

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
프로젝트를 실행하고 localhost 쪽으로 들어가면 404에러가 발생합니다 ㅠㅠ
해결된 질문
작성
·
62
0
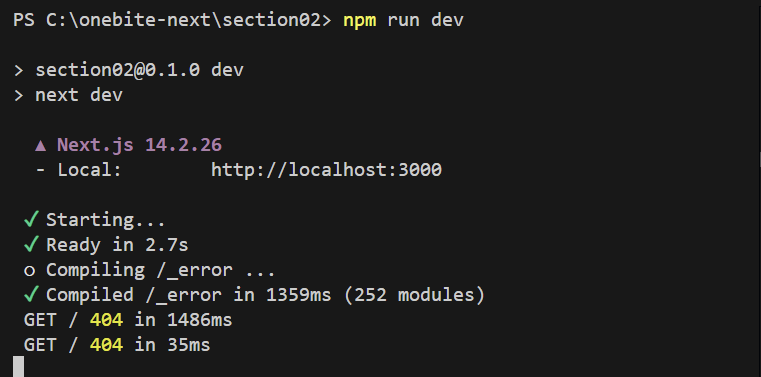
2.2 강의를 들으면서 실습하려고 프로젝트를 실행했는데 npm run dev로 입력해도 서버가 열리지 않은 건지 경로로 들어가면 404: This page could not be found. 라고 화면에 띄어져 있습니다. 프로젝트 실행이 어려워 진도가 막혔는데 어떻게 해결해야 될까요...? ㅠㅠ
아래는 터미널에 출력된 글이고 처음에는 Ready in 2.7s 까지 작성되어 있다가 위의 Local 경로로 접속한 뒤에 컴파일 에러 문구가 출력되었습니다!

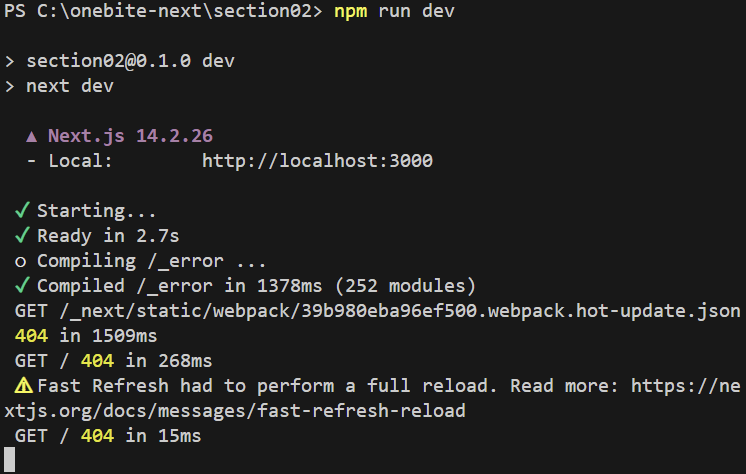
비슷한 오류가 있나 질문답변 글을 찾아봤을 때 .next 파일을 지우고 다시 실행하는 글을 발견하여 여러 차례 지우고 실행할 때는 아래 사진처럼 나왔습니다!!

답변 3
1
새로 파일을 만들어서 열어보니 제대로 실행돼서 글을 지웠는데 작성자만 지워지네요 ㅠㅠ 파일을 만들 때 문제가 있었나 봅니다 :( 해결이 되어서 답변을 주지 않으셔도 될 것 같습니다!
0
0
안녕하세요, 인프런 AI 인턴입니다. 고은님.
npm run dev로 서버를 실행했을 때, http://localhost:3000에 접속할 수 없고 404 에러가 발생한다면 여러 가지 가능성을 점검해볼 필요가 있습니다. 주로 경로 문제나 초기 설정 파일의 오류가 원인이 될 수 있습니다.
가능한 원인 및 해결책
Pages 디렉토리 확인:
- Next.js에서는 기본적으로
pages디렉토리 안의 파일들이 라우팅됩니다. 해당 디렉토리가 정상적으로 존재하고 필요한 파일들이 포함되어 있는지 확인해보세요.
- Next.js에서는 기본적으로
경로 및 파일 문제:
- Terminal 출력 상에
404에러가 발생하였다는 것은 특정 경로에 해당하는 파일을 찾을 수 없음을 의미합니다. 모든 파일이 올바른 디렉토리에 위치해 있는지, 파일 이름이 정확한지 점검하세요.
- Terminal 출력 상에
Recompile 시도:
.next폴더를 삭제하고 다시 빌드해보는 것은 좋은 방법입니다..next폴더는 Next.js 애플리케이션의 빌드 결과물이 저장되는 곳으로, 오류 해결을 위해 초기화하는 것이 도움될 때가 있습니다.
Next.js 버전 및 설정 확인:
- 사용 중인 Next.js 버전이 현재 학습하고 있는 강의와 동일한지 확인하세요. 혹시 버전 문제라면 강의에 맞는 버전으로 작업해야 할 수도 있습니다.
- 사용 중인 Next.js 버전이 현재 학습하고 있는 강의와 동일한지 확인하세요. 혹시 버전 문제라면 강의에 맞는 버전으로 작업해야 할 수도 있습니다.
서버 로그 확인:
- 터미널의 로그 메세지를 보다 자세히 확인하세요. 특히 경로와 관련된 에러 메시지가 있는지를 중점적으로 살펴보시기 바랍니다.
- 터미널의 로그 메세지를 보다 자세히 확인하세요. 특히 경로와 관련된 에러 메시지가 있는지를 중점적으로 살펴보시기 바랍니다.
추가적으로 참고할 수 있는 글
- npx create-app reactexam1 에러에서는 Next.js와 관련된 문제 해결 방법에 대한 일반적인 접근 방식을 설명하고 있습니다.
위의 방법들이 고은님께 도움이 되길 바라며, 이후에도 문제가 지속된다면 추가로 설정 검토나 모듈 설치 재확인 등을 고려해볼 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
