

인프런 커뮤니티 질문&답변
3-8 React-query의 node_modules 에러
작성
·
34
0
안녕하세요.
3-8 강의에서 25분까지 수강했는데요,

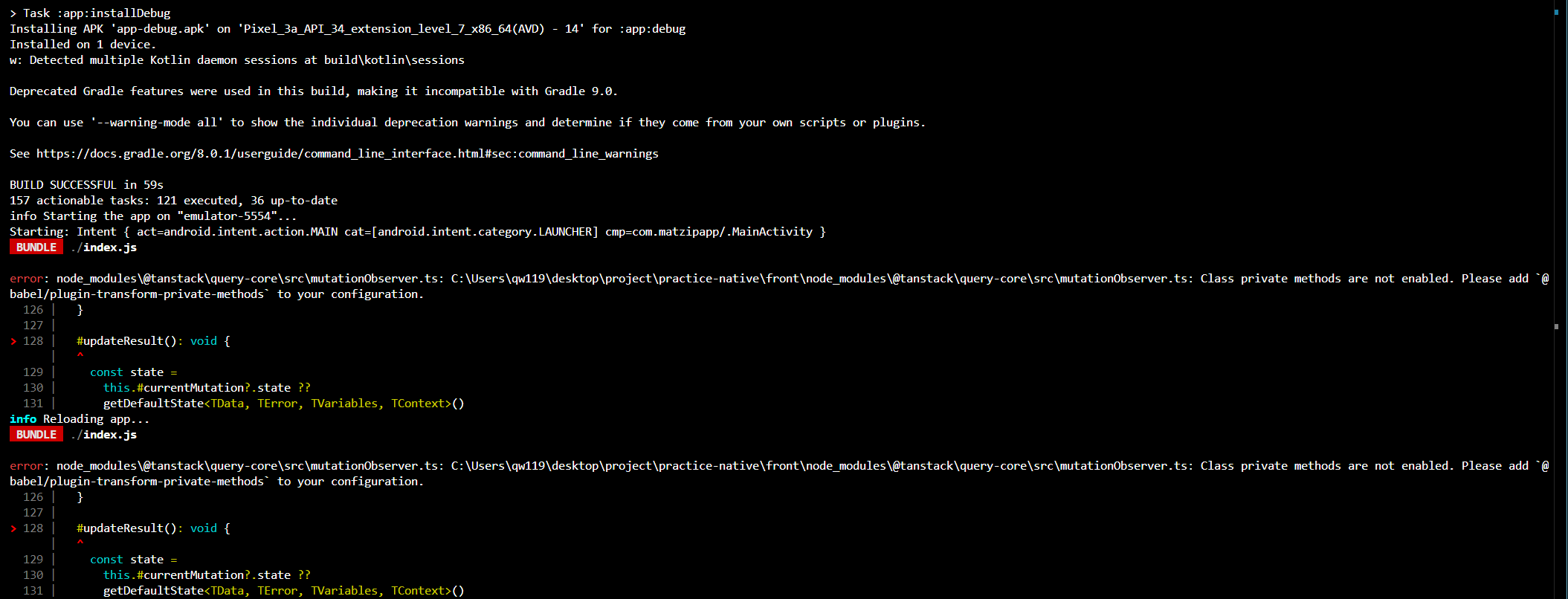
이 그림과 같은 에러가 뜨더라고요.
어찌저찌 에러메시지 따라 아래와 같이 해서 우선 해결했는데요,
@babel~~ 어쩌고 package설치
babel.config.js에 아래와 같이 설정
plugins: [ 'react-native-reanimated/plugin', ['@babel/plugin-transform-private-methods', {loose: true}], ],
이 에러는 왜 발생한건가요? 해결하긴했는데 왜 발생한건지에 대한것도 알고 싶어 여쭤봅니다.
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 김종여님.
이미지 속 에러 메시지에 대한 문제는 Babel이 최신 JavaScript 기능, 특히 사적(private) 메소드의 변환을 처리하지 못할 때 발생합니다. 이 문제는 종종 Babel의 구성 옵션에 따라 발생하며, 특히 class 문법 내에서 private 메소드가 사용되었을 때 나타납니다.
에러 발생 원인:
- 이와 같은 에러는 프로젝트에서 최신의 JavaScript 기능들을 사용하고 있지만, Babel이 이를 변환할 플러그인이 설정되어 있지 않다는 것을 의미합니다. 최신 기능인 클래스의 private 메소드는 ECMAScript 표준에서 상대적으로 새로운 기능이기 때문에, Babel이 이를 변환하기 위해 추가적인 설정이 필요합니다.
해결 방법 설명:
1. Babel 플러그인 설치:
- @babel/plugin-transform-private-methods 플러그인을 설치하면 Babel이 해당 기능을 지원할 수 있게 됩니다. 이는 Babel에게 private 메소드와 관련된 최신 문법을 일반적인 JavaScript로 변환할 수 있도록 instruction을 부여하는 것입니다.
- babel.config.js 수정:
- 플러그인을 Babel 설정에 추가하여, 변환 과정에서 private 메소드를 다르게 처리할 수 있도록 설정합니다.
loose옵션을 주어 성능 최적화를 꾀할 수도 있습니다.
- 플러그인을 Babel 설정에 추가하여, 변환 과정에서 private 메소드를 다르게 처리할 수 있도록 설정합니다.
해결 방법과 같이 Babel 플러그인을 추가함으로써 최신 JavaScript 기능을 지원할 수 있는 Babel 설정을 제공하여 문제를 해결하신 방식입니다.
아래는 유사한 문제가 논의된 토론에서 있던 답변입니다. 참고하시면 더 많은 배경 정보와 추가적인 해결책을 확인할 수 있습니다.
- React-native-reanimated 문법 오류
- Gradle 빌드 에러 해결
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
