

인프런 커뮤니티 질문&답변
2.8 페이지별 라우팅 설정에 강의 이외 과제를 하다가 막힌 부분이 있어 문의드립니다.
작성
·
66
0

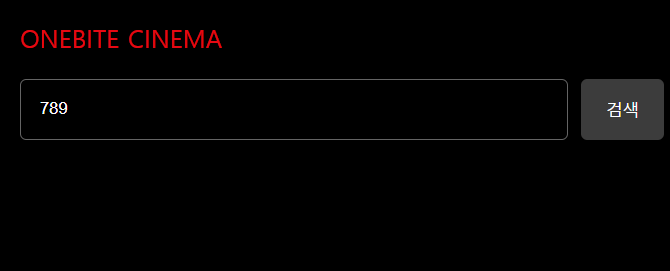
해당 화면에서 강의와 비슷하게 검색기능을 누르거나 엔터키를 치면 search결과가 나오도록 코드를 짰는데, 에러도 나오지 않고 아무것도 나오지않아. 이리저리 해보다가 우선 문의를 남깁니다!
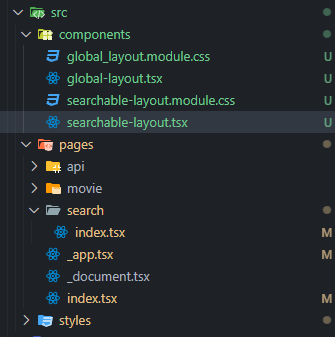
파일 구조는 아래와 같습니다!

index.tsx
import SearchableLayout from "@/components/searchable-layout";
import { ReactNode } from "react";
export default function Home() {
return <h1>ONEBITE CINEMA</h1>;
}
Home.getLayout = (page: ReactNode) => {
return <SearchableLayout>{page}</SearchableLayout>;
};
searchable-layout.tsx
import { useRouter } from "next/router";
import React, { ReactNode, useEffect, useState } from "react";
import style from "./searchable-layout.module.css";
export default function SearchableLayout({
children,
}: {
children: ReactNode;
}) {
const router = useRouter();
const [search, setSearch] = useState("");
const q = router.query.q as string;
useEffect(() => {
setSearch(q || "");
}, [q]);
const onSubmit = () => {
router.push(`/search?q=${search}`);
};
const onChangeSearch = (e: React.ChangeEvent<HTMLInputElement>) => {
setSearch(e.target.value);
};
// Enter 키 입력 이벤트
const onkeyDown = (e: React.KeyboardEvent<HTMLInputElement>) => {
if (e.key === "Enter") {
onSubmit();
}
};
return (
<div>
<div className={style.searchbar_container}>
<input
value={search}
onChange={onChangeSearch}
placeholder="영화를 입력해주세요..."
onKeyDown={onkeyDown}
/>
<button onClick={onSubmit}>검색</button>
</div>
{children}
</div>
);
}
global-layout
import Link from "next/link";
import { ReactNode } from "react";
import style from "./global_layout.module.css";
export default function GlobalLayout({ children }: { children: ReactNode }) {
return (
<div className={style.container}>
<header className={style.header}>
<Link href={"/"}>ONEBITE CINEMA</Link>
</header>
<main className={style.main}>{children}</main>
</div>
);
}
search - index.tsx
import SearchableLayout from "@/components/searchable-layout";
import { useRouter } from "next/router";
import { ReactNode } from "react";
export default function Page() {
const router = useRouter();
const { q } = router.query;
return <h1>검색결과 {q}</h1>;
}
Page.getLayout = (page: ReactNode) => {
return <SearchableLayout>{page}</SearchableLayout>;
};위와 같이 구성되어있고, 도저히 제가.. 찾지 못하여 문의드립니다 후..
아마 input쪽이나 search.tsx에 문제가 있는거 같은데 좀 자괴감이 드네요.. 일어나서 다시한번 살펴볼 예정입니다!
다른분들 git도 궁금해서 봤는데 코드는 너무 똑같은데 대체 뭐가 다른 지 모르겠네요..
답변 4
1
0
0
안녕하세요 이정환입니다.
프로젝트 구현 중 발생한 문제는 전체 코드를 모두 확인할 수 있어야 정확한 문제 원인 파악이 가능합니다.
질문 가이드라인을 확인하시어 전체 프로젝트 코드를 GitHub or GoogleDrive 등의 수단을 통해 링크로 전달 부탁드립니다.
0
안녕하세요, 인프런 AI 인턴입니다. ssi02014님.
검색 기능이 작동하지 않는 문제로 고민이 많으셨겠군요. 코드를 검토한 결과, 특정 부분에서의 문제를 예상해볼 수 있습니다. 몇 가지 확인해볼 사항을 안내드리겠습니다.
1. 의심되는 문제점: 폴더 구조 및 파일 위치
폴더 구조를 보면 src/pages/search/index.tsx 라고 되어 있는데, 이는 Next.js에서 /search 경로로 사용됩니다. router.push(/search?q=${search}); 로 리다이렉트하고 있으므로 /search 경로의 컴포넌트가 렌더링될 것입니다.
2. useRouter 훅의 사용
router.query.q를 사용할 때, 컴포넌트가 처음 렌더링될 때는 q 값이 없을 수 있습니다. useEffect 훅이 이를 해결하려고 하지만 초기 렌더링 시 q의 값이 없을 가능성이 있습니다. 이 문제를 해결하기 위해 URL이 변경됨에 따라 상태를 신뢰할 수 있게끔 로직을 수정하거나, q 값이 undefined가 아닐 때만 useEffect를 트리거하는 방법을 검토해 보세요.
3. Next.js의 페이지 이동
검색 바의 인풋에서 입력한 값으로 페이지가 이동하지 않는다면, router.push가 올바르지 않은 경우입니다. Next.js에서는 페이지 이동 시 쿼리 파라미터도 적절히 포함되어야 합니다.
해결 방법:
이러한 문제를 해결하기 위해 다음과 같은 점검과 테스트를 실행해보시면 좋겠습니다:
- useEffect가 불필요한 호출을 하지 않도록 q 값의 타입과 로직을 확인해주세요.
- router.push로 이동할 때, 콘솔을 통해 이동 경로가 올바르게 설정되는지 확인해주세요.
- 페이지가 최초 렌더링될 때 router.query.q의 값을 제대로 반영하고 있는지 확인하기 위해 콘솔을 사용해 초기 상태를 검토해보세요.
이 외에도 비슷한 문제를 겪었던 사용자의 질문 답변을 참고할 수 있다면 도움이 될 것입니다. 직접적인 유사 사례는 없습니다만, 이벤트 핸들링이나 훅의 사용 방식 관한 문제들을 검토할 수 있는 질문이 있습니다: “Next.js에서 Link 컴포넌트 사용법”.
문의 주신 사항이 해결되지 않는 경우, 위 질문과 함께 강의자나 커뮤니티에 다시 질문해 주세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

아! 이건 또 내가 실수했던걸 확인했어!
그리고 마지막으로
movie/112231
상세페이지 112231이 보여야 하는데
이렇게 되어도 입력이 안돼.
구조와 코드는
[[...id]].tsx
안될 이유가 없다고 생각하는데 무슨 문제 때문에 안보이는걸까요?