

인프런 커뮤니티 질문&답변
querySelector로 가져온 요소를 출력한 결과에 대한 질문
해결된 질문
작성
·
83
·
수정됨
1
let $animalInfo = document.querySelector("div.animal-info");
let ageElement = document.querySelector("div#age");
console.log($animalInfo);
console.log(ageElement);다음과 같은 예제 코드를 실행했을 때,
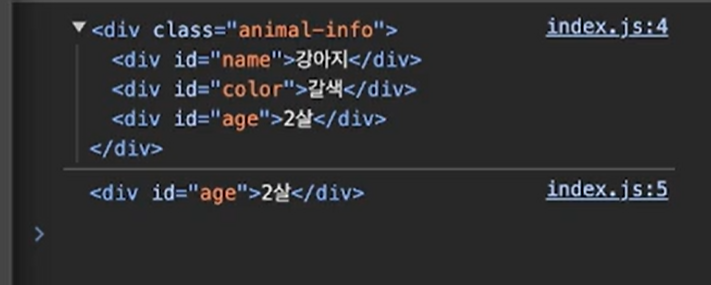
이렇게 출력이 되는데요. 강의에서는

다음과 같이 태그와 함께 출력되는데 제 크롬 브라우저에서는 왜 다르게 나오는지 궁금합니다!
답변 1
0
효빈 Hyobin
지식공유자
안녕하세요 🙂 질문 주셔서 감사합니다.
결론부터 말하자면, 제 강의에 나와있는 출력값과 cho766님이 올려주신 출력값은 모두 정상입니다.
다르게 출력되는 이유는, 크롬 버전 또는 콘솔창의 설정 상태에 따라, 콘솔에 DOM 요소를 출력할 때,
브라우저는 div.animal-info(요약 형태), <div class="animal-info">...(전체 HTML 구조) 이렇게 두가지 방식 중 하나로 표시를 하기 때문입니다.
저도 요약 형태와 전체 구조가 번갈아가면서 출력 되더라구요!!
좋은 질문 주셔서 감사합니다!!
