인프런 커뮤니티 질문&답변
질문입니다.
작성
·
2.9K
0
안녕하세요 제로초님. 강의 잘 보고있습니다~
현재 6-5 강의까지 들었는데 사용자 아바타 클릭 시 해당 사용자의 게시물만 출력하는 과정에서 에러가 있어서 질문드립니다.
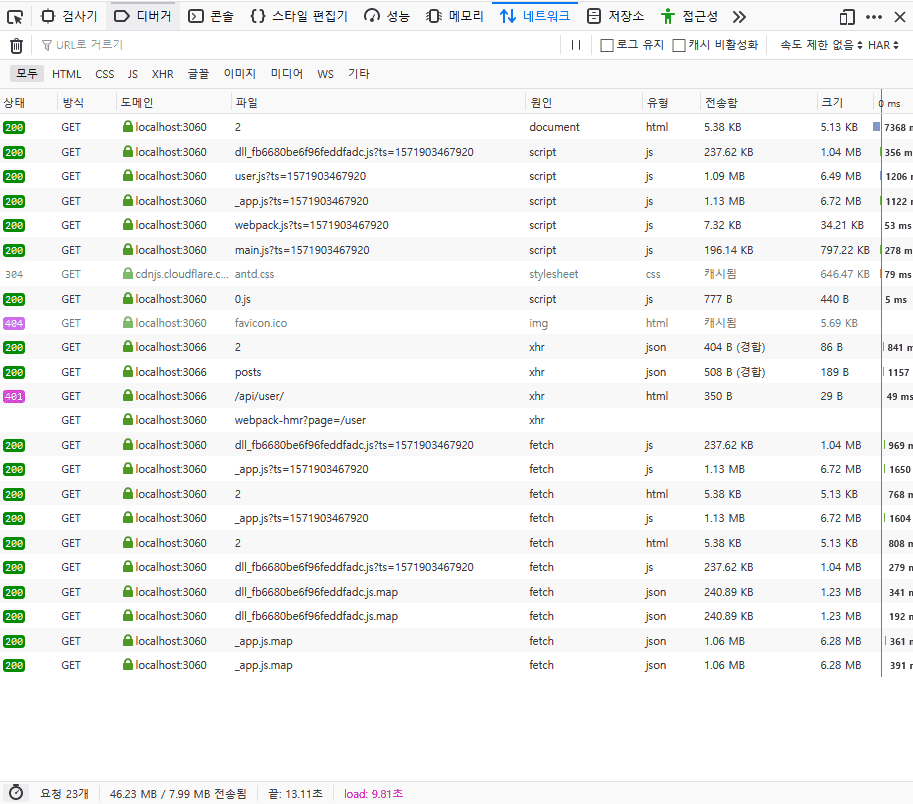
특정 유저 게시물을 불러오는 과정에서 페이지의 모든 출력이 사라지네요 주소는 잘 들어가는데 이런 경우는 어디가 문제일까요..? 아직 이해가 부족해서 그런지 이 에러는 어떤 부분을 확인해야 할지 감이 안오네요.. 우선 제 깃헙주소랑 네트워크 기록 스크린샷 남길게요. ㅠㅠ
https://github.com/ljg0230/nodebird_ljg/tree/feature
답변 9
0
제로초(조현영)
지식공유자
user.js의 userInfo Card actions쪽 문제인 것 같습니다. 이 부분은 backend에서 routes/user에서 제 github 소스랑 비교해보세요.
0
0
제로초(조현영)
지식공유자
node_modules는 빼고 깃헙에 업로드해주시길 바랍니다.
또한
routes/users.js에서 get('/')에서
| if (!req.user) { | |
| return res.status(401).send("로그인이 필요합니다."); | |
|
} 이 부분 지워주세요. |
0
0
제로초(조현영)
지식공유자
일단 체크해보실 부분은 router.get('/:id/posts')에서 res.json(posts)의 posts가 잘 나오는지,
reducer에서 mainPosts에 posts 데이터가 잘 담기는지입니다.
이 부분 체크해보시고 안 되면 다시 알려주세요.
0
0
0
leejg
질문자
네 리덕스툴에는 LOAD_USER_SUCCESS, LOAD_USER_POSTS_SUCCESS 확인했고, 콘솔탭 에러도 확인은 해봤는데... 원인은 못찾았네요
createError createError.js:16
settle settle.js:17
handleLoad xhr.js:59
0