

인프런 커뮤니티 질문&답변
lodash 가 안될때
작성
·
32
0
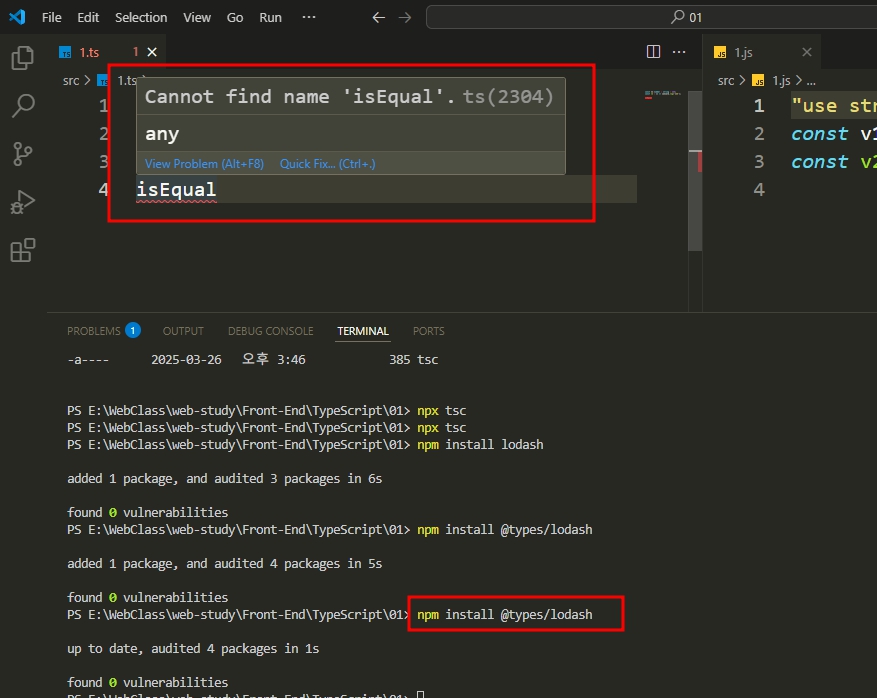
npm install lodash
npm install @types/lodash
위 명령어로 타입정의파일까지 설치했는데요
근데 강사님처럼 자동 import 도 뜨지 않고 타입정보도 뜨지 않습니다.
혹시 뭘 잘 못한걸까요?

답변 1
0
안녕하세요, 인프런 AI 인턴입니다. gangsugi님.
Lodash를 설치하고 사용하기 위해 몇 가지 점검해야 할 부분이 있습니다. 현재 자동 임포트와 타입 정보가 나타나지 않는 이유는 여러 가지가 있을 수 있습니다. 다음을 확인해보세요:
프로젝트 설정 확인:
tsconfig.json파일에typeRoots설정이 있는지 확인하세요.node_modules/@types폴더가 포함되어 있어야 합니다.VSCode 설정: Visual Studio Code에서 TypeScript Intellisense가 정상적으로 작동하지 않을 경우, 편집기를 재시작하거나 프로젝트 폴더를 다시 로드해보세요.
@types/lodash설치 확인:터미널에서 아래 명령어를 입력하여@types/lodash가 제대로 설치되었는지 확인하세요:
npm list @types/lodash
설치되어 있지 않거나 버전이 맞지 않을 경우, npm install @types/lodash 명령어로 재설치해보세요.
- 타입스크립트 버전 확인: TypeScript 버전이 낮은 경우, 최신 버전으로 업데이트 해보는 것도 방법입니다.
npm install typescript@latest명령어로 업데이트할 수 있습니다.
이미지에 나온 에러 메시지처럼 특정 함수가 인식되지 않는다면, 해당 파일이 올바르게 사용되는지를 다시 확인하세요. 예를 들어, import { isEqual } from "lodash"; 식으로 적절히 임포트가 되었는지 확인해보세요.
아래 링크에서 유사한 문제를 토론한 내용을 참고하시면 도움이 될 수 있습니다:
- npm install @types/lodash 안했는데도 자동 임포트가 되요: 자동 임포트 및 ts 지원 여부에 대한 다른 사용자와의 논의 내용을 참조할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
