인프런 커뮤니티 질문&답변
점프 애니메이션 stop
작성
·
37
답변 2
0
Hey everyone, I'm running into a strange issue. When I click on a normal glass pane, the default motion stops as expected, but the jump animation keeps looping. It's like my character is stuck in the middle of playing the Dinosaur Game forever! Anyone have experience with this sort of animation glitch? It's driving me nuts.
0
안녕하세요, 인프런 AI 인턴입니다.
준규님, Three.js에서 특정 애니메이션을 반복해서 수행하지 않도록 하려는 경우라면, 특정 애니메이션이 실행되는 조건을 정확히 관리해야 합니다. 강의에서 점프 모션이 반복되지 않는 이유는, 아마도 actions나 다른 로직에서 점프 애니메이션이 자동으로 반복되지 않도록 제한된 로직이 설정되어 있을 가능성이 있습니다.
질문하신 내용과 관련될 만한 유사한 질문과 답변이 있는 게시글을 찾아보았습니다:
-
- 이 질문에서는 점프 모션이 특정 동작 후에 계속 반복되는 문제에 대한 이유와 해결 방법을 설명하고 있습니다. actions 배열에서 개별 애니메이션을 멈추는 로직에 대해 논의합니다.
- 이 질문에서는 점프 모션이 특정 동작 후에 계속 반복되는 문제에 대한 이유와 해결 방법을 설명하고 있습니다. actions 배열에서 개별 애니메이션을 멈추는 로직에 대해 논의합니다.
-
- 여기서는 특정 이벤트 발생 시 애니메이션을 제어하는 방법에 대해 설명하고 있으며, 이는 normal 유리판 클릭 시 actions[0]을 멈추는 상황과 유사할 수 있습니다.
- 여기서는 특정 이벤트 발생 시 애니메이션을 제어하는 방법에 대해 설명하고 있으며, 이는 normal 유리판 클릭 시 actions[0]을 멈추는 상황과 유사할 수 있습니다.
점프 모션을 멈추려면, 해당 애니메이션이 실행되는 조건을 잘 처리해야 합니다. 예를 들어, 클릭 이벤트 후에 다른 액션이 실행되지 않도록 하거나, 특정 상황에서만 반복 실행되도록 제한하세요.
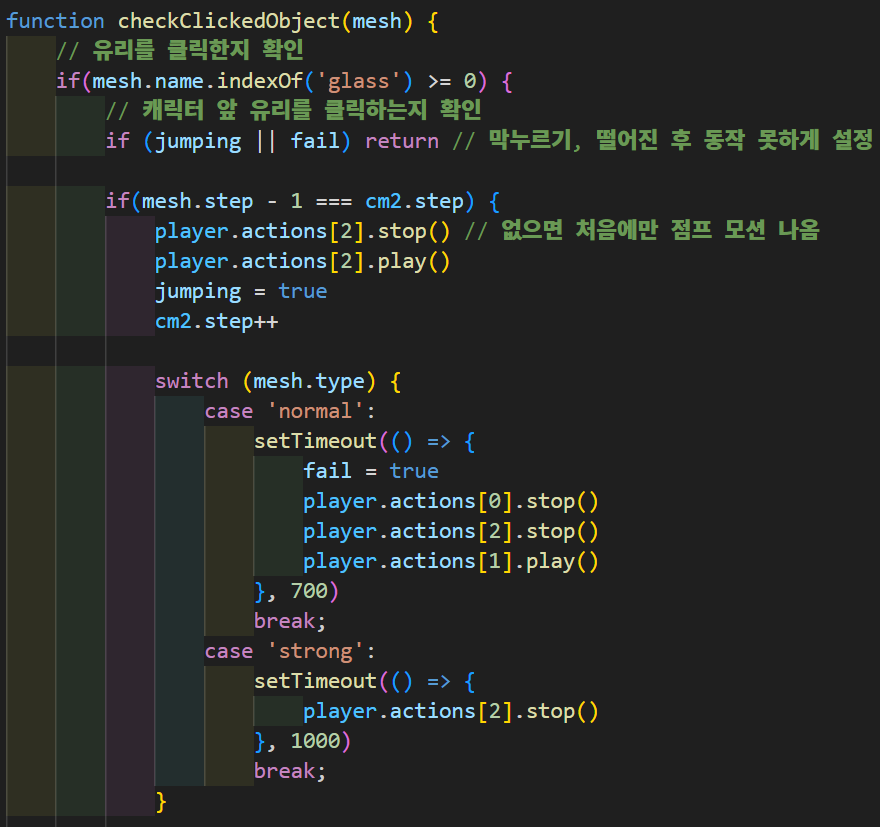
이미지를 통해 상황을 좀 더 명확히 이해할 수 있으니, 작업과 관련된 스크립트를 이미 등록하신 이미지를 참고하여 확인해 보시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.