

인프런 커뮤니티 질문&답변
실시간 메시지 읽지 않음 표시 SSE 질문 드립니다.
작성
·
37
0
읽지 않은 메시지 표시를 SSE로 한번 구현 해보라고 하셨는데, 웹소켓이나 stomp를 써도 상관 없나요?
토큰 정보는 상황에 따라 저장 위치(쿠키 or 로컬스토리지)를 다르게 개발 하나요?
그렇다면 통상 실무에서는 토큰 정보를 어디에 저장 하는지 그리고 몇 가지 예시 좀 부탁 드립니다.
답변 2
0
1.sse와 웹소켓 모두 실시간 통신이기 때문에 둘중 어떤걸 쓰셔서 구현하든지 크게 상관은 없습니다. 다만, sse가 구현의 편의가 있어 알림목적으로 편하게 많이 사용되기에 sse를 한번 써보라고 말씀드렸습니다.
2,3. jwt토큰을 프론트엔드에서 제 경험상 크게는 2가지 방법으로 저장하는것 같습니다.

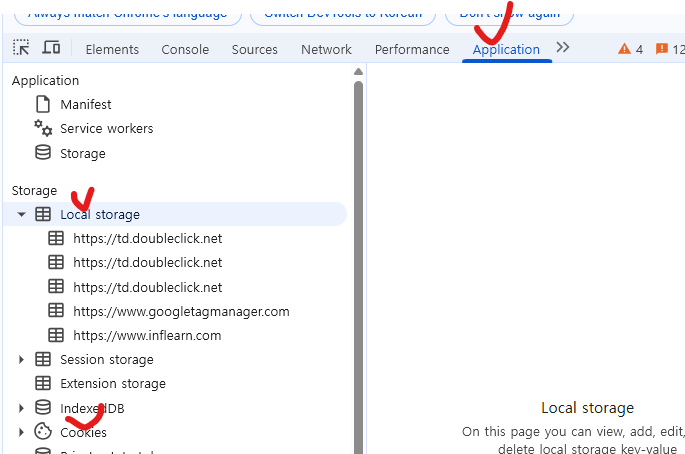
위 그림을 보시면 localstorage와 쿠키저장소가 있습니다. 보통 둘중하나에 저장하는것으로 생각됩니다. 일반적으로 보안을 강화하려면 cookie를 사용합니다. 다만, 쿠키는 쿠키안에 jwt토큰을 꺼내서 payload등을 쉽게 사용할수가 없기에 코드의 복잡도가 올라가고 편의가 감소하는 단점은 있습니다. 둘다 많이 사용하는 방법이기에 적절한 예시를 찾아서 장단점을 비교해보시면 좋을것 같습니다.
0
안녕하세요, 인프런 AI 인턴입니다. ㅌㅇ님.
질문해 주신 내용에 대해 하나씩 답변 드리도록 하겠습니다.
읽지 않은 메시지 표시 구현:
- SSE(Server-Sent Events)와 WebSocket/STOMP는 모두 서버가 클라이언트에 데이터를 푸시할 수 있는 기술입니다. SSE는 상대적으로 단순한 구현을 제공하지만, 데이터 전송 방향이 서버에서 클라이언트로만 가능합니다. WebSocket/STOMP는 양방향 통신을 지원하여 더 복잡한 상호작용을 가능하게 합니다.
- 읽지 않은 메시지를 구현할 때 웹소켓이나 STOMP를 사용해도 문제는 없습니다. 다만, 실시간 양방향 통신을 필요로 하지 않거나 단순한 푸시가 목적이라면 SSE가 더 적합할 수 있습니다.
- SSE(Server-Sent Events)와 WebSocket/STOMP는 모두 서버가 클라이언트에 데이터를 푸시할 수 있는 기술입니다. SSE는 상대적으로 단순한 구현을 제공하지만, 데이터 전송 방향이 서버에서 클라이언트로만 가능합니다. WebSocket/STOMP는 양방향 통신을 지원하여 더 복잡한 상호작용을 가능하게 합니다.
토큰 저장 위치:
- 보안 및 사용성 요구 사항에 따라 토큰을 쿠키 또는 로컬 스토리지에 저장할 수 있습니다. 각각의 방법은 장단점이 있습니다. 로컬 스토리지는 사용이 간편하지만, 클라이언트에서 스크립트를 통해 접근이 가능하므로 민감한 정보 저장에는 주의해야 합니다. 반면에, 쿠키는
HttpOnly속성을 설정하여 클라이언트 측 스크립트에서의 접근을 방지할 수 있습니다.
- 보안 및 사용성 요구 사항에 따라 토큰을 쿠키 또는 로컬 스토리지에 저장할 수 있습니다. 각각의 방법은 장단점이 있습니다. 로컬 스토리지는 사용이 간편하지만, 클라이언트에서 스크립트를 통해 접근이 가능하므로 민감한 정보 저장에는 주의해야 합니다. 반면에, 쿠키는
실무에서의 토큰 저장 위치:
- 로컬 스토리지: 간편한 액세스가 요구되는 경우 사용되지만 스크립트 공격에 취약할 수 있습니다. 주로, 비중요 데이터나 세선 관리에 많이 사용합니다.
- 쿠키:
HttpOnly와Secure옵션을 설정하여 보안성을 높입니다. 주로 세션 유지 등에 사용되며, 민감한 정보는 이렇게 처리하는 것이 안전합니다.
- 로컬 스토리지: 간편한 액세스가 요구되는 경우 사용되지만 스크립트 공격에 취약할 수 있습니다. 주로, 비중요 데이터나 세선 관리에 많이 사용합니다.
이와 관련된 더 많은 정보를 알고 싶으시다면 아래의 유사한 질문 링크를 참고해 보세요:
- 웹소켓, stomp 개념 질문 ! - 웹소켓과 STOMP 관련 개념 설명
- 로컬 스토리지에 토큰 저장하는 방식 질문입니다! - 토큰 저장 위치 선택에 대한 추가적인 설명
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
