

인프런 커뮤니티 질문&답변
tailwind.config.js 의 content
작성
·
26
0
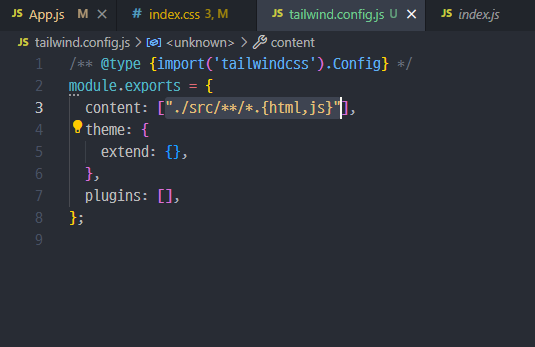
tailwind.config.js 의 content에

이렇게 입력하는게 맞나요??

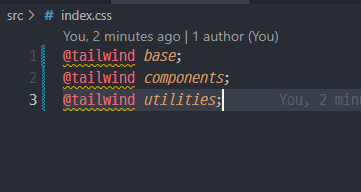
index.css에 이렇게 오류가 떠서요 ㅠㅠ
-> 우측하단 언어모드를 tailwindCSS로 바꾸면 밑줄은 사라지는데 npm start 실행시

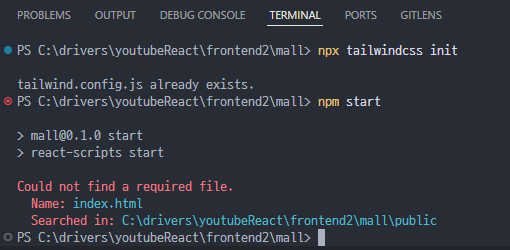
이렇게 뜹니다..!
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. Sssu님!
tailwind.config.js와 index.css에서 설정에 관한 혼란이 있으신 것 같습니다. 문제의 핵심은 Tailwind CSS 설정과 관련하여 index.css에서 발생하는 오류와 프로젝트 구조 문제로 보여집니다.
먼저, tailwind.config.js 파일의 content 속성은 Tailwind CSS가 CSS 클래스를 찾아서 적용할 수 있도록 HTML이나 JS 파일의 경로를 반드시 정확히 지정해야 합니다. 만약 잘못된 경로가 지정되어 있다면 Tailwind CSS 스타일이 적용되지 않을 수 있습니다.
// tailwind.config.js
module.exports = {
content: ['./src/**/*.{html,js,jsx,ts,tsx}'],
theme: {
extend: {},
},
plugins: [],
};
위와 같이 content 설정을 적용하셨다면 보통 문제는 없을 것입니다.
index.css 파일 설정에서 밑줄이 생기는 문제는 코드 에디터의 언어 모드가 Tailwind CSS로 설정되지 않아 생기는 오류일 수 있습니다. 하지만, npm start 후 나타나는 “Could not find a required file. Name: index.html.” 오류는 프로젝트 구조에서 public 디렉토리에 index.html 파일이 없기 때문에 발생하는 것입니다.
Tailwind CSS를 사용하는 프로젝트라면 보통 public/index.html이 있어야 React나 CRA(Create React App) 프로젝트가 정상적으로 구동됩니다. 추가적인 index.html 파일이 필요할 경우에는 다음과 같이 기본 구조를 만들어 넣어주세요:
<!-- public/index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
이와 같이 index.html 파일을 추가한 후에 다시 npm start를 실행하면 문제가 해결될 가능성이 높습니다.
유사한 사례로, npx tailwindcss init 가 안되네요.에서 비슷한 오류 상황이 있었고, 환경 변수 설정이나 npm 관련 문제로 해결할 수 있다는 답변이 존재합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해 드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
