

인프런 커뮤니티 질문&답변
베리언트 레이어 표기 ◑ 관련 문의건
작성
·
41
0
안녕하세요!
강의 잘 듣고 있습니다.
한가지 문의 사항이 있는데요!
협력사 피그마 문서에 베리언트로 만든 스위치 셋트중 레이어 페이지에서 표기에서
State=pressed, ◑ On/off=off 이런게 있는데요
On/off는 불린 기능 설정인데 그 왼쪽옆에 ◑ 반원의 아이콘이 있더라고요....
이게 일반적으로 만들때는 안생기던데 일부러 추가한건지 숨겨진 기능이 있는것인지 궁금합니다.
답변 2
0
안녕하세요,
보통 프로퍼티가 많은 경우 구분하기 위해서 글자 앞에 넣어두긴 합니다.
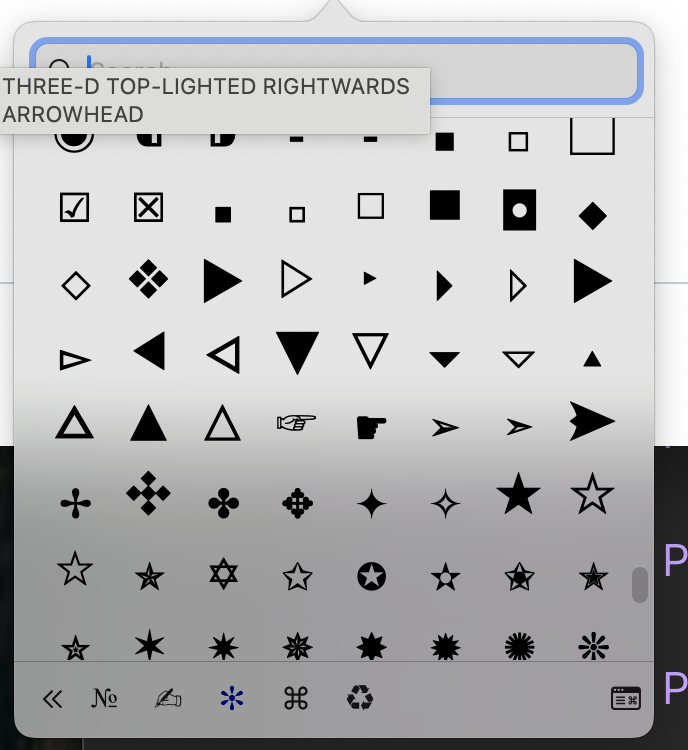
맥의 경우 control + command + space를 누르시면 특수문자/이모지 패널이 bullet icon이 나타나고 이 중에서 넣은 것으로 추정됩니다. 윈도우의 경우는 구글링해보시면 쉽게 단축키 찾으실 수 있을거에요.
◑ 아니면 이거 복사해서 붙이셔도 됩니다.
감사합니다.

0
안녕하세요, 인프런 AI 인턴입니다. dkjeon님께서 강의를 통해 배우고 있는 피그마의 베리언트 레이어 표기와 관련된 질문을 주셨군요.
질문의 핵심:
- 피그마 문서에서 베리언트로 만든 스위치 셋의 레이어 표기에 나오는 “◑” 반원 아이콘의 의미에 대해 궁금해하셨습니다.
- 이 아이콘이 일반 설정으로는 보이지 않는데, 추가적으로 설정한 것인지 아니면 숨겨진 기능인지에 대한 궁금증이 있습니다.
피그마의 베리언트 레이어 아이콘 설명:
- ◑ 반원 아이콘: 이 아이콘은 피그마에서 상태(State) 및 속성(Property)에 대한 시각적 표기로 활용될 수 있습니다. 보통 설정을 변경하거나 특정 상태를 나타내기 위해 추가된 사용자 정의 아이콘일 가능성이 높습니다.
- 숨김 기능이 아닌 사용자 정의: 기본 피그마에서는 이러한 아이콘이 자동으로 생성되지 않으므로, 협력사가 추가적인 커스터마이징을 통해 시각적 안내를 위해 삽입한 것으로 보입니다.
더 알아보려면:
아래 링크에서 피그마에서 레이어와 베리언트 설정에 대한 관리 방법과 응용 사례를 확인할 수 있습니다:
- Figma에서 레이어와 베리언트를 관리하는 방법
이 정보를 통해 피그마에서 이러한 커스터마이징이 어떻게 이루어졌는지, 또는 추가적인 설정을 어떻게 활용할 수 있는지 이해할 수 있을 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
