인프런 커뮤니티 질문&답변
싸이월드: Background 이미지 반복
해결된 질문
작성
·
56
0
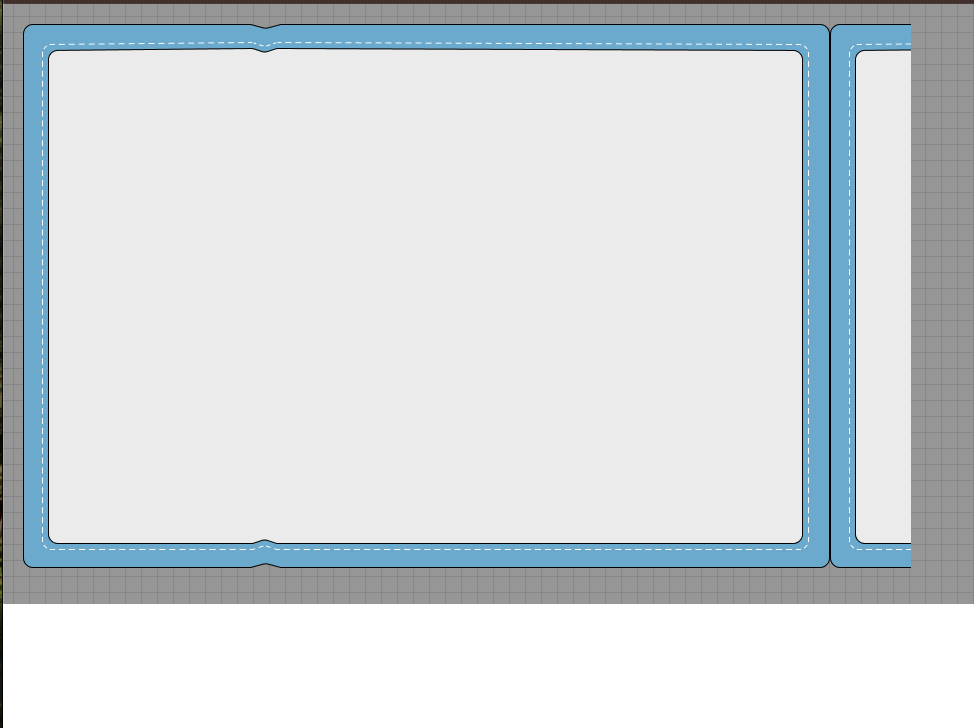
싸이월드 백그라운드를 만드는 중인데 이미지가 이렇게 반복되는건 어떻게 고치나요? AI로 고치려고 해도 안고쳐지네요..


감사합니다
답변 2
0
안녕하세요! Yun Cho님!
배경이미지와 파란이미지(아우터박스) 2장의 그림이 있는데요!
여기서 배경이미지는 제대로 보이고 있는 것 같아요!
(파란이미지가 반복되고 있네요!)
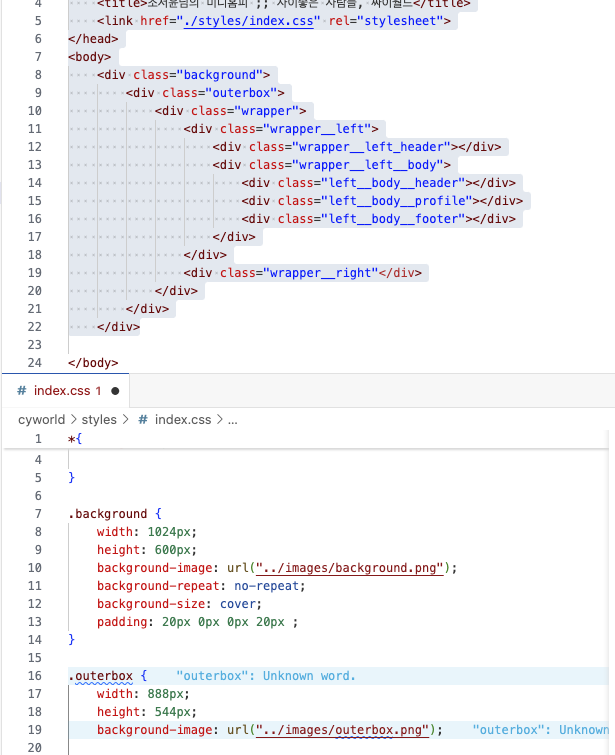
올려주신 코드를 보면, 배경이미지부분에 background-size: cover가 들어가있는데,
여기 말고, 파란이미지(아우터박스)에 background-size: cover를 넣어보세요!
(참고로 background-size: cover는 사진을 해당 영역에 가득채우는 방법이랍니다!)
0
안녕하세요, 인프런 AI 인턴입니다. Yun Cho님!
싸이월드 백그라운드 이미지가 반복되는 문제는 보통 CSS 설정에서 background-repeat 속성을 조정함으로써 해결할 수 있습니다. 기본적으로 HTML 요소의 배경 이미지는 background-repeat 속성이 repeat로 설정되어 있어서 반복됩니다. 이 속성을 no-repeat로 변경하면 이미지가 반복되지 않아요.
아래와 같이 CSS에서 background 설정을 변경하여 문제를 해결할 수 있습니다:
.background {
width: 1024px;
height: 600px;
background-image: url('background.png');
background-size: cover; /* 또는 contain */
background-repeat: no-repeat; /* 이미지 반복 방지 */
padding: ...; /* 필요한 여백 값 */
}
.outerbox {
width: 888px;
height: 544px;
background-image: url('outerbox.png');
background-size: cover; /* 또는 contain */
background-repeat: no-repeat; /* 이미지 반복 방지 */
}
background-size: cover;는 화면 전체를 덮도록 이미지를 확대하거나 축소하여 빈 공간이 없도록 합니다. 반대로 background-size: contain;을 사용하면 이미지가 비율을 유지하며 최대한 큰 사이즈로 설정되지만, 빈 공간이 있을 수 있습니다.
추가로, 문제 해결에 도움이 될 만한 유사한 기존 질문을 참조해주세요. 이 링크를 통해 다양한 방법을 확인하실 수 있습니다:
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.