

인프런 커뮤니티 질문&답변
안드로이드 구글 로그인 에러
해결된 질문
작성
·
78
0

iOS로 구글 로그인하는거는 잘됩니다!
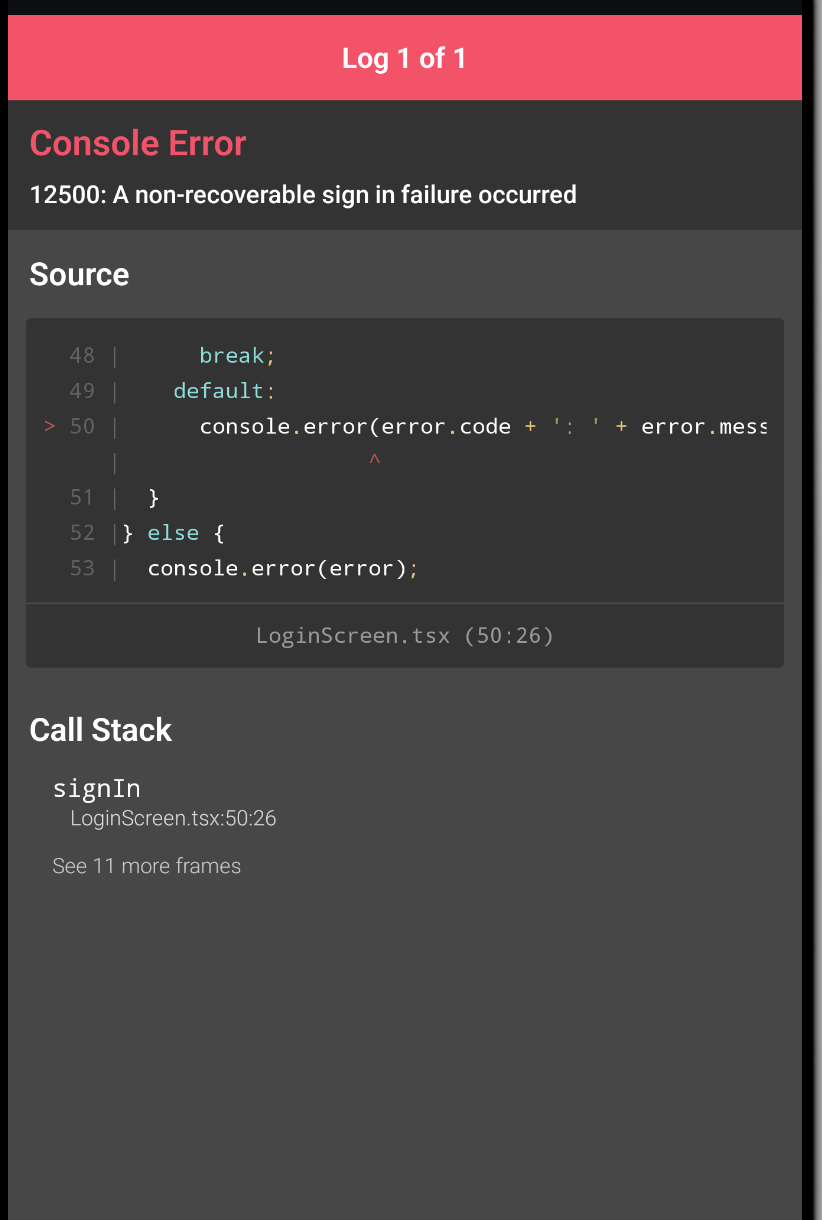
근데 aos로 로그인하면 이런 에러가 떠요,,,
학습에 관련된 질문만 해주세요.
질문은 상세하게 무엇이 궁금한지 작성해주세요.
질문은 '마크다운'을 사용하여 할 수 있습니다.
유사한 질문이 있었는지 살펴보고 질문 해주세요.
부담갖지 말고 강의에서 궁금하신 점 전부 질문해주세요 :)
답변 4
1
으아아 성공했습니다
프로젝트가 가진 SHA-1이랑 새로 만들어서 등록해준 SHA-1이 달라서 그런거였어요,,!
앱의 main 키스토어:
경로:
/Users/rayoungnim/Documents/programming/ReactNative/coin/android/app/debug.keystoreSHA1:
5E:8F:16:06:2E:A3:CD:2C:4A:0D:54:78:76:BA.....
기본 Android 디버그 키스토어:
경로:
/Users/rayoungnim/.android/debug.keystoreSHA1:
06:71:9E:FF:DB:3B:28:E3:B2:21:52:6A:61....
위에처럼 두개의 경로가 달랐고 저는 기본 Android 디버그 키스토어를 google console에 등록해놔서 그런거였어요,,,!
1. /app/build.gradle에 들어가서
기존 stroeFile을 아래처럼 바꿔주고
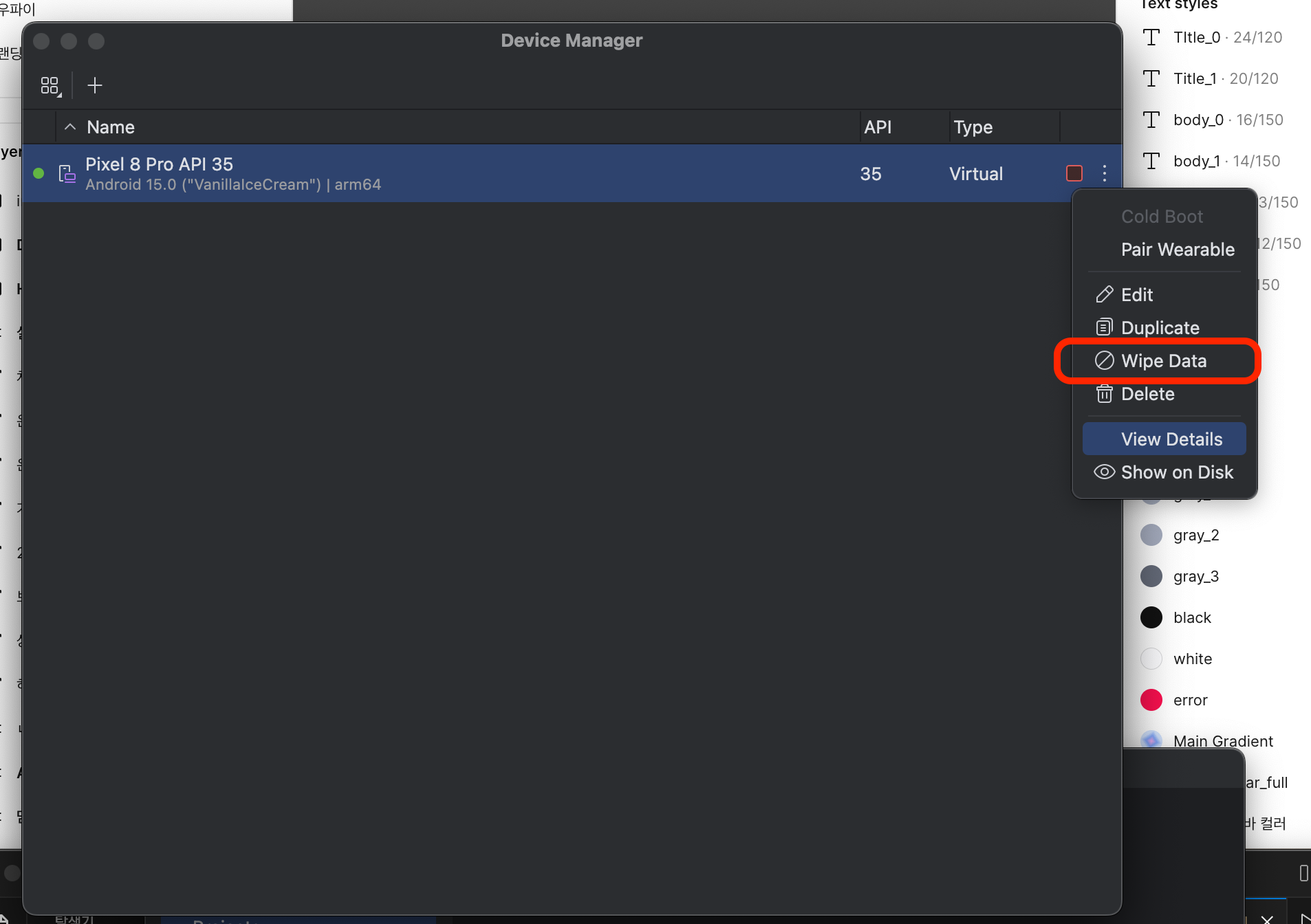
storeFile file(System.getProperty("user.home") + "/.android/debug.keystore")안드로이드 스튜디오를 들어가서 More Action -> Virtual Device Manager -> wipe Data 삭제(애뮬레이터 완전 재설정 하는 부분)

cd android ->./gradlew clean -> cd ..
npm run android로 재시작
가상기기에서 구글 로그인

0
0
https://console.cloud.google.com/apis/credentials?inv=1
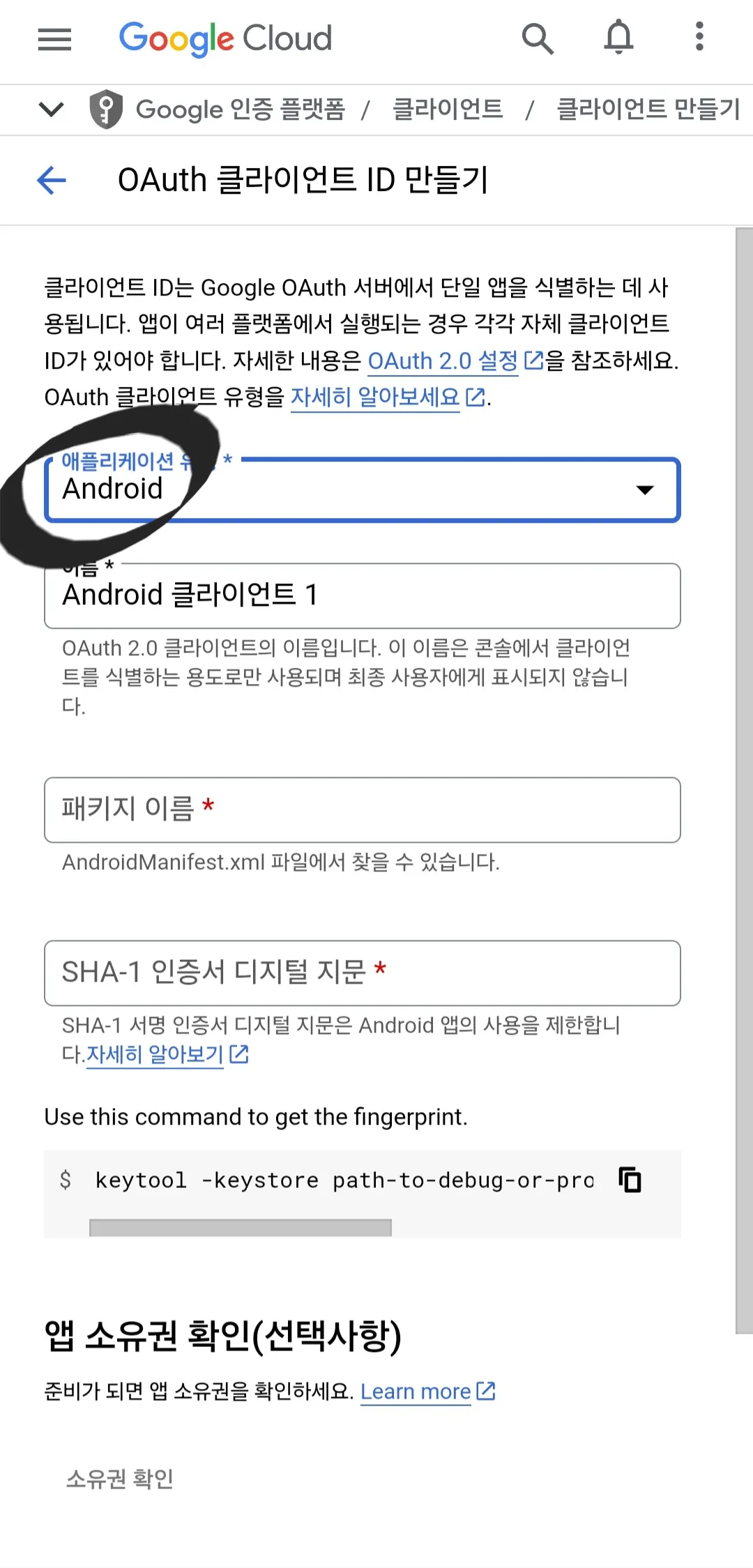
에서 " + 사용자 인증 정보 만들기 " 버튼을 클릭하신 후 " OAuth 클라이언트 ID 만들기 " 메뉴를 클릭하셔서 ANDROID 클라이언트도 생성 하셨나요? 사용할 기종에 따라서 클라이언트를 생성해 주어야 합니다.

흠.. 그러면 혹시 SHA-1 키 다시 한번 확인해 주실 수 있으신가요??
터미널에서
cd android
./gradlew signingReport를 통해서 android의 SHA-1 키를 뽑을 수 있습니다.
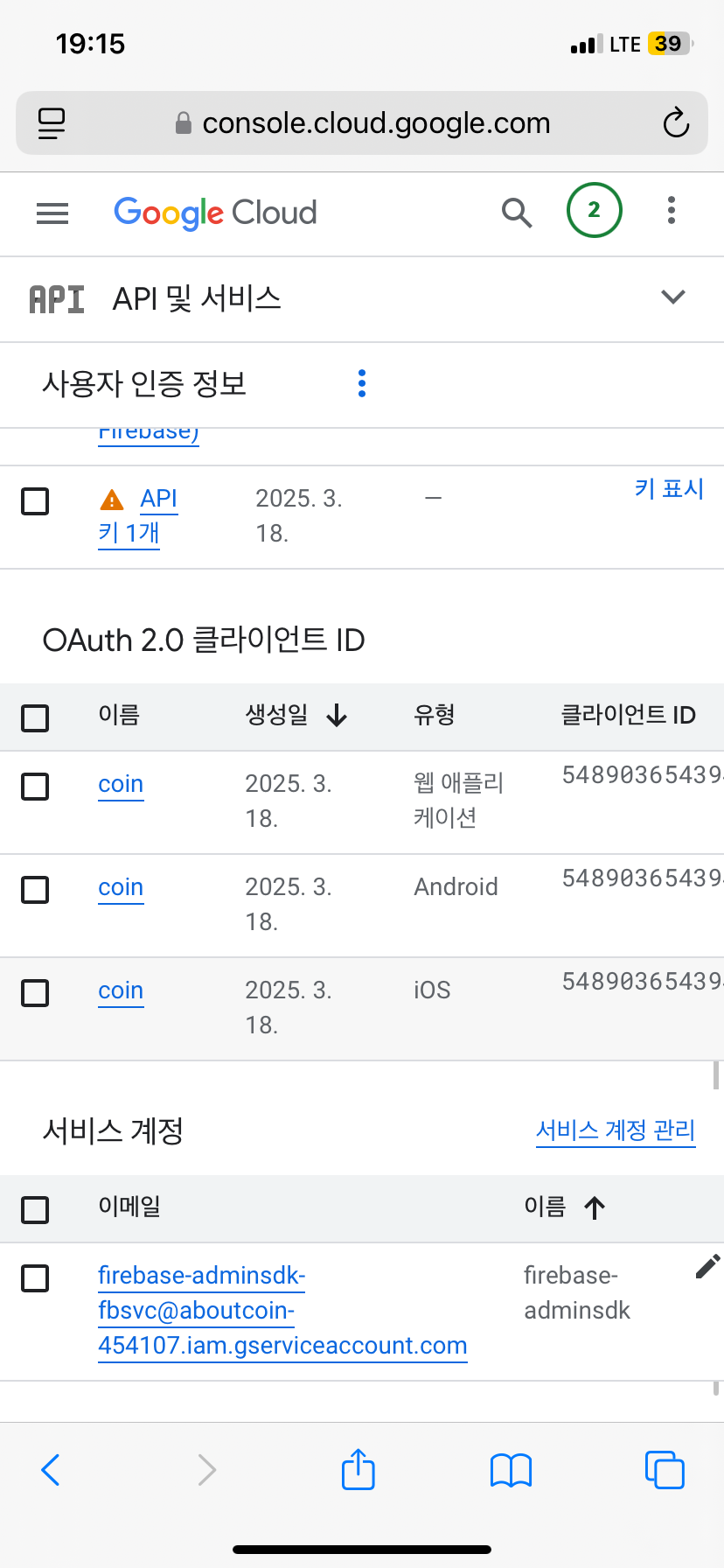
근데 혹시 수강생님께서 주신 사진에 의하면 FireBase 쓰고계신 것 같은데 제 기억으로는 강의에서 Firebase를 안쓰고 React Native Google Signin 라이브러리만 썼던 것 같습니다.
혹시 파이어베이스를 따로 쓰신건가요?? 그러면 강의의 설정이랑 아예 달라져서(Firebase를 쓰면 설정이 더 늘어나게 됩니다.) 에러가 날 수 있습니다.

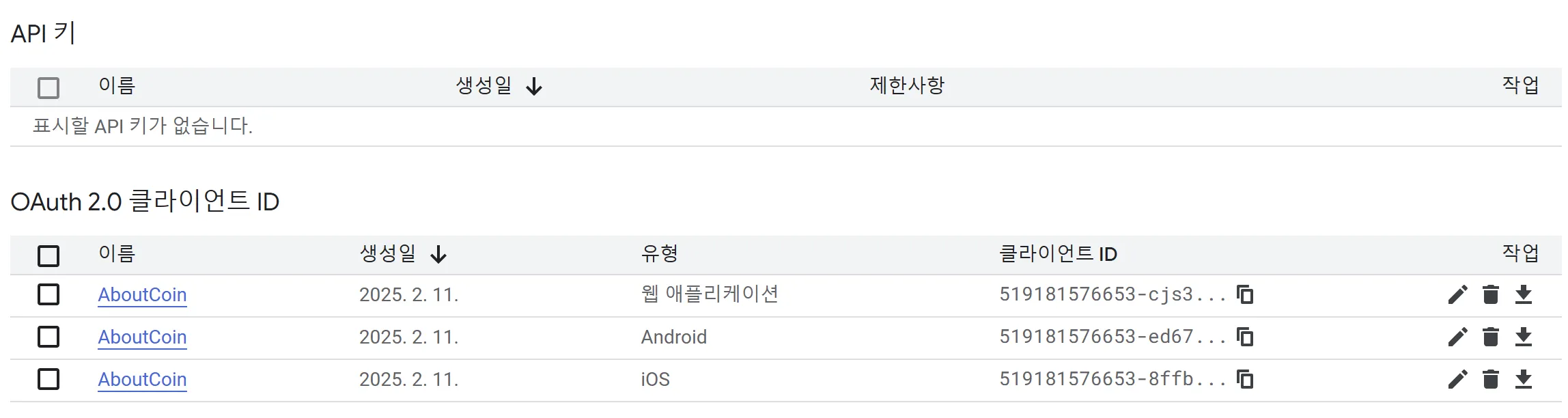
원래 파이어베이스를 안쓰면 이런식으로 API 키 부분에 아무것도 안떠야 하거든요. 한번만 확인해주시면 감사하겠습니다.
아 firebase를 만들라고 해서 firebase를 만들기는 했는데 혹시 몰라서 지우고 다시 해봤는데 안됩니다,,,
SHA-1키는 확인해봤는데 안드로이드 클라이언트 ID설정할 때 했던 키랑 동일해요
맨 처음에
5E:8F:16:06:2E:A3:CD:2C:4A:0D:54:78:76:BA:A6:F3:8C:AB:F6:25
이 키로 등록하려고 했는데 저장실패(Requested entity already exists
추적 번호: c4766314563778083)가 뜨더라구요 그래서 새롭게 SHA-1을 만들어서 진행했어요
(새로 만든 SHA-1은 06:71:9E:FF:DB:3B:28:E3:B2:21:52:6A:~~)이거입니다
0
안녕하세요, 인프런 AI 인턴입니다. 김라영님.
Android에서 Google 로그인 시 “12500: A non-recoverable sign in failure occurred” 오류가 발생하는 문제에 대해 설명해 드리겠습니다. 이 문제는 주로 Android 프로젝트의 구성이나 Google 서비스 설정과 관련이 있습니다. 문제 해결을 위해 다음 단계들을 확인해 보시기 바랍니다.
1. SHA 인증서 지문 확인
- Google Cloud Console에서 API 키가 Android 애플리케이션에 대해 올바르게 구성되어 있는지 확인하세요.
- Android 프로젝트의
SHA-1인증서 지문이 Google Cloud Console에 제대로 등록되어 있는지 확인하세요. 보통debug.keystore와release.keystore의SHA-1값을 등록해야 합니다.
2. Google Cloud Console 설정 확인
- Google Cloud Console에서 사용 중인 프로젝트의
OAuth 2.0 클라이언트 ID가 제대로 설정되어 있는지 확인합니다.
- Android 패키지 이름과 인증서 지문이 정확히 일치해야 합니다.
3. Gradle 설정 확인
- Android 프로젝트의
app/build.gradle파일에서 올바른google-services.json파일이 포함되어 있는지 확인합니다.
dependencies섹션에implementation 'com.google.android.gms:play-services-auth:XX.X.X'가 포함되어 있는지 확인하세요.
4. Firebase 설정
- Firebase Console에서도 프로젝트가 연결된 상태인지 확인해보세요. Firebase 설정이 잘못된 경우에도 유사한 문제가 발생할 수 있습니다.
5. 로그인 요청 코드 확인
signIn함수 호출 시 사용되는 코드들이 올바르게 구현되어 있는지 다시 한 번 검토해 주세요.
아래 두 가지 링크에서는 관련 문제들에 대한 논의가 이루어진 바 있으니 참고해 보세요:
- ### expo로 설치해도 되나요?
- 내용 요약: Google 로그인 관련 환경 구성 설정에 대해 이야기한 토론입니다.
- 내용 요약: Google 로그인 관련 환경 구성 설정에 대해 이야기한 토론입니다.
위의 정보를 기반으로 하여 문제를 해결할 수 있기를 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해 드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


네넵 프로젝트마다 android/ios 그리고 web client id를 필수적으로 설정해야되는데요, 그 client id를 설정할 때 SHA-1 키가 필요합니다. 정확히는 프로젝트를 생성할때마다 그 SHA-1 키를 조회해서 등록해주는 것이라고 보시면 됩니다!