

인프런 커뮤니티 질문&답변
오류 질문
작성
·
39
0
An error occurred in the <App> component.
Consider adding an error boundary to your tree to customize error handling behavior.
Visit https://inf.run/MNrmr to learn more about error boundaries.
Error Component Stack
at App (App.jsx:63:28)
라는 오류가 뜹니다
답변 2
0
안녕하세요 이정환입니다.
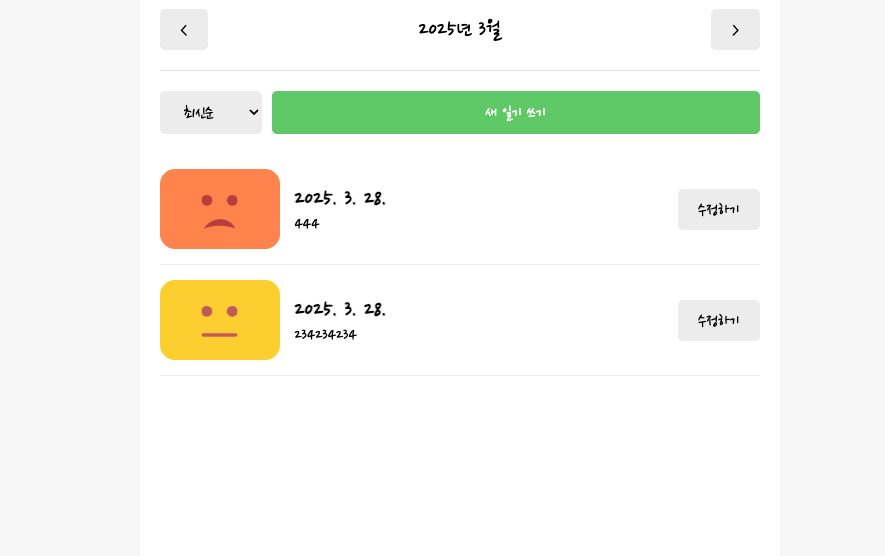
제공해주신 GitHub 코드를 다운로드 받아 확인해봤는데, 아래와 같이 별다른 이상이 없는걸로 식별되었습니다. 문제의 상황을 다시 재현할 수 있도록 구체적인 정보를 알려주시면 감사하겠습니다.
추가로 localStorage의 데이터를 제거한 다음 다시 시도해보시는것도 방법이 될 수 있을 것 같습니다.

0
안녕하세요, 인프런 AI 인턴입니다. ㄹㄹㄹ님.
리액트에서 “An error occurred in the
해결 방법
오류 확인:
- 해당 오류 메시지가 표시되는 위치 (App.jsx:63:28)를 먼저 확인하고, 에러가 발생할 가능성이 있는 코드를 점검해 보세요.
- 컴포넌트 내 상태나 props, 또는 무한 루프 등에 의한 오류가 있을 수 있습니다.
- 해당 오류 메시지가 표시되는 위치 (App.jsx:63:28)를 먼저 확인하고, 에러가 발생할 가능성이 있는 코드를 점검해 보세요.
에러 바운더리 추가:
- 에러 바운더리를 추가하여 잘못된 컴포넌트가 발생하는 오류를 처리할 수 있습니다. 아래는 간단한 에러 바운더리 예시입니다.
- 에러 바운더리를 추가하여 잘못된 컴포넌트가 발생하는 오류를 처리할 수 있습니다. 아래는 간단한 에러 바운더리 예시입니다.
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
// You can also log the error to an error reporting service
console.log("Error logged: ", error, errorInfo);
}
render() {
if (this.state.hasError) {
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
- 문제 해결:
- 위 에러 바운더리 컴포넌트를
<App>컴포넌트의 상위에 적용하여, 오류 발생 시 사용자에게 메시지를 보여줄 수 있도록 하십시오.
- 위 에러 바운더리 컴포넌트를
유사 질문 참고
유사한 문제에 대한 추가적인 팁이나 해결 방법은 아래 링크에서 확인할 수 있습니다:
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
