

인프런 커뮤니티 질문&답변
tailwind 부분 도와주세요
작성
·
62
·
수정됨
0


어디를 수정해야 할까요? 지금 계속 다시 해보고 있는데 해결이 되지 않습니다ㅠ
앞서 이렇게 했었는데 해결되지 않아 다시 해보고있습니다..!
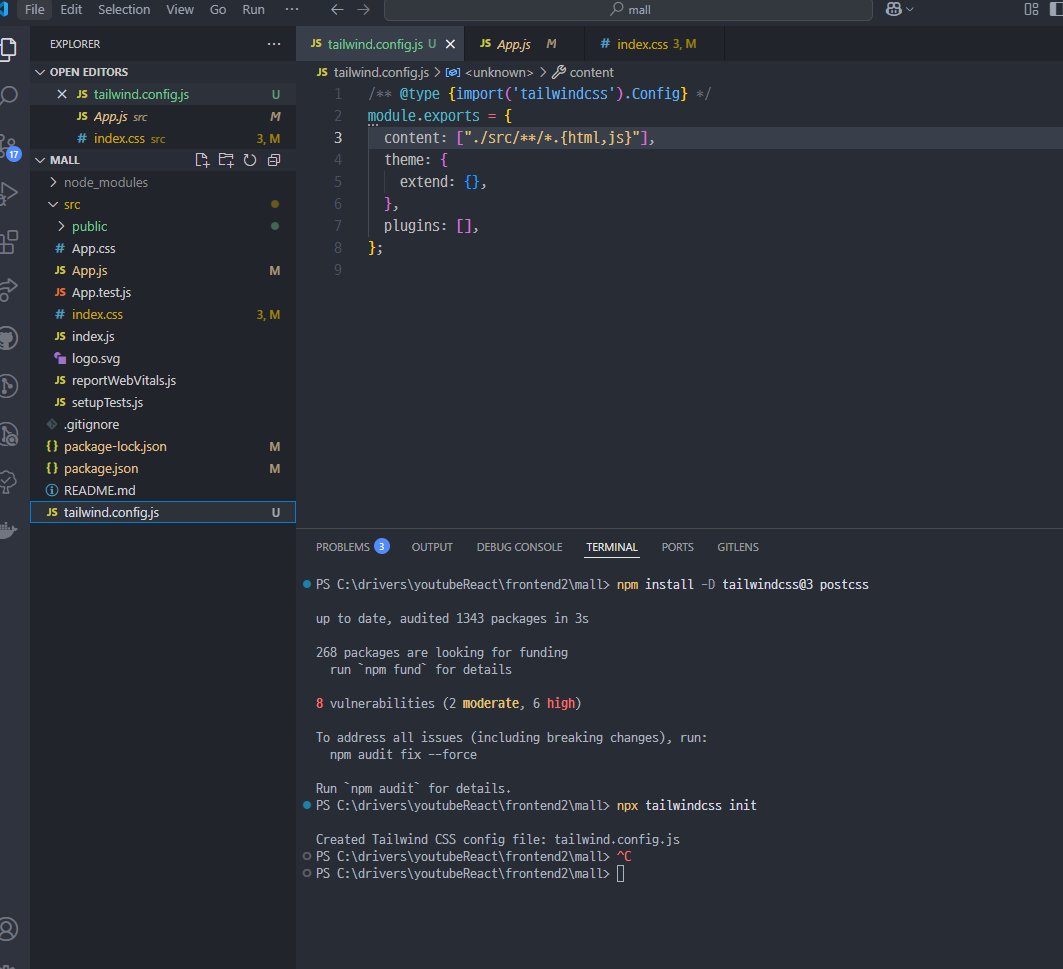
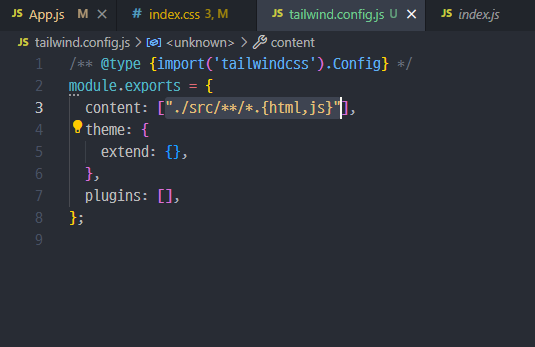
tailwind.config.js 의 content에

이렇게 입력하는게 맞나요??

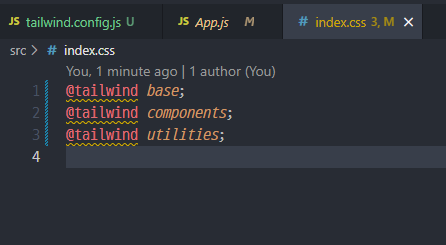
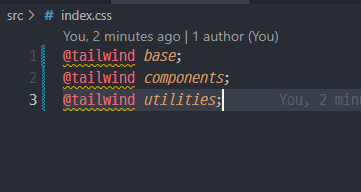
index.css에 이렇게 오류가 떠서요 ㅠㅠ
-> 우측하단 언어모드를 tailwindCSS로 바꾸면 밑줄은 사라지는데 npm start 실행시

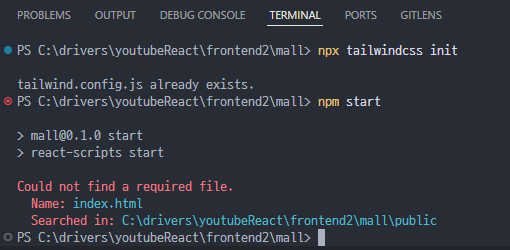
이렇게 뜹니다..!
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. Sssu님!
Tailwind CSS 설정과 관련하여 겪고 계신 문제에 대해 도움을 드리겠습니다. 현재 상황을 보면, 두 가지 문제가 있는 것 같습니다: Tailwind CSS 설정 오류와 React 프로젝트의 시작 문제입니다.
[Tailwind 설정 문제 해결]
tailwind.config.js 확인:
content배열에 지정된 경로 ("./src/**/*.{html,js}")는 Tailwind가 검사할 파일을 명시하는 부분입니다. 여기에 해당하는 파일들이 있는지 확인하세요.
index.css 파일:
@tailwind base;,@tailwind components;,@tailwind utilities;는 Tailwind CSS를 적용하기 위한 기본 설정입니다. 작동하지 않는 이유가 무엇인지를 알기 위해, 터미널에서 오류 메시지를 확인해야 합니다.
npm 설치 및 실행 확인:
npm install을 통해 모든 의존성을 설치했는지 확인합니다.
- Visual Studio Code(또는 사용 중인 다른 에디터)와 터미널을 관리자 권한으로 실행해 보세요.
npm start를 사용하여 로컬 개발 서버를 실행할 때 프로젝트 루트 디렉토리에index.html파일이 있어야 합니다.
[React 프로젝트 시작 문제 해결]
index.html 파일 확인:
- 프로젝트 루트에
public폴더가 있으며, 그 안에index.html파일이 있는지 확인하세요. 이 파일은npm start명령어 실행 시 필요한 시작점입니다.
- 없는 경우, 예시 파일을 만들어 넣어주세요. 기본적인 HTML 구조로 시작할 수 있습니다.
- 프로젝트 루트에
패키지 확인:
- Tailwind CSS 외에도 프로젝트 요구사항에 맞는 패키지가 모두 설치되어야 합니다.
package.json파일에서 모든 의존성이 정확하게 선언되어 있는지 확인하고, 실행까지 문제없도록 환경을 구성합니다.
- Tailwind CSS 외에도 프로젝트 요구사항에 맞는 패키지가 모두 설치되어야 합니다.
아래는 유사한 문제로 고생하신 다른 사용자의 사례로 여러분에게 도움이 될 수 있는 기존 질문 URL입니다:
- npx tailwindcss init 가 안되네요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

감사합니다!
말씀해주신 것 처럼 작성했고,
App.js는 영상처럼 작성 후 실행했더니
function App() { return ( <div className="text-4xl font-extrabold m-2 p-3 bg-green-500"> Hello World </div> ); } export default App;잘 출력됐습니다! :)