인프런 커뮤니티 질문&답변
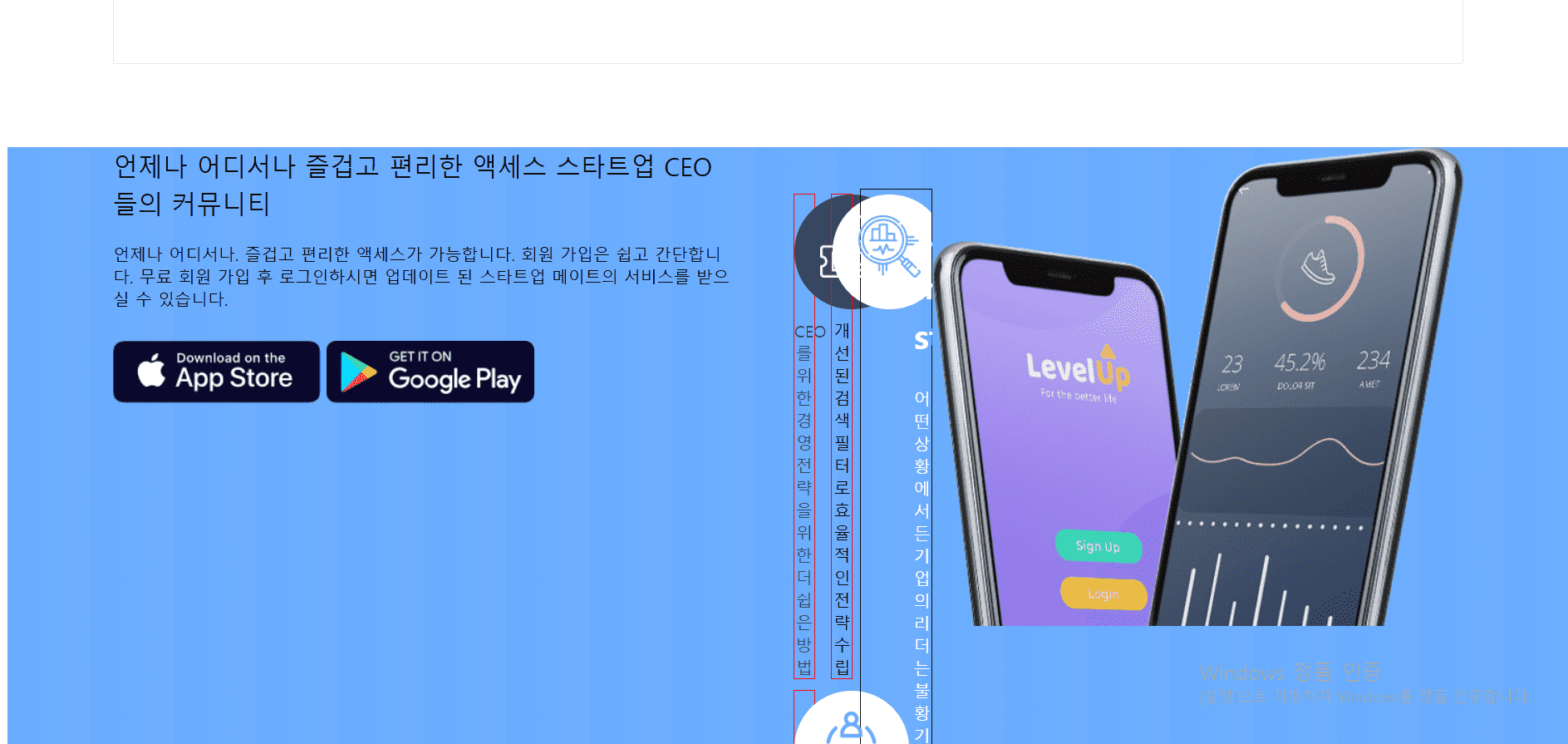
.access-right img{ display: block; float:right; }하면 화면이 이상하게 나와요 어디를 잘못쳐서 그런걸까요?
해결된 질문
작성
·
212
1

코드는
<!DOCTYPE html>
<head>
<meta charset="UTP-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>StarUp Mate : App Offical Landing</title>
<link rel="icon" href="images/logo-favicon.png">
<!-- jQuery CDN-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<!--Slick Slider-->
<link rel="stylesheet" href="js/slick/slick-theme.css">
<link rel="stylesheet" href="js/slick/slick.css">
<script src="js/slick/slick.min.js"></script>
<!--Custom CSS & JS-->
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/responsive.css">
<script src="script/custom.js"></script>
</head>
<body>
<!--Header-->
<header>
<div class="header-inner">
<div class="logo">
<a href="#"><img src="images/logo.png" alt=""></a>
<div class="gnb">
<a href="#none">CEO 인사말</a>
<a href="#none">서비스 특징</a>
<a href="#none"> 자주 묻는 질문들</a>
<a href="#none">경영비전</a>
<a href="#none"> 사용자 리뷰</a>
<a href="#none"> 앱 사용자 가이드</a>
<a href="#none">최신소식</a>
</div>
</div>
</div>
</header>
<!--welcome-->
<section class="welcome">
<div class="slideshow">
<img src="images/slide-welcome-01.png">
<!--
<img src="images/slide-welcome-02.png">
<img src="images/slide-welcome-03.png">
-->
</div>
<div class="welcome-heading">
<span>창의적인 아이디어를 만드는 가장 빠른 방법</span>
<h1>
An idea solution of startup for your
</h1>
<em>
Business strategy
Organization Management
Business Innovation
</em>
<p>
스타트업 메이트 앱이 여러분의 최상의 스타트업 구축을
위해 창의적인 아이디어를 제공하는 데 최선을 다하겠습니다.
</p>
</div>
</section>
<!--ceo-access-->
<section class="ceo-access">
<div class="ceo-inner">
<div class="ceo-inner">
<div class="ceo-content">
<div class="ceo-left">
<img src="images/quotation-mark.svg" alt="">
<h3>3 Pre-made Solutions for your Startup Business</h3>
<p>창의적인 아이디어를 가장 빠르게 창출할 수 있는 최고의 앱 솔루션을 제공합니다.
여러분의 스타트업을 더욱 성장시키기 위해 온 힘을 다할 것이며
STARTUP MATE 라는 이름답게 항상 동반자가 되겠습니다. 감사합니다.</p>
<span>앤드류 - 스타트업 메이트 대표이사</span>
</div>
<div class="ceo-right">
<div class="ceo-msg">
<h3>Application Downloads<big>30,000+</big></h3>
<p>스타트업메이트는 앱 다운로드 30,000명 이상의 앱 사용자의 충분한 피드백을 통해 검증된 서비스를 제공합니다.</p>
</div>
<div class="ceo-photo">
<img src="images/icon-face-ceo.jpg" alt="">
</div>
</div>
</div>
</div>
</div>
<div class="access-inner">
<div class="access-content">
<div class="access-left">
<h2>언제나 어디서나 즐겁고 편리한 액세스 스타트업 CEO들의 커뮤니티</h2>
<p>언제나 어디서나. 즐겁고 편리한 액세스가 가능합니다.
회원 가입은 쉽고 간단합니다.
무료 회원 가입 후 로그인하시면 업데이트 된 스타트업 메이트의 서비스를 받으실 수 있습니다.</p>
<div class="btn-download">
<a href=""><img src="images/btn-appstore.png" alt=""></a>
<a href=""><img src="images/btn-playstore.png" alt=""></a>
</div>
</div>
</div>
<div class="access-right">
<img src="images/access-mockup.png" alt="">
</div>
</div>
</section>
<!--banner-->
<section class="banner">
<div class="banner-inner">
<div class="banner-content">
<input type="radio" name="tabmenu" id="tab1" checked>
<input type="radio" name="tabmenu" id="tab2">
<input type="radio" name="tabmenu" id="tab3">
<div class="tab-btn">
<label for="tab1">
<em><img src="images/banner-icon-01.png" alt=""></em>
<span>CEO를 위한 경영 전략을 위한 더 쉽은 방법</span>
</label>
<label for="tab2">
<em><img src="images/banner-icon-02.png" alt=""></em>
<span>개선된 검색 필터로 효율적인 전략 수립</span>
</label>
<label for="tab3">
<em><img src="images/banner-icon-03.png" alt=""></em>
<span>CEO 오프라인 커뮤니티 활동 지원</span>
</label>
</div>
<div class="tabs">
<div class="tab tab1">
<h2>Fast management strategy</h2>
<p>어떤 상황에서든 기업의 리더는 불황기 생존 방안은 물론이고
미래에 성장할 수 있는 전략을 반드시 찾아야 합니다.</p>
</div>
<div class="tab tab2">
<h2>Efficient search filter</h2>
<p>스타트업 메이트는 비즈니스 모델 캔버스를 통해 가장 효율적인
경영전략 수립 방안을 스타트업 CEO에게 제시합니다.</p>
</div>
<div class="tab tab3">
<h2>CEO Community Activities</h2>
<p>기업이 디지털과 물리적인 요소를 통합하여 비즈니스 모델을 변화시키는
새로운 방향을 정립하기 위한 오프라인 활동을 지원합니다.</p>
</div>
</div>
</div>
</div>
</section>
<!--feature-->
<section class="feature">
<div class="feature-inner">
<div class="headline-share">
<h1>스타트업 CEO 커뮤니티</h1>
<p>
스타트 업 비즈니스 발전을 위한 다양한 서비스를 제공합니다.
</p>
<div class="feature-content">
<div class="feature-mockup">
<img src="images/feature-mockup-01.png" alt="">
</div>
<div class="feature-about">
<img src="images/feature-mockup-02.png" alt="">
<h2></h2>
<p></p>
</div>
</div>
<div class="feature-content">
<div class="feature-about">
<img src="" alt="">
<h2></h2>
<p></p>
</div>
<div class="feature-mockup">
<img src="images/icon-num-01.png" alt="">
</div>
</div>
<div class="feature-content">
<div class="feature-mockup">
<img src="images/feature-mockup-03.png" alt="">
</div>
<div class="feature-about">
<img src="" alt="">
<h2></h2>
<p></p>
</div>
</div>
</div>
</div>
</section>
<!--vision-->
<section class="vision">
</section>
<!--faq-->
<section class="faq"></section>
<!--review-->
<section class="review"></section>
<!--focus-->
<section class="focus"></section>
<!--guide-->
<section class="guide"></section>
<!--news-->
<section class="news"></section>
<!--footer-->
<footer></footer>
</body>
</html>
css는
*{
box-sizing: border-box;
}
a{
text-decoration: none;
color: #222;
}
button, input {
outline:none;
}
h1,h2,h3,h4,h5{
margin-top: 0;
font-weight: normal;
line-height: 1.5em;
}
/* header */
.header {}
.header-inner{
border: 1px solid #000;
width: 1300px;
margin: auto;
overflow: hidden;
padding-top: 30px;
padding-bottom: 15px;
}
.logo {
float: left;
}
.logo img{
margin-top:-7px;
}
.gnb {
float: right;
}
.gnb a{
margin: 10px;
font-size: 16px;
}
/* welcome */
.welcome{
border: 5px soild #000;
height:90vh;
position:relative;
}
.slideshow{width: 1300px;
margin: auto;}
.slideshow img{width: 1300px; height:auto; margin:0 auto;}
.welcome-heading{
position:absolute;
top:50%;
transform: translateY(-50%);
left: 200px;
text-align:center;
width: 750px;
}
.welcome-heading span{
font-size: 24px;
}
.welcome-heading h1{
font-family: 'Source Sans Pro', sans-serif;
font-size: 60px;
font-weight:600;
line-height:1.2em;
margin-bottom:30px;
margin-top:15px;
}
.welcome-heading h1 em{
display: block;
font-style: normal;
}
.welcome-heading p{}
.welcome-btn{}
.welcome-btns .btn{}
.btn.start {}
.btn.guide {}
/*################SECTION ceo-access##############*/
.ceo-access{}
.ceo-inner{
width:1300px;
margin:auto;
}
.ceo-content{
overflow: hidden;
border:1px solid #eee;
padding: 50px 0;
}
.ceo-content > div{
float:left;
width: 50%;
}
.ceo-left{padding-right: 50px;}
.ceo-left h3{font-weight: bold;}
.ceo-left img{
width:30px;
filter: invert(39%) sepia(95%) saturate(475%) hue-rotate(116deg) brightness(95%) contrast(101%);
}
.ceo-right{text-align: center;}
.ceo-right > div{
float: left;
padding: 20px;
}
.ceo-msg{width:60%;}
.ceo-msg h3{
font-size: 28px;
color:#009b72;
}
.ceo-msg h3 big{ display: block; }
.ceo-photo{width: 40%;}
.ceo-photo img{
border-radius: 15px;
width: 100%;
}
.access-inner{
width:1300px;
margin:auto;
}
.access-content{
padding-top: 50px;
padding-top: 80px;
}
.access-content > div{
float: left;
width: 50%;
}
.access-left{
padding-right: 50px;
}
.access-right{
text-align: center;
}
.access-right img{
display: block;
float:right;
}
.btn-download{
margin-top: 30px;
}
/*##############banner##############*/
.banner {
/*background: linear-gradient(to right, #69acfe, #6eaefd);*/
background: url(../images/wave-line.png) no-repeat center right 100px, linear-gradient(to right, #69acfe, #6eaefd);
background-size: 80px
}
.banner-inner {
width:1300px;
margin:auto;
}
.banner-content {
overflow: hidden;
padding:40px 0;
}
.banner-content > div{
float: left;
width: 50%;
}
input[name=tabmenu]{display:none;}
.tab-btn {}
.tab-btn label {
border: 1px solid red;
width: 30%;
display: inline-block;
text-align: center;
margin: 5px;
cursor: pointer;
}
.tab-btn label em{
background-color: #fff;
display: inline-block;
width: 110px;
height: 110px;
border-radius: 50%;
text-align: center;
padding-top: 20px;
}
.tab-btn label em img{
width: 60px;
filter: invert(72%) sepia(23%) saturate(6765%)
hue-rotate(188deg) brightness(101%) contrast(99%);
}
.tab-btn label span{
display: block;
margin-top: 10px;
}
.tabs{
border: 1px solid #000;
}
.tab{
display: none;
color: #fff;
padding-top: 20px;
padding-left: 50px;
}
.tab h2{
font-size: 32px;
font-weight: bold;
}
/*###############checked funtion##################*/
input[id=tab1]:checked ~ .tabs .tab1,
input[id=tab2]:checked ~ .tabs .tab2,
input[id=tab3]:checked ~ .tabs .tab3{
display: block;
}
input[id=tab1]:checked ~ .tab-btn label[for=tab1] em,
input[id=tab2]:checked ~ .tab-btn label[for=tab2] em,
input[id=tab3]:checked ~ .tab-btn label[for=tab3] em {
background-color: #34495e;
}
input[id=tab1]:checked ~ .tab-btn label[for=tab1] em img,
input[id=tab2]:checked ~ .tab-btn label[for=tab2] em img,
input[id=tab3]:checked ~ .tab-btn label[for=tab3] em img{
filter: invert();
}
input[id=tab1]:checked ~ .tab-btn label[for=tab1] span,
input[id=tab2]:checked ~ .tab-btn label[for=tab2] span,
input[id=tab3]:checked ~ .tab-btn label[for=tab3] span{
color: #34495e;
}
/*##################feature#################*/
/*##################vision#################*/
/*##################faq#################*/
/*##################review#################*/
/*##################focus#################*/
/*##################guide#################*/
/*##################news#################*/
선생님 하다보니 자꾸 실수해서 그런거 같은데...
어디가 잘못되서 저런 화면이 나오는 걸까요...
코딩 다된 완성본도 주시면 안될까요?
주실수 있으시다면 ghgh3036@gmail.com으로 보내주시면 안되나요?
답변 1
2
코딩웍스(Coding Works)
지식공유자
단계별 완성본은 섹션 17 : 자료 다운로드(단계별 완성본, 플러그인, 참고 코드, 비주얼 코드 사용법, 포토샵 UI) 에서 받으실 수 있어요.
[다운로드] 반응형 앱 공식사이트(App Official Landing)-시작하기.zip
위에 파일 받으셔서 시작하기 파일부터 다시 한번 천천히 해보세요.
모든 단계별 완성본은 [다운로드] 반응형 앱 공식사이트(App Official Landing) - 섹션 단계별 완성본 받으시면 되세요~
받으셔서 압축 푸시면 모든 단계별 완성본으로 나위어져 있어요.
참..캡쳐화면 보니까 .access-right img{ display: block; float:right; } 하고 나서 다음 섹션이 float 속성을 상속받아서 그럴거에요. .access-right에 overflow: hidden을 주셔야 할 것 같아요. 완성본 받으셔서 코드 비교해보셔도 됩니다.
