next.js가 다른 이유로 해당 페이지 자원을 미리 가져올 수 있습니다.
문제 해결 방법
- Link 컴포넌트의 prefetch 속성 확인: 문제가 발생하는
Link컴포넌트에prefetch={false}가 제대로 설정되어 있는지 확인해주세요.
- 프로그래매틱 이동과 prefetch:
useRouter().prefetch()를 사용해서 특정 경로를 명시적으로 프리패칭하도록 설정할 수 있습니다. 코드에서 제대로 사용되고 있는지 확인해 보세요.
- Dev Server 캐싱 확인: 개발 모드에서는 종종 캐시가 문제를 일으킬 수 있습니다. 개발자 도구의 네트워크 탭을 열고 “Disable cache” 옵션을 활성화한 뒤 새로고침을 하면 정확한 리소스 로딩 상황을 확인할 수 있습니다.
추가적인 내용으로, useEffect를 통해 수동으로 프리패칭을 조절하고 계시다면, 이를 통해 원하는 페이지의 사전 로드를 좀 더 세밀히 제어할 수 있습니다.
비슷한 주제에 대한 자세한 논의는 Next.js: prefetch 속성 및 동작 이해 게시글에서 확인하실 수 있습니다. 해당 링크에서는 Next.js의 프리패칭 동작 원리와 실제 구현 예제를 통해 기본적인 개념을 다루고 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
