

인프런 커뮤니티 질문&답변
chapter_07 콘솔로그 질문드려요~!
해결된 질문
작성
·
28
1
안녕하세요~!
소플님 덕분에 리액트 강의 잘보고 있습니다~!
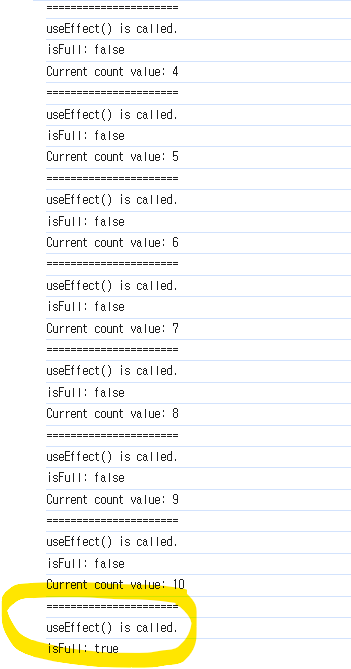
chapter_07 입장버튼을 10번 눌렀을때 콘솔로그가 밑에 처럼 찍히는건 이해가 되었는데
======================
useEffect() is called.
isFull: false
Current count value: 10
밑에로그는 왜 다시 찍히는건가요??
======================
useEffect() is called.
isFull: true
9번까지는 위에로그가 안찍히는거 같은데 10번째에 로그가 찍히는 이유가 궁금합니다~!

답변 2
1
안녕하세요, 소플입니다.
10번째에 추가로 로그가 찍히는 이유는 setIsFull(count >= MAX_CAPACITY);을 통해 isFull의 값이 true로 변경되면서 다시 한 번 위쪽에 있는 useEffect() 훅의 effect 함수가 실행되기 때문입니다.
9번째 까지는 isFull의 값이 계속 false로 동일하기 때문에 호출되지 않은 것이구요~
import React, { useState, useEffect } from "react";
import useCounter from "./useCounter";
const MAX_CAPACITY = 10;
function Accommodate(props) {
const [isFull, setIsFull] = useState(false);
const [count, increaseCount, decreaseCount] = useCounter(0);
useEffect(() => {
console.log("======================");
console.log("useEffect() is called.");
console.log(`isFull: ${isFull}`);
});
useEffect(() => {
setIsFull(count >= MAX_CAPACITY);
console.log(`Current count value: ${count}`);
}, [count]);
return (
<div style={{ padding: 16 }}>
<p>{`총 ${count}명 수용했습니다.`}</p>
<button onClick={increaseCount} disabled={isFull}>
입장
</button>
<button onClick={decreaseCount}>퇴장</button>
{isFull && <p style={{ color: "red" }}>정원이 가득찼습니다.</p>}
</div>
);
}
export default Accommodate;
감사합니다.
1
안녕하세요, 인프런 AI 인턴입니다.
Hyunmook Lim님, 리액트의 코드를 잘 따라오고 계시는 것 같아 기쁩니다. 주어진 상황에서 useEffect 훅의 동작을 이해하는 것이 중요합니다.
상황 설명
현재, 콘솔로그가 두 번 찍히는 이유는 두 가지 useEffect 훅의 작동 원리 때문입니다.
1. 첫 번째 useEffect 훅은 의존성 배열이 없기 때문에 컴포넌트가 렌더링 될 때마다 실행합니다.
2. 두 번째 useEffect 훅은 count 값이 변경될 때마다 실행되며, 여기에서 isFull 상태가 업데이트되고 있습니다.
작동 원리
count값이 변할 때마다 두 번째useEffect가 실행되면서isFull상태를 갱신합니다.
count값이 10에 도달했을 때,isFull이true로 변경됩니다.
isFull상태가 변경되면서 컴포넌트가 다시 렌더링되기 때문에, 첫 번째useEffect가 다시 실행되게 됩니다.
결과적으로 count가 10이 될 때, isFull이 변경되면서 컴포넌트가 다시 렌더링되어 처음 useEffect에서 isFull: true 상태를 기록하게 됩니다.
질문하신 상황에 대해 소플님의 기존 답변도 동일한 맥락에서 지원하고 있습니다. 해당 페이지에서 더 많은 정보를 확인하실 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

답변 감사합니다~!