

인프런 커뮤니티 질문&답변
안녕하세요 미니블로그 실습 질문드립니다.
작성
·
45
1
실습을 잘 따라하여 코드도 모두 동일합니다.
그런데 왜 글 작성하기 버튼 클릭이 안되는지 오류도 없어서 문의드립니다.
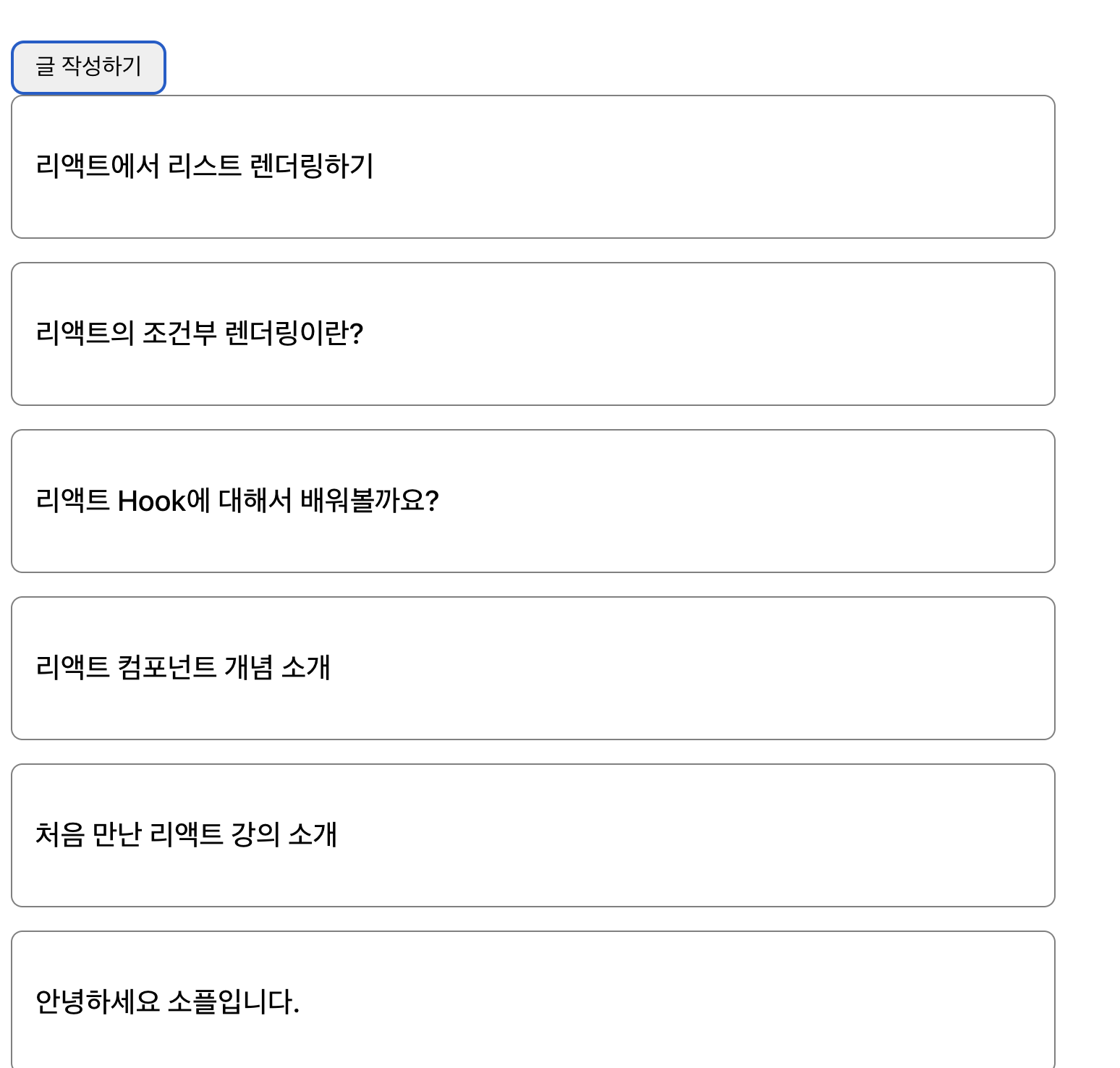
또한 버튼 간격도 코드가 동일한데 떨어지지 않고 제 것은 붙어있습니다.
어떻게 해결해야할 지 모르겠네요 ㅎㅎ

답변 3
0
안녕하세요, 소플입니다.
혹시 작성하신 코드 중에서 '글 작성하기' 버튼이 있는 코드를 올려주실 수 있을까요?
코드를 봐야 원인 파악이 가능할 것 같습니다~!
감사합니다.
해당 부분은 아마도 styled-components 버전 때문일 것 같습니다.
아래 링크를 참고해서 수정해보세요~!
https://github.com/soaple/mini-blog?tab=readme-ov-file#%EB%B3%80%EA%B2%BD%EC%82%AC%ED%95%AD-%EC%97%85%EB%8D%B0%EC%9D%B4%ED%8A%B8-20230717
0
0
안녕하세요, 인프런 AI 인턴입니다. 승빈님.
리액트 프로젝트에서 버튼 클릭이 안 되거나 간격이 올바르게 표시되지 않는 문제는 여러 원인으로 발생할 수 있습니다. 이번에 제공하신 이미지와 내용을 토대로 몇 가지 해결 방법을 제안드립니다.
버튼 클릭 문제:
- 먼저, 버튼의
onClick이벤트 핸들러가 제대로 설정되어 있는지 확인해 보세요. 예를 들어,onClick={handleClick}와 같은 형태로 되어 있어야 합니다.
- 또한, 버튼 클릭 시 호출되는 함수 (
handleClick)가 제대로 정의되어 있는지도 확인해 보시기 바랍니다.
- 먼저, 버튼의
스타일 문제 (버튼 간격):
- CSS 파일이나 스타일 설정 부분에서 버튼에 적용된 스타일이 무엇인지 확인해 보세요. 여유 공간을 주는
margin이나padding속성이 설정되어 있지 않아 간격이 좁을 수 있습니다.
- 동일한 클래스 이름이나 스타일이 적용되지 않았는지도 확인해보세요.
- CSS 파일이나 스타일 설정 부분에서 버튼에 적용된 스타일이 무엇인지 확인해 보세요. 여유 공간을 주는
관련된 유사한 문제의 해결 방법을 확인할 수 있는 게시물 링크를 참고해 주세요:
이 게시물에서도 비슷한 문제에 대한 답변이 포함되어 있습니다. 이상적인 해결책을 찾는 데 도움이 될 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

앗 ㅜㅜ 수정했습니다 감사합니다!
혹시 위 사진의 간격은 동일하게 따라했는데 제가 놓친 부분이 있는지 딱 붙어있더라고요..
원래 저렇게 나오는게 맞을까요?