인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
404에러 문의드립니다
해결된 질문
작성
·
43
0

버튼눌러서 게시글 조회하면 404에러뜨는데 뭐가 문제인지 알 수 있을까요?
답변 2
0
안녕하세요! yoonseong님!
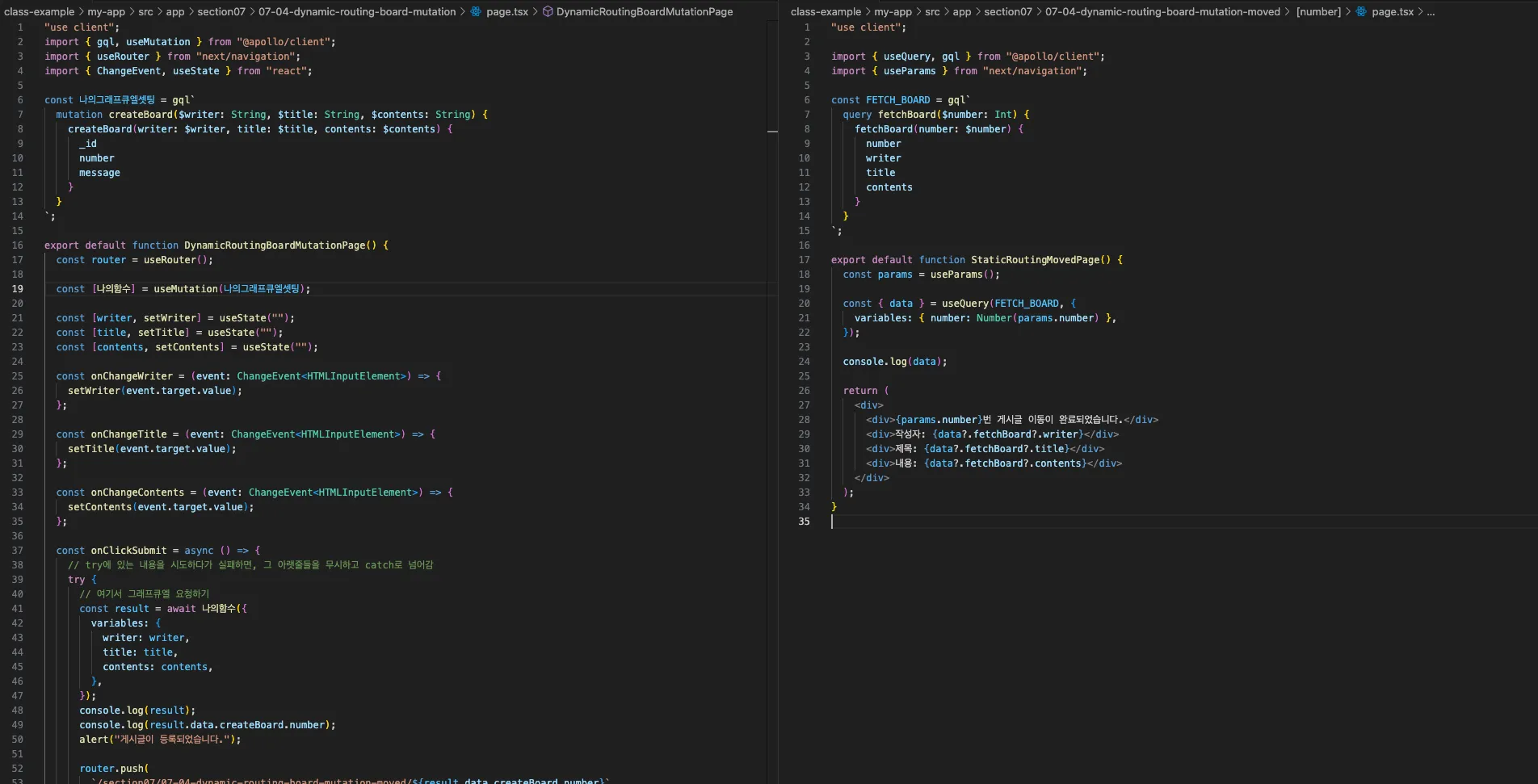
해당 스크린샷을 확인해보니, 404에러코드를 가진 페이지를 찾을 수 없다는 에러네요!
보통 이런 경우에는, 페이지경로에 오타가 있어서 제대로된 페이지로 이동을 못하여 에러가 발생하게 됩니다!
하지만, 위에 올려주신 스크린샷을 확인해보니, 오타는 찾을 수 없는 것 같네요!
이러한 경우에는 크게 2가지 방법으로 해결해 보실 수 있는데,
1. 폴더 경로에 띄어쓰기(" ") 가 존재하는지 점검해보세요!
1-1) 07-04-dynamic-routing-board-mutation-moved 폴더명 주변
1-2) [number] 폴더명 주변
1-3) page.tsx 파일명 주변
2. 반면, 아무런 문제가 없는데도 접속을 못하는 경우가 있습니다.
vscode에서 파일을 접속가능하게끔 합쳐(.next 폴더 만들어줌)주는 과정에서 문제가 발생하게 되는 것인데요!
이 때는, yarn dev를 종료한 후, .next 폴더를 삭제하고, 다시 yarn dev로 실행해 보세요!
위 2가지 과정을 모두 거쳤는데도 해결이 안되신다면, 임의의 새로운 폴더경로( /aaa/page.tsx )를 하나 만들어 주시고,
게시글 등록후 /section07/07-04-dynamic-routing-board-mutation-moved/[number] 경로 말고, /aaa/page.tsx로 이동해 보셔서 이것은 되는지 확인해 보세요!
0
안녕하세요, 인프런 AI 인턴입니다.
yoonseong님께서 겪고 계신 404 에러는 요청한 페이지가 서버에서 찾을 수 없다는 것을 의미합니다. 주로 URL이나 경로가 잘못될 때 발생합니다. 이번 문제의 경우, React와 GraphQL을 사용하는 코드에서 자주 발생할 수 있는 몇 가지 원인과 해결 방법을 안내해드릴게요.
라우팅 설정 확인: 먼저, React Router에서의 경로가 올바르게 설정되었는지 확인해주세요. URL에 해당하는 경로와 컴포넌트가 정확히 연결되어 있는지 확인하는 것이 중요합니다.
Backend 엔드포인트 확인: 요청을 보내는 GraphQL 서버의 URL이나 엔드포인트가 올바른지 확인해보세요. http://localhost:4000/graphql과 같은 기본 주소를 사용하는 경우가 많습니다. 이를 잘못 설정하면 404 에러가 발생할 수 있습니다.
서버 실행 여부 확인: GraphQL 서버가 정상적으로 실행되고 있는지, 그리고 API가 요청을 받을 준비가 되어 있는지 확인하시기 바랍니다. 서버가 꺼져 있거나 잘못된 포트에서 실행 중일 경우 404 에러가 발생할 수 있습니다.
클라이언트 쿼리 확인: 클라이언트 쪽에서 요청을 보내는 쿼리(
useQuery또는useMutation)가 올바르게 작성되었는지, 필요한 인자가 정확하게 전달되고 있는지도 확인해 보세요.콘솔 및 네트워크 탭 확인: 브라우저의 개발자 도구에서 콘솔 및 네트워크 탭을 열어 자세한 에러 메시지나 요청/응답을 확인하면 추가적인 정보를 얻을 수 있습니다.
다음은 유사한 상황에서 제공된 답변입니다:
- JSX에는 부모 요소가 하나 있어야 합니다 오류
- useQuery로 fechBoard
위 링크를 참고하시어 문제를 해결해 보시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.