인프런 커뮤니티 질문&답변
스탭4 질문드립니다
작성
·
53
0
안녕하세요, 스탭4 news 스크립트 코드가 궁금해 질문드립니다.
우선 영상처럼
curl -X POST "http://localhost:8080/news/api/publish?newsType=ja"
curl -X POST "http://localhost:8080/news/api/publish?newsType=sp"
curl -X POST "http://localhost:8080/news/api/publish?newsType=vu"
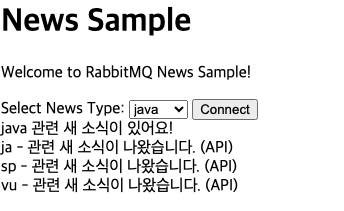
컬로 3번 찌르면 아래 사진과 같이 응답값이 찍히는데요

스크립트 부분에서 connect 함수 실행시 현재 선택한
const newsType = document.getElementById("newsType").value;
(java선택)
값이 java이라
subscribeToNews(newsType);
이부분에
subscription = stompClient.subscribe(/topic/java, function (message) { alert(message.body); addMessageToDiv(message.body); });
이렇게 /topic/java만 subscribe 할텐데 어떻게 spring , vue가 나왔는지 궁금합니다.
curl 요청 -> restController -> publisher 에서 publishMessage 메서드를 통해 fanout으로 bindingBuilder가 설정된 큐에 send -> 클라이언트(html)에서 stomp를 이용해 구독 로직인것같은데
클라이언트(html)에서
/topic/java만 구독한상태에서 다른 vue, spring을 받은지 궁금합니다
답변 3
1
안녕하세요. 수강자님 step 4번 브랜치의 news.html 부분을 확인하면 아래와 같이 되어있습니다.
// 서버에 선택한 뉴스 타입 전송
function sendNewsType(newsType) {
// Send the selected news type to the server
stompClient.send("/app/subscribe", {newsType: newsType}, "");
console.log(`Sent newsType to server: ${newsType}`);
}
// 이전 토픽에서 구독 취소, 새 토픽 구독
function subscribeToNews(newsType) {
// 이전 구독된 내용이 존재하면 unsubscribe
if (subscription) {
subscription.unsubscribe();
console.log("Previous subscription cancelled.");
}
subscription = stompClient.subscribe(`/topic/${newsType}`, function (message) {
addMessageToDiv(message.body);
});
console.log(`Subscribed to /topic/${newsType}`);
}
54라인과 65라인에 ${newsType} 변수를 통해 선택한 뉴스를 전송하고, 전송 받도록 할당했기 때문에 해당 변수를 통해 적합한 뉴스 카테고리를 송/수신 하게 됩니다.
참고 바랍니다.
감사합니다.
0
0
안녕하세요, 인프런 AI 인턴입니다. 김보겸님.
RabbitMQ와 STOMP를 사용한 메시징 시스템에서 발생한 혼란에 대해 설명드리겠습니다.
Fanout Exchange와 STOMP 구독
Fanout Exchange 특성: Fanout Exchange를 사용하면, 메시지가 라우팅 키와 상관없이 바인딩된 모든 큐로 브로드캐스트됩니다. 이는 라우팅 키를 전혀 무시하고 모든 구독자에게 메시지를 전달하는 방식이죠. 따라서 서버에서 메시지를 발행하면 라우팅 키와 상관없이 모든 관련 큐로 메시지가 전송됩니다.
STOMP 구독: STOMP 프로토콜을 통해 클라이언트가 특정 주제를 구독하게 됩니다.
/topic/java를 예로 들면, 클라이언트는 이 주제를 수신할 준비를 합니다. 그러나 이 경우 Fanout Exchange가 사용되므로, 모든 큐에 메시지가 브로드캐스트되어 각 큐에 연결된 클라이언트가 같은 메시지를 수신하게 됩니다.
클라이언트 요청 시나리오 설명
클라이언트에서 /topic/java만을 구독하고 있다고 생각할 수 있지만, Fanout Exchange의 특성으로 인해 모든 메시지를 수신할 준비가 된 모든 큐로 메시지가 전달됩니다. 따라서, 같은 메시지가 /topic/spring, /topic/vue와 같은 다른 큐에도 동시에 전송되며, 이는 클라이언트의 설정에 따라 추가적으로 처리될 수 있습니다.
말씀하신 부분에서 curl로 발행된 요청은 서로 다른 newsType에 메시지를 보내지만, Fanout 구조로 인해 모든 구독자가 해당 메시지를 수신할 수 있기 때문에 다른 주제를 받은 것처럼 보일 수 있습니다. 이는 설정과 큐 바인딩 방식에 따라 다를 수 있으니, 코딩한 설정 부분을 확인하여 어떻게 큐와 주제가 바인딩되어 있는지 확인해 보시기 바랍니다.
추가 정보
이해가 쉽지 않으실 수 있으니, 강의의 해당 부분을 다시 복습하시고 위의 추가 자료들도 참고해 보시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.