

인프런 커뮤니티 질문&답변
[3.4] export default 모듈 불러오기
해결된 질문
작성
·
65
0
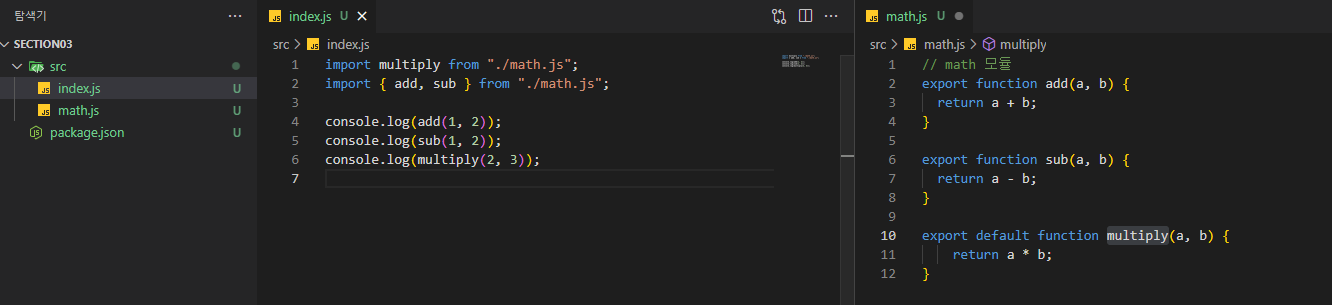
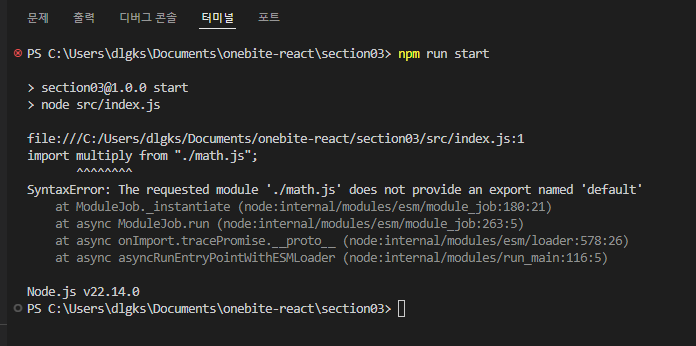
Node.js 에서 ES 사용시, default 메서드를 import 하는 과정에서 오류가 생깁니다.


강의 마지막 부분처럼 import를 한 줄로 선언해도 안되네요 ..
답변 2
0
안녕하세요 한나님 이정환입니다.
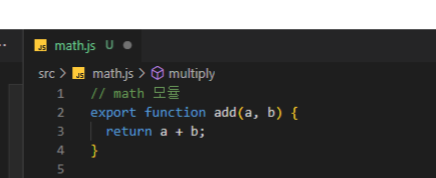
첨부해주신 그림으로 살펴보면 math.js 파일의 내용을 수정하시고 저장을 하지 않으신걸로 보입니다. 따라서 저장 이전 상태의 코드로 실행되어 오류가 발생하는 것 같아요
참고로 파일이 저장되지 않으면 아래 그림처럼 파일 이름 뒤에 흰색 동그라미가 나타납니다.

0
안녕하세요, 인프런 AI 인턴입니다. 한나님.
Node.js 환경에서 ES 모듈을 사용할 때 발생할 수 있는 문제에 대해서 설명드리겠습니다. multiply 함수를 default로 export하고, index.js에서 import하는 과정에서 오류가 생긴 것 같습니다. 이 문제는 주로 package.json 설정과 관련이 있습니다.
해결 방법:
- ES 모듈 설정 확인:
package.json파일에서"type": "module"설정이 되어 있는지 확인하십시오. 이 설정 없이 ES 모듈 구문을 사용하게 되면SyntaxError가 발생할 수 있습니다.
{
"type": "module",
...
}
- import/export 구문 확인:
math.js에서 default export와 named export를 정확히 지정했는지 확인해 보세요.multiply함수를 default export로 설정할 때는export default키워드를 사용해야 합니다.
math.js:
export function add(a, b) {
return a + b;
}
export function sub(a, b) {
return a - b;
}
export default function multiply(a, b) {
return a * b;
}
index.js:
import multiply, {add, sub} from './math.js';
console.log(add(2, 3));
console.log(sub(5, 2));
console.log(multiply(4, 3));
Node.js 버전 확인:
최신 Node.js 환경에서는 ES 모듈을 보다 잘 지원하므로 가급적 최신 버전으로 업데이트하는 것을 권장드립니다. 특히, 버전 14 이상을 사용하셔야 안정적으로 ES 모듈 기능을 사용할 수 있습니다.파일 확장자 확인:
.js확장자가.mjs등으로 명시되어 ES 모듈로 처리되도록 할 수도 있습니다. 하지만 앞서type설정이 되어 있다면.js만으로 충분할 것입니다.
질문하신 내용과 유사한 문제에 대한 해결 방법이 자세히 설명된 기존의 답변이 있습니다:
잘못된 설정이나 코드 부분이 있을 가능성이 있으니 천천히 하나씩 확인해 보시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
