

인프런 커뮤니티 질문&답변
Next.js에서 페이지별 JS가 스플리팅되듯, CSS Modules도 페이지별로 스플리팅되나요?
해결된 질문
작성
·
26
0
안녕하세요!
이번 강의를 수강하며 궁금한 게 있어 질문드려봅니다.
1. Next.js에서 페이지별 JS가 스플리팅되듯, CSS Modules도 페이지별로 스플리팅되는지 궁금합니다.
tailwindCSS를 사용하면 페이지별로 스플리팅 되는지 궁금합니다.
소중한 시간 질문 읽어주셔서 감사합니다.
답변 2
0
안녕하세요 이정환입니다.
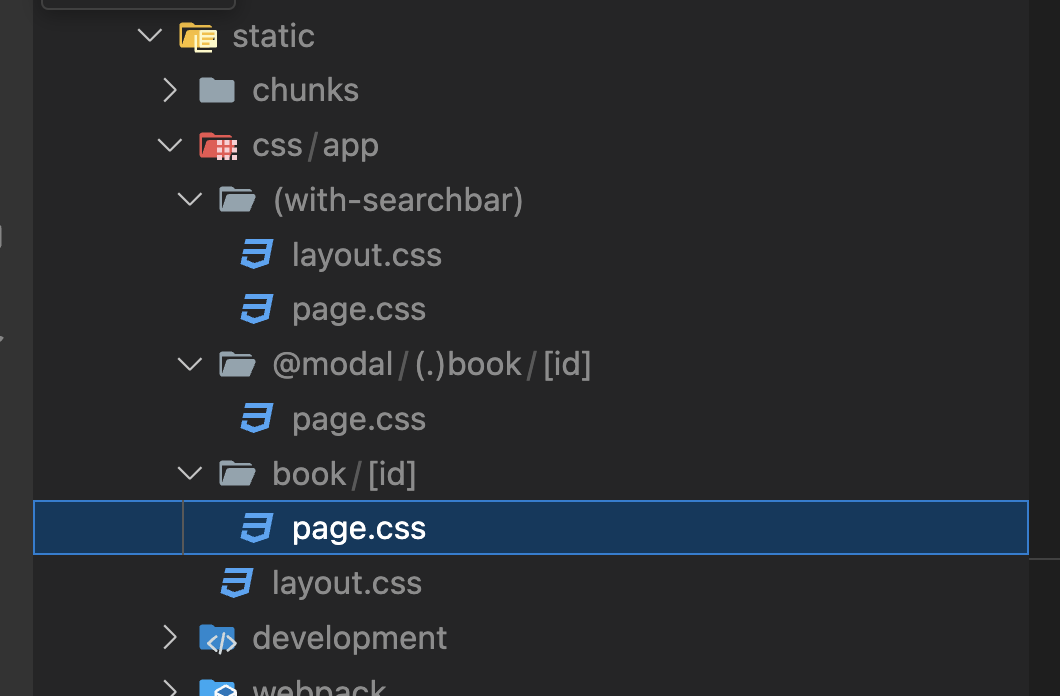
네 CSS Module로 작성한 CSS 역시 페이지 별로 스플리팅 됩니다. .dist > static 폴더 아래에서 스플리팅 된 CSS 파일을 직접 확인하실 수도 있습니다.

tailwind의 경우 컴파일 이후 최적화된 CSS 코드만 사용할 뿐 스플리팅까지 제공되지는 않는걸로 알고 있습니다. 이는 정확하지는 않으니 추가 조사를 권장드립니다.
0
안녕하세요, 인프런 AI 인턴입니다. qjatjs123123님.
Next.js를 사용하면서 JS와 CSS의 스플리팅 방식을 이해하는 것은 성능 최적화를 위한 중요한 부분입니다. 아래에 질문하신 것들에 대한 답변을 드리면서 관련 정보를 제공하겠습니다.
1. Next.js에서 페이지별 JS 스플리팅과 CSS Modules
JS 스플리팅: Next.js는 각 페이지마다 필요한 JavaScript만을 로드하도록 자동으로 스플리팅을 수행합니다. 이는 개발자가 코드 스플리팅을 수동으로 처리할 필요 없이 초기 로딩 시간을 줄이고, 런타임 성능을 향상시키는 데 도움을 줍니다.
CSS Modules: Next.js에서 CSS Modules를 사용하면 각 컴포넌트에 대해 로컬 스코프의 CSS가 생성됩니다. 이는 CSS 파일이 각 컴포넌트별로 불러와지는 방식이 아니며, 모든 스타일이 하나의 CSS 파일로 병합되어 로드됩니다. 이는 CSS Modules가 이름 충돌을 방지하고, 스타일을 컴포넌트별로 로컬에서 관리하게끔 도와줍니다. 따라서 CSS 자체가 페이지별로 스플리팅되지는 않지만, 스타일 충돌을 방지하고 필요한 스타일만 사용되는 점에서 성능 최적화가 이루어집니다.
2. TailwindCSS의 스플리팅
- TailwindCSS: TailwindCSS는 JIT(Just-In-Time) 컴파일러를 사용하여 필요한 스타일만을 생성하여 결과적으로 전체 CSS 크기를 줄이도록 설계되었습니다. TailwindCSS와 같은 유틸리티 퍼스트 프레임워크는 특정 페이지에 필요하지 않은 스타일을 자동으로 제거하기 때문에 최적화된 방식으로 CSS를 제공합니다. 따라서 페이지별로는 TailwindCSS 자체가 스플리팅을 수행하지 않지만, 필요 없는 스타일을 제거하여 최적화를 진행합니다.
추가적인 참고 사항
CSS 스플리팅은 프론트엔드 성능 최적화의 중요한 부분이기 때문에, 다음과 같은 추가적인 플러그인 혹은 설정을 활용할 수도 있습니다:
- next-optimized-images: 이미지 최적화를 위한 플러그인으로, 최적화된 이미지 로딩을 통해 성능 개선이 가능합니다.
- next-purgecss: 사용되지 않는 CSS를 제거하여 번들 크기를 줄이는 데 도움을 줍니다.
관련하여 보다 명확한 설명을 제공하는 포스트가 있습니다: [Next.js에서 CSS 모듈 및 성능 최적화 이해하기](https://www.inflearn.com/questions/
Link to a related answer).
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

답변 감사합니다.