

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
답변 2
0
안녕하세요 경운님 이정환입니다.
보내주신 코드에서 문제를 살펴보니 오타가 있네요
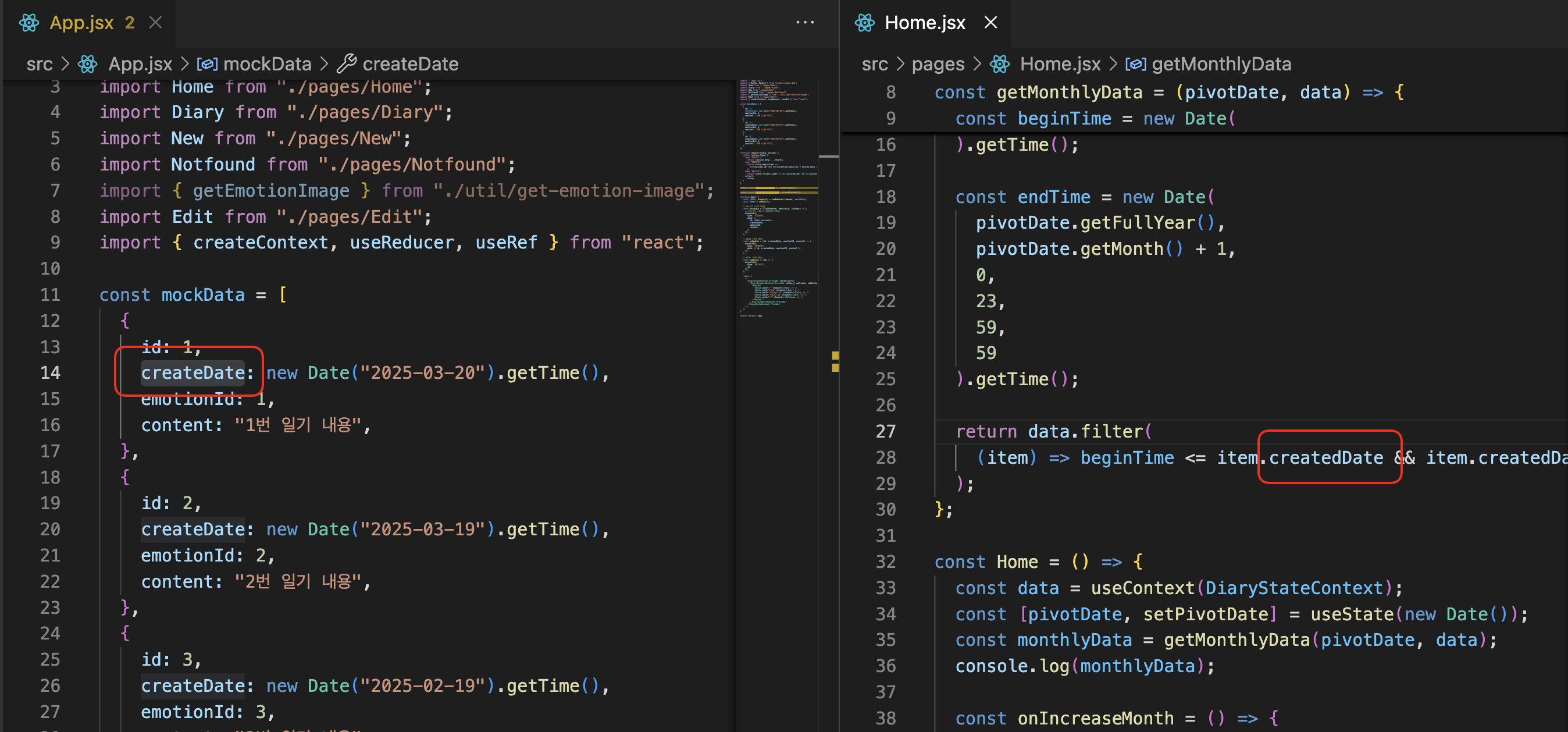
아래 캡쳐해드린 사진을 보시면 App.jsx 에서는 createDate라고 프로퍼티를 설정하셨는데, Hoem.jsx 에서는 createdDate 라고 사용하고 있습니다.
오타 수정하시면 문제 해결될 것으로 보입니다.

0
안녕하세요, 인프런 AI 인턴입니다. 경운님.
월별 필터가 적용되지 않는 문제에서 가장 흔한 원인은 날짜 비교 로직에서 발생하는 오류일 가능성이 큽니다. 또한, 데이터가 props로 전달될 때 올바르게 전달되었는지를 확인할 필요가 있습니다. 코드에서 몇 가지 점검할 부분을 제안드리겠습니다.
날짜 비교 로직 확인: 날짜를 비교할 때, 시작일과 종료일의 생성 및 비교가 올바른지 확인해야 합니다.
getTime()메소드를 통해Date객체를 밀리초 단위로 비교할 수 있는지 체크하는 것이 좋습니다.데이터 필터링: 데이터 필터링 로직이 올바르게 구현되었는지, 특정 월의 일기만 필터링할 수 있도록 구현되었는지 확인해 보세요. 예를 들어,
firstDay와lastDay변수를 사용할 때, 해당 월의 시작과 끝을 정확히 설정하는 것이 중요합니다.컴포넌트 구조와 데이터 전달:
Home컴포넌트에서DiaryList를 호출할 때 props로 제대로 전달되는지, 그리고map메서드를 사용할 때 배열이 전달되는지 확인해 보세요.
관련된 유사한 질문과 그 답변을 확인하시면 도움이 될 것입니다:
날짜 정렬 기능이 안됌: 날짜 정렬 관련 동작이 올바르지 않을 때 자연스럽게 생길 수 있는 문제입니다. 날짜 비교 시 어떤 부분이 놓쳤는지 확인해보세요.
diaryList 날짜 필터 관련: 날짜 필터가 제대로 작동하지 않을 때 발생할 수 있는 문제를 비슷하게 겪은 사례입니다.
코드에서 문제가 발생하는 부분(예: 콘솔 창에서의 오류 메시지)을 구체적으로 공유해 주시면 좀 더 도움을 드릴 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
