

인프런 커뮤니티 질문&답변
상단에 위치하는 글로벌 네비게이션(Global Navigation/Header) 관련 질문드립니다.
작성
·
36
0
우선 강의를 들어주셔서 감사합니다. 강의 들으시면서 궁금하신 부분을 남겨주세요.
회사 일 관계로 빠른 답변이 어려울 수 있으며, 최대 3일 이내에 답변드리도록 하겠습니다.
이해를 돕기 위해서 스크린샷 이미지, 피그마 파일 링크를 반드시 첨부해주세요.
마지막으로 먼저 유사한 질문이 있는지 한번 찾아보시는 걸 권장 드립니다.
인프런 서비스 운영 관련해서는 1:1 문의하기로 인프런 쪽으로 연락 주시기 바랍니다.
안녕하세요. 섹션 9의 상단에 위치하는 글로벌 네비게이션(Global Navigation/Header)를 듣는중 궁금한점이 있어서 질문드립니다.
사실 이미 듣고 나서 해결되지 않은 것때문에 후속에서도 계속 사용되니 문제가 되어서 질문드립니다.
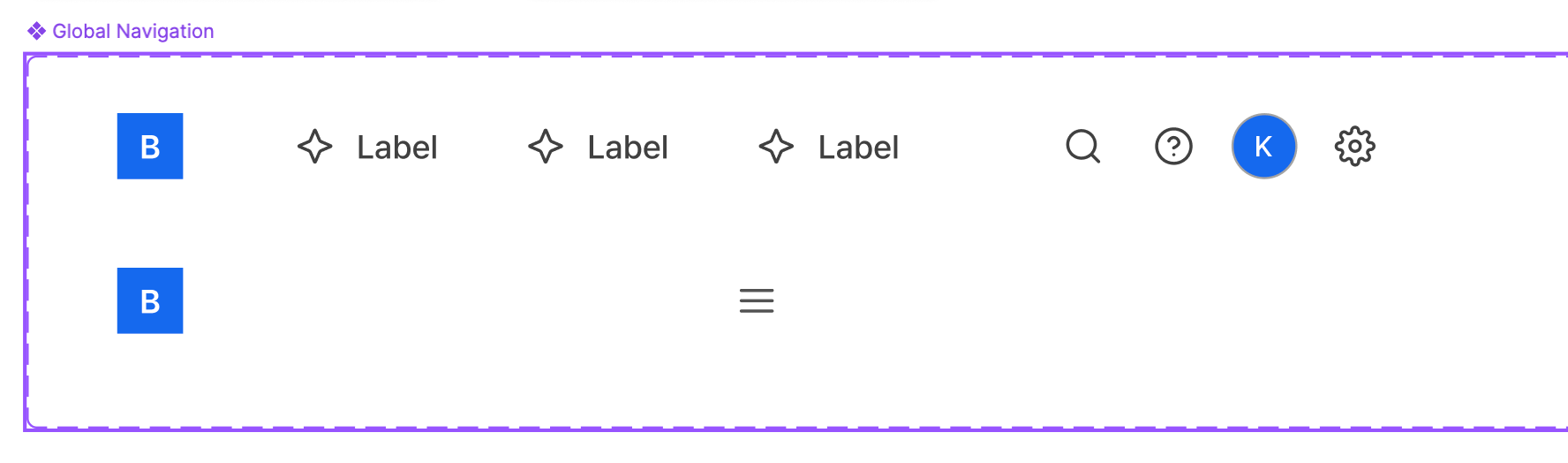
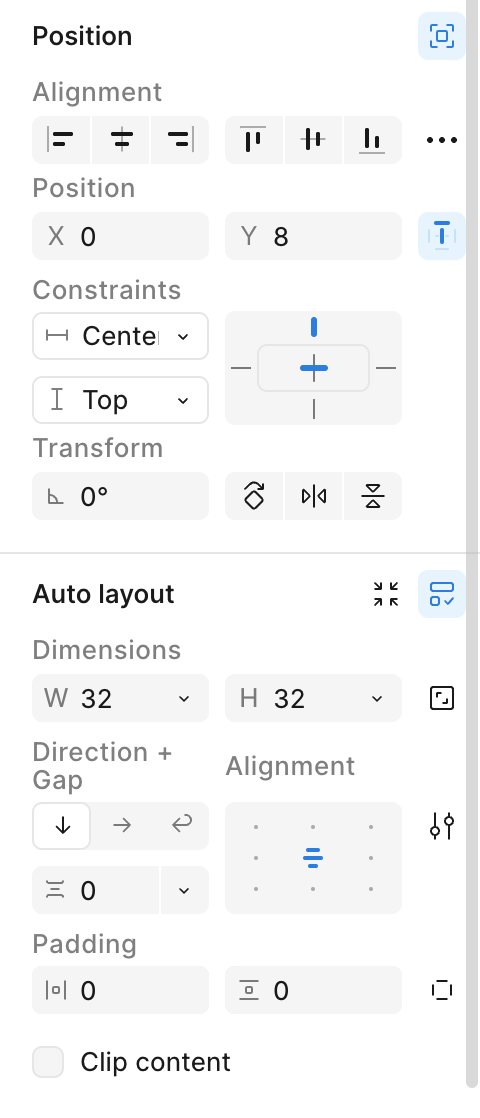
global navigation에서 모바일 설정시에 이런식으로 나와서 제가 수정을 열심히 해봤는데도 잘 되지 않아서 어떻게 해야 햄버거 버튼이 오른쪽으로 붙는지 잘 모르겠습니다.

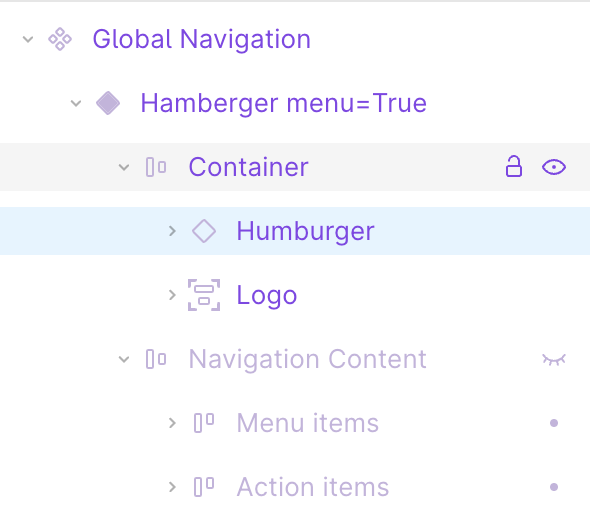
현재 구조는 아래와 같으며,

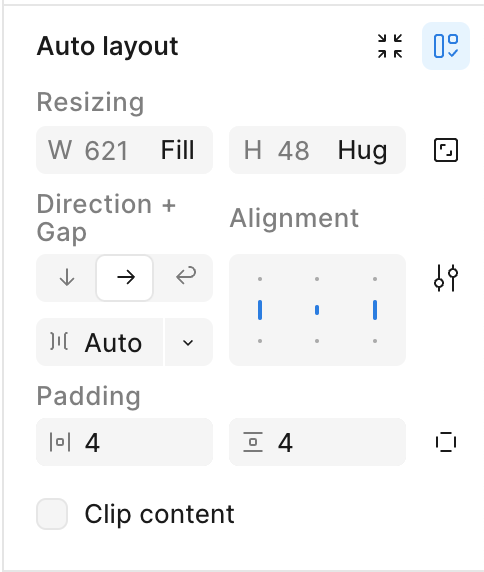
Container는 Auto layout의 fill로 설정되어 있고,

햄버거 버튼은 아래와 같으며,

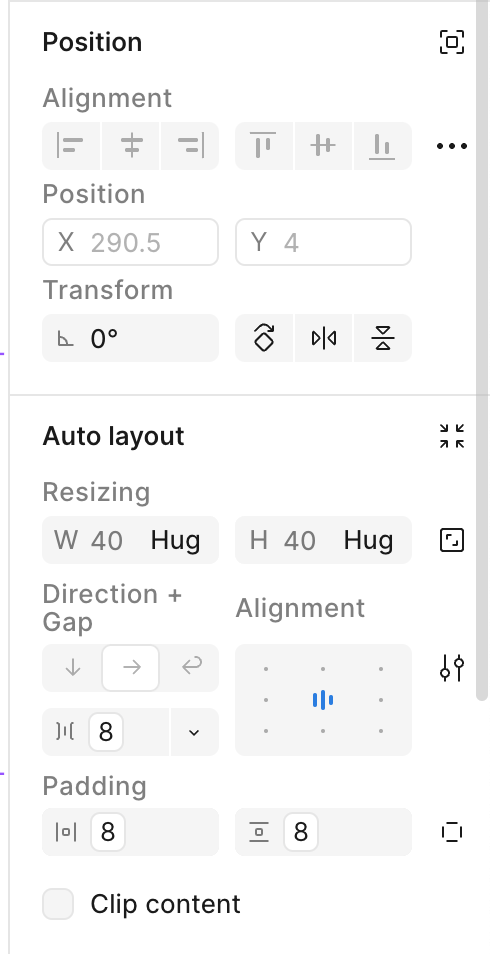
로고는 아래와 같이 설정되어 있습니다.

되도록이면 혼자서 해보려고 했는데, 몇일동안 해결을 하지 못하여서 질문을 드립니다.
감사합니다.
답변 2
0
제 생각에는 로고가 앱솔루트 포지션이 되어서 그런 것 같습니다.
앱솔루트 포지션을 끄시면 해결 될 것 같습니다.
앱솔루트 포지션은 부모 레이어와 종속되지 않고 자기 마음대로 놉니다. 그래서 공간도 채워우는 것을 고려하지 않습니다.
그래서 지금 현 상태로 되어 있는 경우라면 Container에 딱 하나의 레이어 Humburger만 있다고 레이아웃은 고려합니다. 즉 로고는 무시해버립니다. 그래서 이 경우는 제 추측으로 딱 햄버거 버튼이 중간에 위치할 것 같습니다.
문제가 있으시면 이메일(boldplus.ux@gmail.com)로 파일 공유해주시면 더 자세히 도와 드리겠습니다.
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다. aquamiro님, 강의를 수강해 주셔서 감사합니다. 글로벌 네비게이션에서 햄버거 버튼을 오른쪽으로 붙이는 데 어려움이 있으신 것 같습니다. 아래에 해결 방안을 제시하겠습니다.
문제 해결을 위한 체크리스트:
Auto Layout 설정 확인:
- 글로벌 네비게이션의 상위 컨테이너(전체적인 영역)가 Auto Layout 설정을 통해
Horizontally: Space Between으로 되어 있는지 확인해주세요. 이렇게 하면 메뉴의 요소들이 양 끝(좌측과 우측)으로 자동으로 배치됩니다.
- 글로벌 네비게이션의 상위 컨테이너(전체적인 영역)가 Auto Layout 설정을 통해
햄버거 버튼의 위치 조정:
- 햄버거 메뉴 버튼을 직접 드래그하거나 X 축의 값을 변경하여 오른쪽 끝으로 이동시켜 보세요.
- 햄버거 버튼이 포함된 Auto Layout 프레임 안에서 정렬 옵션이 적절하게 설정되어 있는지, 오른쪽 정렬되어 있는지를 확인합니다.
- 햄버거 메뉴 버튼을 직접 드래그하거나 X 축의 값을 변경하여 오른쪽 끝으로 이동시켜 보세요.
Auto Layout 방향 및 간격:
- Direction + Gap에서 열린 방향이 수평(horizontally)으로 설정되어 있는지 확인합니다.
- 이 때, 요소 간의 간격 설정(Gap)이 너무 크지 않은지 점검해 주세요.
- Direction + Gap에서 열린 방향이 수평(horizontally)으로 설정되어 있는지 확인합니다.
패딩 및 여백 조정:
- 전체 컨테이너의 좌우 패딩(padding)이 일관된지 확인하고, 만약 필요하다면 패딩 값을 조정하여 햄버거 메뉴 버튼이 오른쪽 끝에 정렬되도록 설정합니다.
- 전체 컨테이너의 좌우 패딩(padding)이 일관된지 확인하고, 만약 필요하다면 패딩 값을 조정하여 햄버거 메뉴 버튼이 오른쪽 끝에 정렬되도록 설정합니다.
레이어 순서:
- 레이어 패널에서 요소의 순번이 잘못되어 있다면 이로 인해 의도한 레이아웃을 방해할 수 있습니다. Check하여 정렬하세요.
- 레이어 패널에서 요소의 순번이 잘못되어 있다면 이로 인해 의도한 레이아웃을 방해할 수 있습니다. Check하여 정렬하세요.
아래 유사한 질문과 답변을 참조하여 도움을 받으실 수 있습니다:
- 텍스트 상자 placeholder의 아이콘과 텍스트 배열 관련: 이 답변에서는 요소 배열에 대한 문제 해결법이 언급되어 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

답변주셔서 감사합니다.
말씀하신대로 해보았더니 해결되었습니다.!!
혹시나 다른분들도 저와 같은 상황이 있으실까봐 캡쳐해서 남겨두도록 하겠습니다.