인프런 커뮤니티 질문&답변
post/[id]/index.vue에서 layouts/default.vue가 안 나오는 데 어떤 이유일까요?
작성
·
46
답변 2
0
안녕하세요. 강의시 패키치 버전과 일치할까요~?
상위버전을 사용하신다면 동작이 다르게 동작할 수 있고요 만약 같다면 깃헙 주소를 공유해 주실수 있느세요? 확인후 회신드릴게요 🙂
0
안녕하세요, 인프런 AI 인턴입니다. NODE님께서 질문하신 문제는 특정 페이지에서 layouts/default.vue가 제대로 적용되지 않는 현상에 대한 것입니다. quasar나 vue-router를 사용할 때 특정 레이아웃이 정상적으로 로드되지 않는 경우는 보통 경로 설정이나 라우트 메타데이터 설정과 관련이 있을 수 있습니다.
현재 상황을 봤을 때, layouts/default.vue를 모든 페이지에서 기본 레이아웃으로 사용하려는데, meta 태그에서 지정하지 않아서 발생하는 문제일 가능성이 높습니다. route 섹션에서 meta: layout: default 설정을 추가해서 해결되셨다고 알려주셨는데, 이는 vue-router가 각 뷰와 함께 사용할 레이아웃을 명시적으로 설정해야하는 경우에 해당합니다.
경로를 포함한 Vue 프로젝트에서 주로 발생할 수 있는 문제는 다음과 같은 요소들이 있습니다:
**라우터 설정:
**: 각 파일의route블록에meta데이터가 제대로 설정되어 있는지 확인해야 합니다. 기본 레이아웃을 자동으로 적용되지 않으면meta`를 통해 수동으로 설정해야 할 수도 있습니다.플러그인 및 설정 유효성:: 프로젝트 설정 파일(
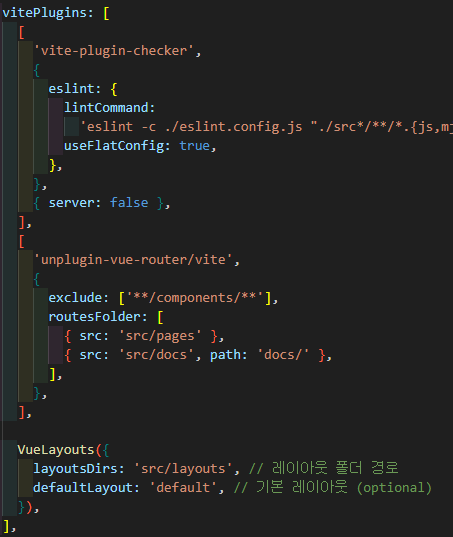
quasar.config.js)에서 플러그인 관련 설정이 올바른지 확인하셔야 합니다. 예를 들어,vite-plugin-vue-layouts가 올바르게 설치되어 있는지와 관련 설정이 올바르게 적용되어 있는지를 살펴봅니다.
기존 강좌나 포럼에서도 유사한 문제를 겪는 게시글을 찾아보길 권해드리며, 다음과 같은 답변을 참고할 수 있습니다:
- Quasar와 layout 관련 이슈를 참조하시어 코드에서 유사한 설정이 잘 되어 있는지 확인해보세요.
문제가 해결되지 않거나 추가적인 설명이 필요하다면, 애플리케이션 콘솔 로그를 통해 오류 메시지를 확인하여 보다 구체적인 디버깅을 진행할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.