인프런 커뮤니티 질문&답변
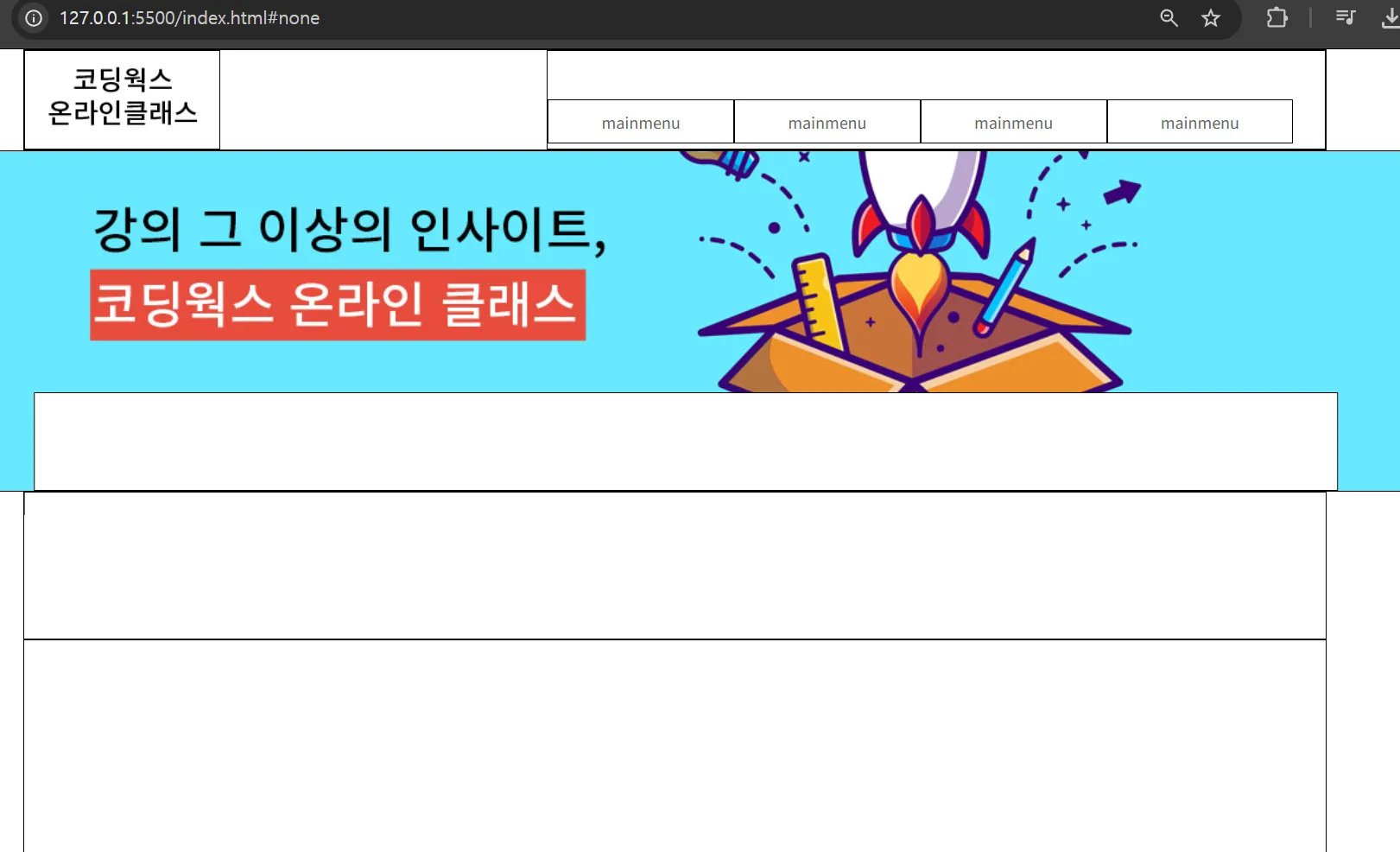
slide-banner 위치 문제
작성
·
30
0
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>E-1</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo">
<a href="#none"><img src="images/header-logo.png" alt="logo"></a>
</div>
<div class="nav">
<ul class="menu">
<li>
<a href="#none">mainmenu</a>
<div class="sub-menu">
<a href="#none">submenu</a>
<a href="#none">submenu</a>
<a href="#none">submenu</a>
<a href="#none">submenu</a>
</div>
</li>
<li>
<a href="#none">mainmenu</a>
<div class="sub-menu">
<a href="#none">submenu</a>
<a href="#none">submenu</a>
<a href="#none">submenu</a>
<a href="#none">submenu</a>
</div>
</li>
<li>
<a href="#none">mainmenu</a>
<div class="sub-menu">
<a href="#none">submenu</a>
<a href="#none">submenu</a>
<a href="#none">submenu</a>
<a href="#none">submenu</a>
</div>
</li>
<li>
<a href="#none">mainmenu</a>
<div class="sub-menu">
<a href="#none">submenu</a>
<a href="#none">submenu</a>
<a href="#none">submenu</a>
<a href="#none">submenu</a>
</div>
</li>
</ul>
</div>
</header>
</div>
<div class="slide">
<div class="slide-banner"></div>
<div class="slide-content">
<a href="#none"><img src="images/slide-e-01.jpg" alt="slide"></a>
<a href="#none"><img src="images/slide-e-02.jpg" alt="slide"></a>
<a href="#none"><img src="images/slide-e-03.jpg" alt="slide"></a>
</div>
</div>
<div class="content-inner">
<div class="items">
<div class="shortcut"></div>
<div class="news-gallery"></div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/footer-logo.png" alt="logo"></a>
</div>
<div class="footer-content">
<div>
<a href="#none">기업소개</a>
<p>|</p>
<a href="#none">제휴 및 입점 문의</a>
<p>|</p>
<a href="#none">이용약관</a>
<p>|</p>
<a href="#none">개인정보처리방침</a>
<p>|</p>
<a href="#none">이메일무단수집거부</a>
<p>|</p>
<a href="#none">사이트맵</a>
<p>|</p>
<a href="#none">인재채용</a>
</div>
<div>
<p>
상호 : (주)코딩웍스 | 대표자 : 홍길동 | 개인정보관리책임자 : 성춘향 부장
<br>
사업장주소 : 경기도 남양주시 별내동 1234 코딩웍스 빌딩 6층 (주)코딩웍스
</p>
</div>
</div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>@charset "utf-8";
body {
color: #666;
background: #fff;
margin: 0;
}
a {
color: inherit;
text-decoration: none;
}
header {
border: 1px solid #000;
margin: auto;
display: flex;
width: 1340px;
justify-content: space-between;
}
header > div {
border: 1px solid #000;
height: 100px;
}
.header-logo {
width: 200px;
}
.nav {
width: 800px;
position: relative;
}
.menu {
margin-top: 50px;
z-index: 1;
position: absolute;
display: flex;
padding: 0;
list-style: none;
}
.menu a {
width: 170px;
display: block;
padding: 10px;
text-align: center;
}
.menu li > a {
border: 1px solid #000;
transition: 0.3s;
}
.menu li:hover > a {
color: white;
background: #000;
}
.sub-menu {
display: none;
border: 1px solid #000;
}
.sub-menu > a {
background: #fff;
transition: 0.3s;
}
.sub-menu > a:hover {
color: white;
background: #000;
}
.slide {
width: 100vw;
height: 350px;
border: 1px solid #000;
position: relative;
}
.slide-content {
width: inherit;
height: inherit;
position: relative;
display: flex;
width: inherit;
height: inherit;
}
.slide-content a {
position: absolute;
width: inherit;
height: inherit;
}
.slide-content img {
width: inherit;
height: inherit;
object-fit: cover;
object-position:center;
}
.slide-banner {
background: #fff;
z-index: 1;
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
border: 1px solid #000;
width: 1340px;
height: 100px;
}
.items > div {
width: 1340px;
margin: auto;
border: 1px solid #000;
}
.shortcut {
height: 150px;
}
.news-gallery {
height: 300px;
}
footer {
width: 1340px;
margin: auto;
display: flex;
}
footer > div {
height: 120px;
border: 1px solid #000;
}
.footer-logo {
width: 200px;
}
.footer-content {
flex: 1;
}
.footer-content > div {
height: 50%;
border: 1px solid #000;
box-sizing: border-box;
}
/* fiexd content */
.header-logo,
.footer-logo,
.footer-content>div {
display: flex;
align-items: center;
}
.header-logo,
.footer-logo {
justify-content: center;
}
.footer-content>div {
padding-left: 20px;
}
.footer-content>div:first-child>* {
margin: 5px;
}
.footer-content>div:first-child>a {
transition: 0.3s;
}
.footer-content>div:first-child>a:hover {
color: dodgerblue;
}
/* fiexd content */
슬라이드 배너가
묘하게 어긋나는데 어떤부분이 문제인지 모르겠어 질문 드립니다.

답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. Cheon님!
슬라이드 배너의 위치가 어긋나는 문제를 해결하기 위해 HTML 및 CSS 코드를 검토해본 결과, 몇 가지 조정이 필요할 것 같습니다.
문제점:
1. .slide-banner가 슬라이드 내의 이미지와 겹치면서 화면 아래로 내려가야 하는 위치에서 어긋날 수 있습니다. 이는 z-index나 position 속성에 의해 발생할 수 있습니다.
해결 방법:
1. .slide-banner에 bottom과 left가 올바르게 정의되어 있는지 확인합니다. 그리고 배너가 항상 슬라이드의 맨 위에 있도록 z-index 값을 높게 설정하세요.
2. .slide의 position이 부모 요소에서 올바르게 작동하도록 설정되어 있는지 확인하세요. position: relative; 속성은 .slide-banner가 정확한 위치에 배치되도록 지원할 수 있습니다.
3. HTML 구조나 CSS 상속 문제로 인해 발생할 수 있는 오버플로우 문제를 확인해보세요.
.slide-banner {
background: #fff;
z-index: 10; /* 변경 필요 */
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
border: 1px solid #000;
width: 1340px;
height: 100px;
}
이러한 CSS 수정으로도 문제가 해결되지 않는다면 HTML 코드에서 구조적 문제나 CSS 파일 상속 문제를 다시 한번 확인하시기 바랍니다. 특히 상위 요소들이 CSS 상속 문제로 인해 영향을 받지 않는지 확인하는 것이 좋습니다.
또한, 다음의 링크를 참고하시면 유사한 문제 해결에 도움이 될 것입니다:
- 슬라이드 위치가 이상합니다
- 슬라이드 배너 내용이 보이지 않습니다
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.