인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
tailwind.config.js 설치가 안됐어요 ㅠ
해결된 질문
작성
·
104
·
수정됨
0

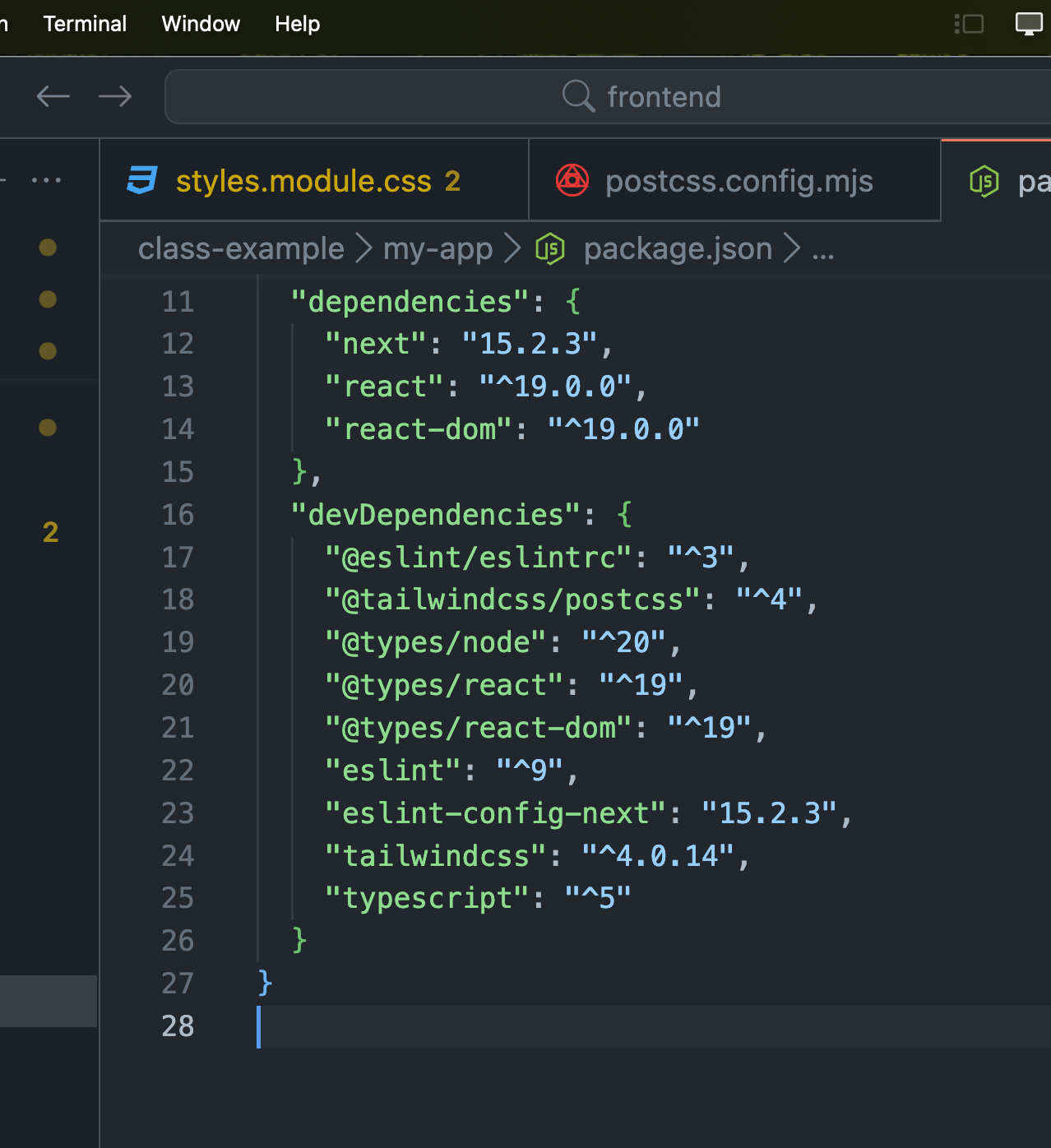
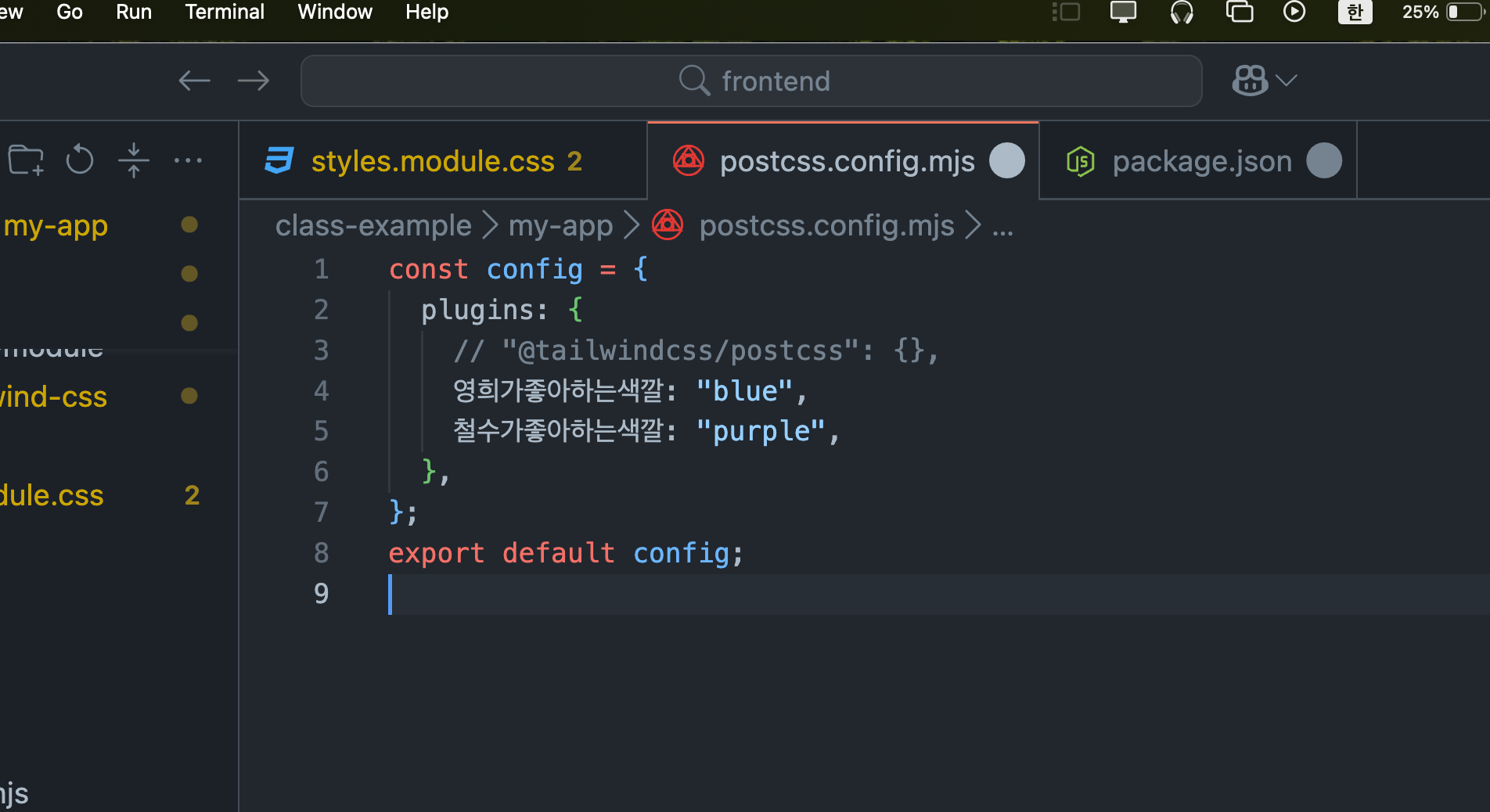
Next.js 버전때문인지 tailwind.config.js가 설치가 안되고

posts.config.mjs가 설치가 됐는데 이게 맞나요 ,,?
답변 2
0
노원두
지식공유자
안녕하세요! 혜준님!
nextjs 15버전에 출시됨에따라 강의에서 설치했던 버전과 달라졌어요!
따라서, nextjs 설치시 14버전으로 설치해 주세요!
npx create-next-app@140
안녕하세요, 인프런 AI 인턴입니다. 혜준님께서 궁금해하시는 부분에 대해 설명드리겠습니다.
Next.js에서 Tailwind CSS 설치 시 발생할 수 있는 문제는 주로 버전 호환성이나 설정 파일의 생성 문제와 관련이 있습니다.
Tailwind 설정 파일 생성:
- 통상적으로 Tailwind CSS를 설치하면
tailwind.config.js파일이 생성됩니다. 이 파일은 Tailwind CSS의 설정을 수정할 수 있게 해줍니다. 하지만 최신 버전에서는 설치 과정이 약간 다를 수 있어 직접 생성해야 할 수도 있습니다.
- 통상적으로 Tailwind CSS를 설치하면
PostCSS 설정 파일:
postcss.config.js(또는.mjs)는 Tailwind CSS를 포함한 여러 PostCSS 플러그인을 관리하는 설정 파일입니다. Tailwind CSS가 포함되어 있다면postcss.config.js를 통해 Tailwind 플러그인을 설정해야 하므로 올바르게 설치된 것입니다.
설치 방법 확인:
- 만약
tailwind.config.js파일이 자동으로 생성되지 않았다면, 다음 명령어를 통해 직접 생성해 보세요:
npx tailwindcss init
- 이렇게 하면 기본적인 설정을 가진
tailwind.config.js파일이 생성됩니다.
- 만약
도움이 될만한 유사 답변 링크
- React 초기 세팅 yarn dev 오류
- 강의에서 소개한 패키지 설치 시 파일이 자동 생성되지 않는 문제에 대해 다루고 있으며, 기본 설정 파일을 직접 추가하는 방법을 안내합니다.
- 강의에서 소개한 패키지 설치 시 파일이 자동 생성되지 않는 문제에 대해 다루고 있으며, 기본 설정 파일을 직접 추가하는 방법을 안내합니다.
혜준님께서 설정 파일 문제로 Next.js 프로젝트가 정상 동작하지 않는다면 이 방법을 시도해 보시고, 추가적으로 궁금하신 점이 있으면 언제든지 질문해 주세요. 곧 지식공유자께서도 도움을 드릴 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.