

인프런 커뮤니티 질문&답변
ssg와 프리패칭에 대해 질문이 있습니다.
해결된 질문
작성
·
47
0
안녕하세요. 강의 잘 듣고 있습니다.
Next.js는 오직 초기 접속시에만 HTML 파일을 불러와 Hydration 하고 그 이후의 페이지 이동은 리액트의 CSR(Client Side Rendering) 방식으로 처리하게 됩니다. 따라서 새롭게 HTML이 요청되지 않고 오직 브라우저측에서 JS Bundle을 실행해 컴포넌트를 교체하는 방식으로만 페이지 이동이 처리됩니다.
라고 설명주셨는데요. 하지만 ssg 파트에서는 페이지 요청시 이미 빌드된 html 을 반환한다고 하셨는데 이 부분이 잘 이해가 되지 않습니다.
빌드를 하면 SSR를 설정하지 않은 페이지는 기본적으로 SSG로 작동하고, 그렇다면 굳이 프리페칭을 하지 않더라도 이미 완성된 페이지를 반환해주는게 아닌가 싶어서 질문드립니다.
라우터를 이용하여 페이지를 이동할때는 CSR로 작동하고 url에 직접 경로로 접속 요청을 할때 SSG로 작동하는건가요??
두 가지 개념이 헷갈립니다
답변 2
0
안녕하세요 이정환입니다.
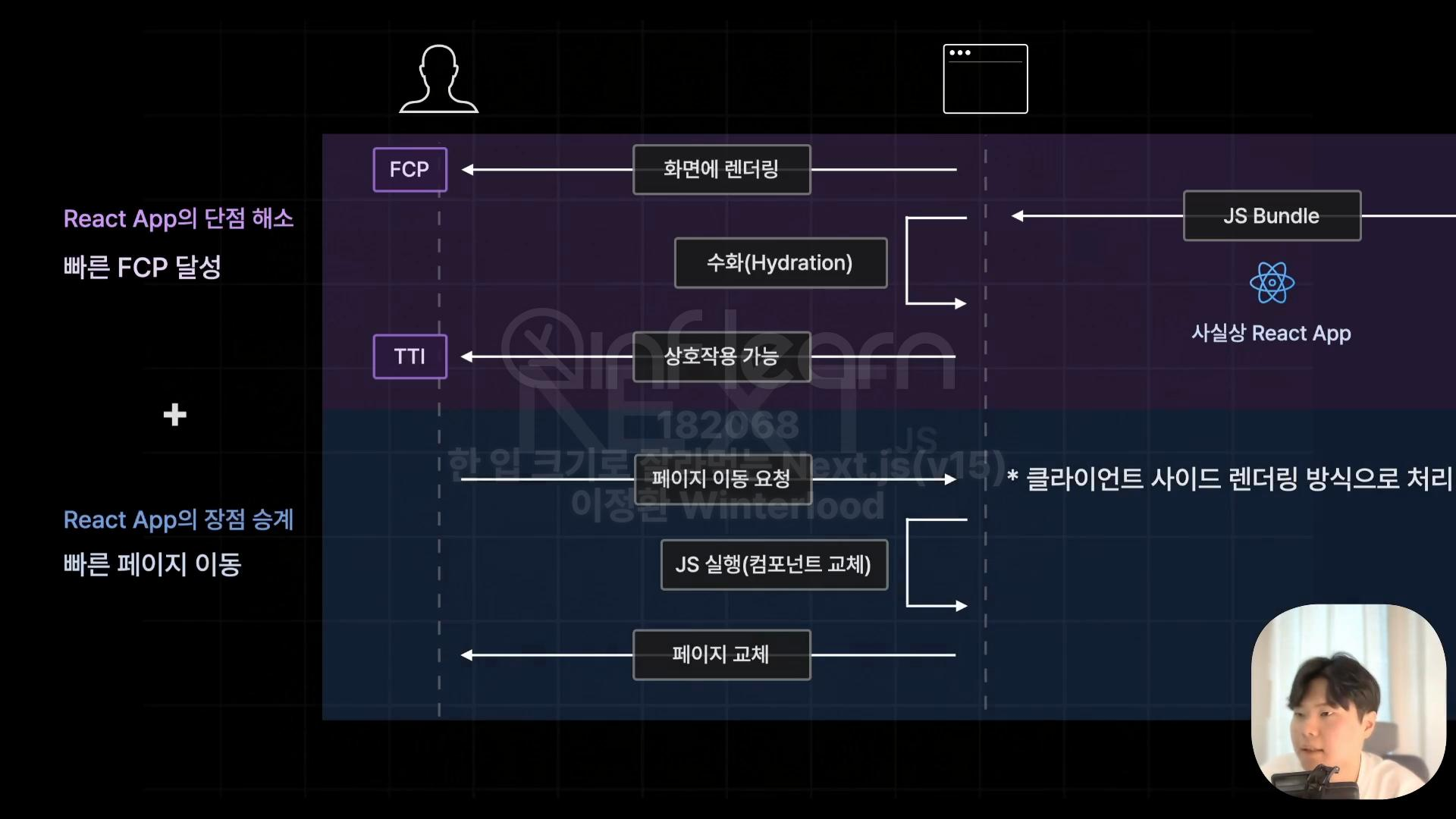
먼저 Next.js는 "사전렌더링" 기법에 따라 페이지를 렌더링하는데요 이 방식에서는 아래 그림과 같이 초기 접속시에는 SSR, SSG 등의 방식으로 페이지가 렌더링되고 이후의 페이지 이동시에는 기존의 리액트 앱 처럼 CSR 방식으로 페이지가 렌더링 됩니다. 이를 통해 CSR의 단점은 배제하고 장점만 추려내 서비스를 제공하고 있습니다.
참고로 해당 내용은 우리 강의의 1.2 챕터 Next.js 사전 렌더링 이해하기 에 포함된 내용이니 해당 파트를 참고하시면 좋을 것 같습니다.

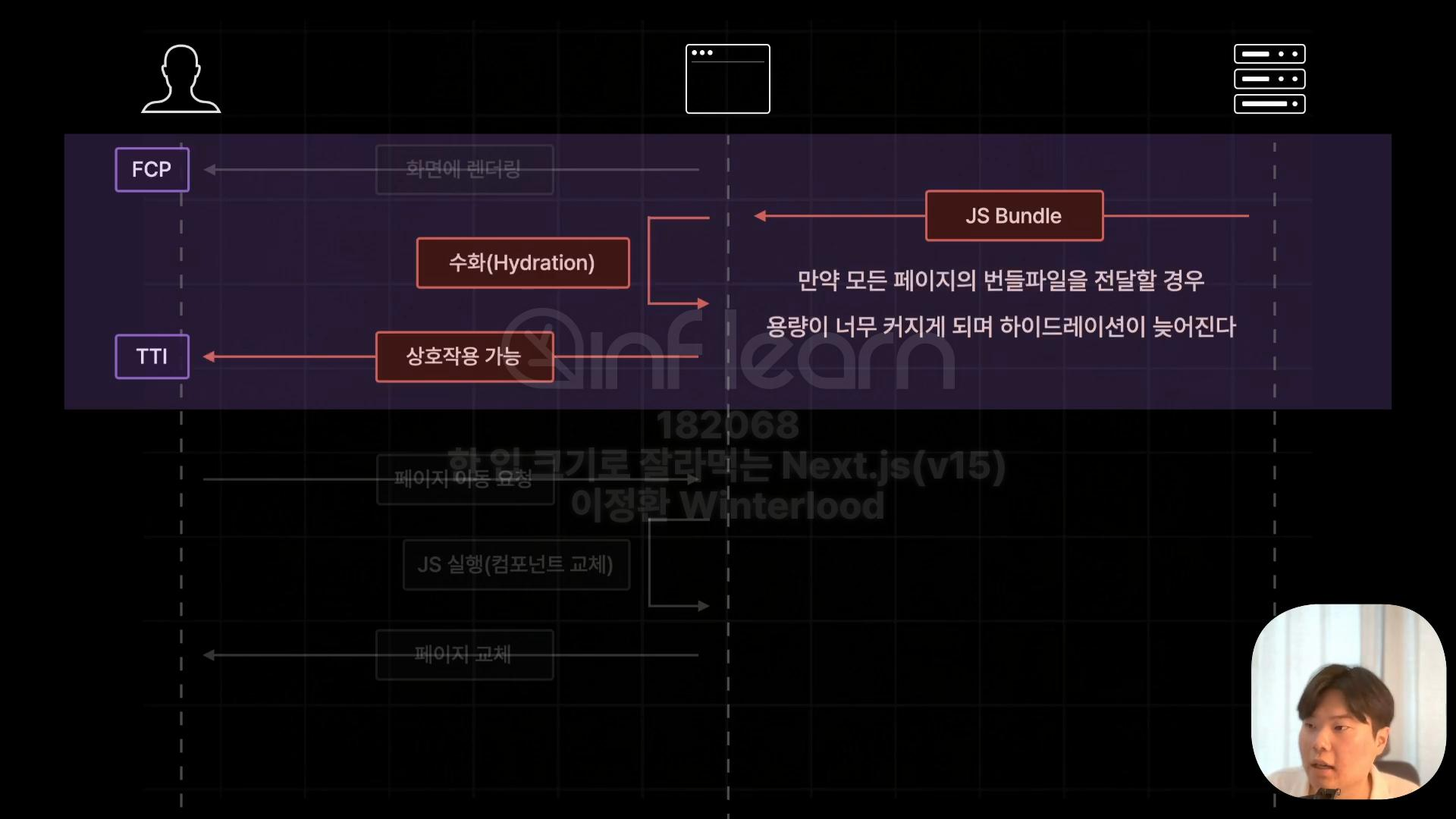
추가로 프리페칭이 필요한 이유가 궁금하시다면 우리 강의의 2.4) 프리페칭 챕터를 다시 수강해보시기를 추천드립니다. 아래 그림과 같이 친절하게 잘 안내되어 있으니 수강해보시고 구체적으로 이해가 안되거나 궁금하신 포인트가 있다면 질문 주세요

0
안녕하세요, 인프런 AI 인턴입니다. CLV님!
Next.js에서 SSG와 CSR 방식의 차이점 그리고 프리페칭에 대해 혼란스러우신 점을 해결해 드리고자 합니다.
SSG(Static Site Generation)
SSG는 빌드 시점에 모든 페이지를 HTML로 미리 생성하는 방식입니다. 페이지는 요청이 들어왔을 때 별도의 서버 작업 없이 이미 생성된 HTML 파일이 전달됩니다. 이는 초기에 불러오는 속도를 크게 향상시킬 수 있습니다.
CSR(Client Side Rendering)
CSR은 주로 페이지 이동 시 사용하는 방식으로, 처음에는 HTML 파일을 한 번 불러오고 그 이후부터는 브라우저에서 JS 파일을 사용하여 페이지를 동적으로 변경합니다.
프리페칭과 CSR의 관계
- 프리페칭은 모든 링크 클릭 시마다 별도의 네트워크 요청을 줄이기 위해, 브라우저가 그런 가능성이 높은 링크들의 JS 파일을 미리 받아와 성능을 높이는 역할을 합니다.
- CSR에서 페이지 이동은 사전 완성된 HTML 파일을 사용하는 대신 JS를 통해 페이지를 교체하는 방식으로 수행됩니다.
URL 직접 접속 시 SSG와 CSR의 차이
- SSG의 경우: URL에 직접 경로로 접속할 경우, 이미 빌드된 HTML이 전달됩니다. 이는 초기 접속 시에 한정됩니다.
- CSR로 작동할 때: 라우터를 통해 페이지 간 이동 시에는, JS 번들을 사용하여 클라이언트 측에서 페이지를 렌더링하며 프리페칭한 JS를 통해 더 빠른 경험을 제공합니다.
질문 요점:
- URL 직접 접근: SSG로 이미 생성된 HTML을 전달.
- 라우터로 이동 시: CSR로 작동하여 프리페칭된 JS를 사용해 빠르게 페이지 변경.
아래의 관련 내용이 포함된 링크들을 참조하시면 도움이 되실 것입니다:
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
