안녕하세요 선생님 좋은 강의 잘 듣고 있습니다
이미지를 8개 이상 업로드 한 후
제가 더보기 버튼 만들기 #1과 #2를 들었는데
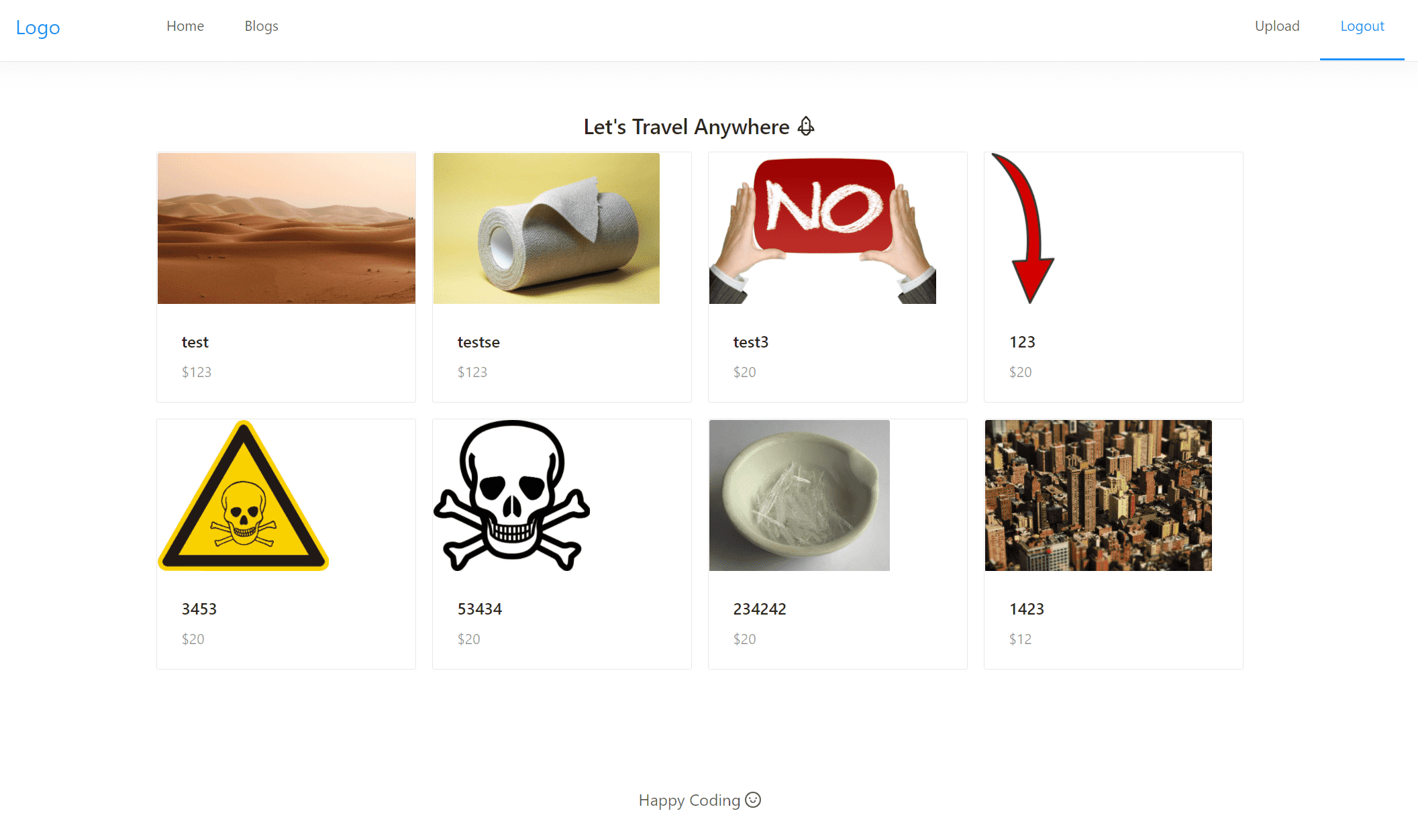
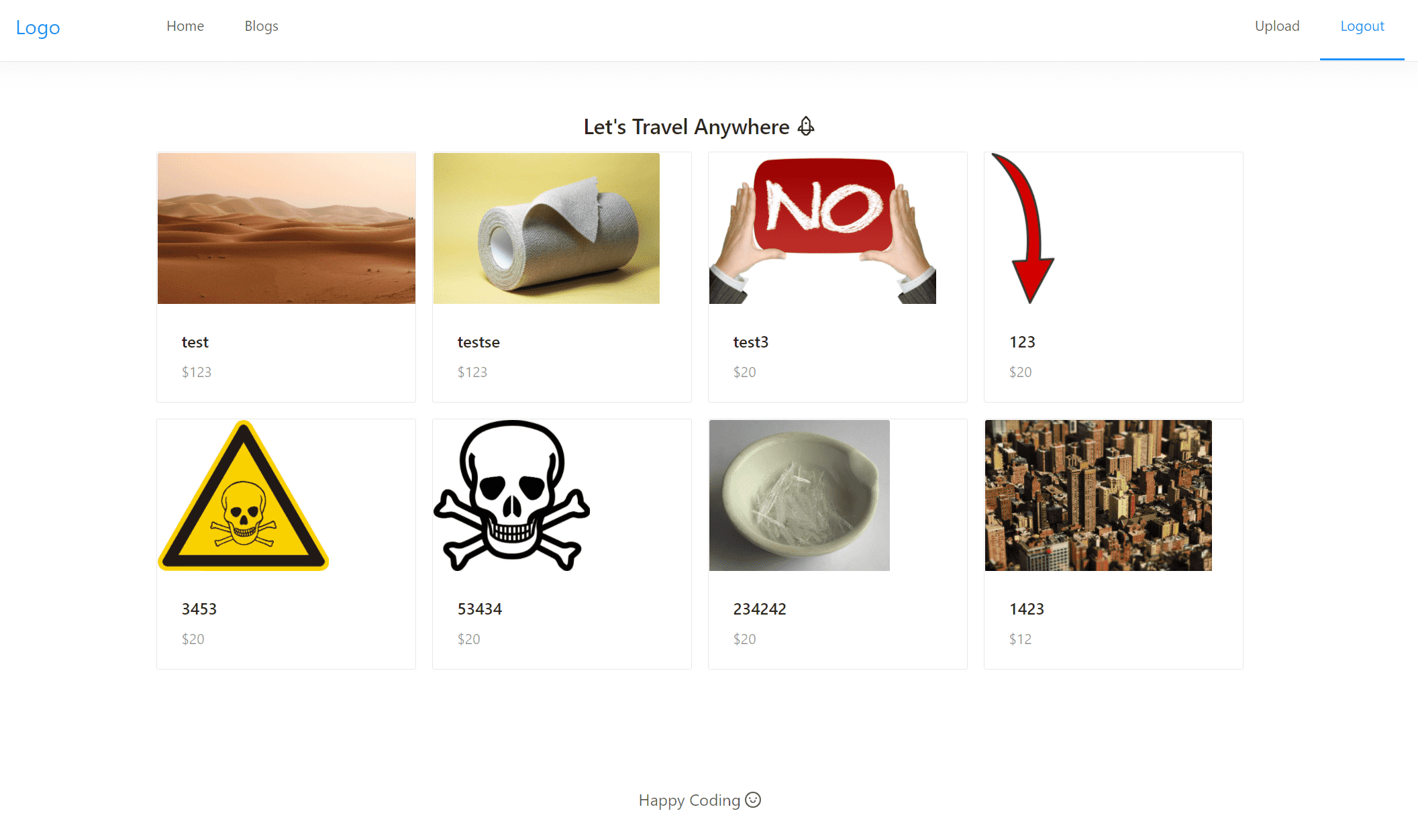
코드를 다 작성하고 보니까 나중에 더보기 버튼이 사라졌습니다
제가 작성한 코드는 아래와 같습니다
웹에서 더보기 버튼을 누르지도 않았는데
왜 더보기 버튼이 사라졌는지 파악이 안 되네요ㅜㅜ
============================================================================================
=============================================================================================
routes 에 있는 product.js 코드
const express = require('express');
const router = express.Router();
const multer = require('multer');
const { Product } = require('../models/Product');
// Product
var storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, 'uploads/')
},
filename: function (req, file, cb) {
cb(null, `${Date.now()}_${file.originalname}`)
}
})
var upload = multer({ storage: storage }).single("file")
router.post('/image', (req, res)=> {
// 가져온 이미지를 저장 해주면 된다.
upload(req, res, err => {
if(err) {
return req.json({success: false, err})
}
return res.json({success: true, filePath:res.req.file.path, fileName: res.req.file.filename })
})
})
router.post('/', (req, res)=> {
// 받아온 정보들을 DB에 넣어 준다.
const product = new Product(req.body);
product.save((err) => {
if(err) return res.status(400).json({ success: false, err})
return res.status(200).json({ success: true})
})
})
router.post('/products', (req, res)=> {
// product collection에 들어 있는 모든 상품 정보들을 가져오기
let limit = req.body.limit ? parseInt(req.body.limit) : 20;
let skip = req.body.skip ? parseInt(req.body.skip) : 0;
Product.find()
.populate("writer")
.skip(skip)
.limit(limit)
.exec((err, productInfo)=> {
if(err) return res.status(400).json({ success: false, err})
return res.status(200).json({
success: true, productInfo,
postSize: productInfo.length})
})
})
module.exports = router;
=============================================================================================
LandingPage.js 에 있는 코드
import React, {useEffect, useState} from 'react'
import { FaCode } from "react-icons/fa";
import axios from "axios";
import {Icon, Col, Card, Row, Carousel} from 'antd';
import Meta from 'antd/lib/card/Meta';
import ImageSlider from '../../utils/ImageSlider';
function LandingPage() {
const [Products, setProducts] = useState ([])
const [Skip, setSkip] = useState(0)
const [Limit, setLimit] = useState(8)
const [PostSize, setPostSize] = useState(0)
useEffect(() => {
let body = {
skip: Skip,
limit: Limit
}
getProducts(body)
}, [])
const getProducts = (body) => {
axios.post('/api/product/products', body)
.then(response => {
if(response.data.success) {
if(body.loadMore) {
setProducts([...Products, ...response.data.productInfo])
} else {
setProducts(response.data.productInfo)
}
setPostSize(response.data.PostSize)
} else {
alert("상품들을 가져오는데 실패 했습니다.")
}
})
}
const loadMoreHandler = () => {
let skip = Skip + Limit
let body = {
skip: skip,
limit: Limit,
loadMore: true
}
getProducts(body)
setSkip(skip)
}
const renderCards = Products.map((product, index)=> {
return <Col lg={6} md={8} xs={24} key={index} >
<Card
cover={<ImageSlider images={product.images}/>}
>
<Meta
title={product.title}
description={`$${product.price}`}
/>
</Card>
</Col>
})
return (
<div style={{ width: '75%', margin: '3rem auto'}}>
<div style={{ textAlign: 'center'}}>
<h2>Let's Travel Anywhere <Icon type="rocket" /></h2>
</div>
{/* Filter */}
{/* Search */}
{/* Cards */}
<Row gutter={[16, 16]} >
{renderCards}
</Row>
<br />
{PostSize >= Limit &&
<div style={{ display: 'flex', justifyContent: 'center'}}>
<button onClick={loadMoreHandler}> 더보기 </button>
</div>
}
</div>
)
}
export default LandingPage
=============================================================================================
ImageSlider.js에 있는 코드
import React from 'react'
import {Icon, Col, Card, Row, Carousel} from 'antd';
function ImageSlider(props) {
return (
<div>
<Carousel autoplay>
{props.images.map((image, index) => (
<div key={index}>
<img style={{width: '100', maxHeight:'150px'}}
src={`http://localhost:5000/${image}`} />
</div>
))}
</Carousel>
</div>
)
}
export default ImageSlider