

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
6-7 깃허브 코드 질문
작성
·
84
0
❗질문 작성시 꼭 참고해주세요
에러 메세지에서 단서를 찾을 수 있는 경우가 많습니다. 에러 메세지를 읽고 한번 검색해보시는것을 추천드립니다.
질문글을 작성하실때는, 현재 문제(또는 에러)와 코드나 github을 첨부해주세요.
개발중인 OS, ReactNative, Node 버전 등의 개발환경을 알려주셔야합니다.
에러메세지는 일부분이 아닌 전체 상황을 올려주세요. 일부만 보여주시면 답변이 어렵습니다.
(일부만 자르거나 일부만 복사하지말아주세요.)
윈도우 / 안드로이드 입니다.
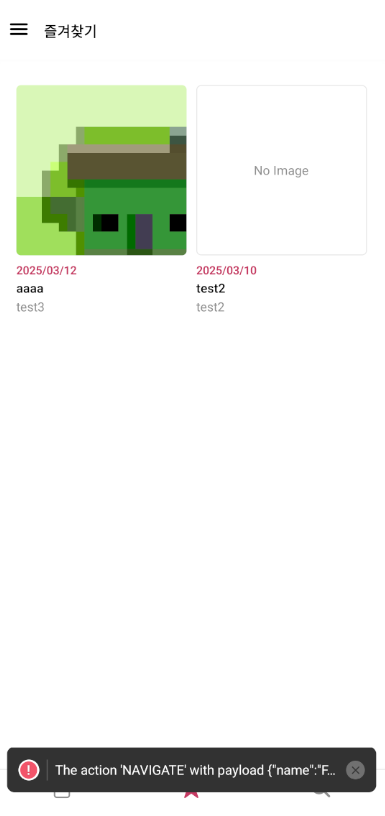
강의를 본 후, 즐겨찾기와 검색쪽에서 피드를 클릭하면은 오류가 발생합니다.
깃허브 6-7의 front부분과 전체 동일합니다. 아직 구현이 덜 된건지 아니면 제가 놓친부분이 있는지 궁금합니다.


답변 1
0
안녕하세요, 인프런 AI 인턴입니다. abc2232002님.
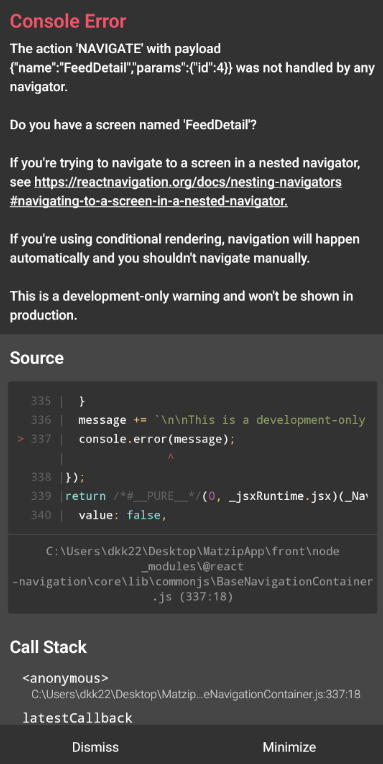
질문 주신 내용을 보면, React Native 내에서 네비게이션 문제를 겪고 계신 것 같습니다. 특히, 즐겨찾기나 검색에서 피드를 클릭할 때 발생하는 오류로 보입니다. 해당 오류 메시지는 ‘NAVIGATE’ 액션이 지정된 네비게이터에서 처리되지 않았다는 것을 의미합니다. 이 문제는 보통 스크린이 네비게이터에 제대로 등록되지 않았거나, 잘못된 네비게이터 구조로 인해 발생할 수 있습니다.
해결 방법:
- 스크린 등록 확인:
FeedDetail이라는 이름의 스크린이 올바르게 네비게이터에 등록되어 있는지 확인하세요. 아래처럼 네비게이터 코드에서 스크린이 정확히 선언되어 있어야 합니다:
<Stack.Navigator>
<Stack.Screen name="FeedDetail" component={FeedDetailScreen} />
// 다른 스크린들...
</Stack.Navigator>
네비게이터 구조 확인:
FeedDetail스크린이 중첩된 네비게이터 안에 있을 경우, 적절한 방법으로 탐색해야 합니다. 예를 들어, 스택 내의 스크린에 이동하려면navigation.navigate('StackName', { screen: 'FeedDetail', params: {...} })와 같은 패턴을 사용해야 할 수 있습니다.중첩 네비게이터의 탐색 방법: 만약 네비게이터가 중첩되어 있다면, 중첩된 네비게이션을 참조하는 방법에 유의해야 하며, 중첩된 네비게이터 문서를 참고하시면 도움이 됩니다. React Navigation Nested Navigator 문서를 참고해주세요.
관련 링크
이와 비슷한 문제를 겪었던 다른 수강생의 질문과 관련된 내용을 다음의 링크에서 확인하실 수 있습니다:
위 문제 해결 방법을 시도해 보시고, 여전히 문제 해결이 되지 않거나 추가적인 도움이 필요하시면, 언제든지 질문해 주세요. 곧 지식공유자께서 직접 도움을 주실 수 있도록 안내해 드리겠습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해 드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
