

인프런 커뮤니티 질문&답변
도커볼륨 마운트 관련
해결된 질문
작성
·
54
0
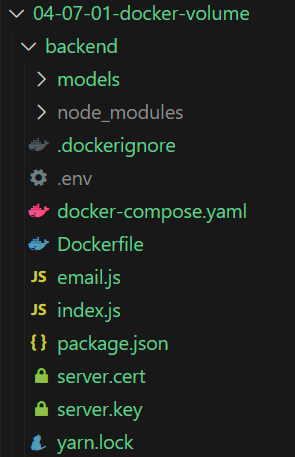
프로젝트 구성

Dockerfile
FROM node:14
RUN apt-get update && apt-get install -y bash
COPY ./package.json /myfolder/
COPY ./yarn.lock /myfolder/
WORKDIR /myfolder/
RUN yarn install
COPY . /myfolder/
CMD ["yarn", "start:dev"]docker-compose.yaml
version: "3.7"
services:
node-server:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./index.js:/myfolder/index.js
- ./email.js:/myfolder/email.js
ports:
- 3000:3000
database-server:
image: mongo:5
ports:
- 27017:27017
Window 환경입니다.
위와 같을 때
index.js 파일을 수정하여도
docker로 연동된 nodemon 재 실행이 안됩니다.
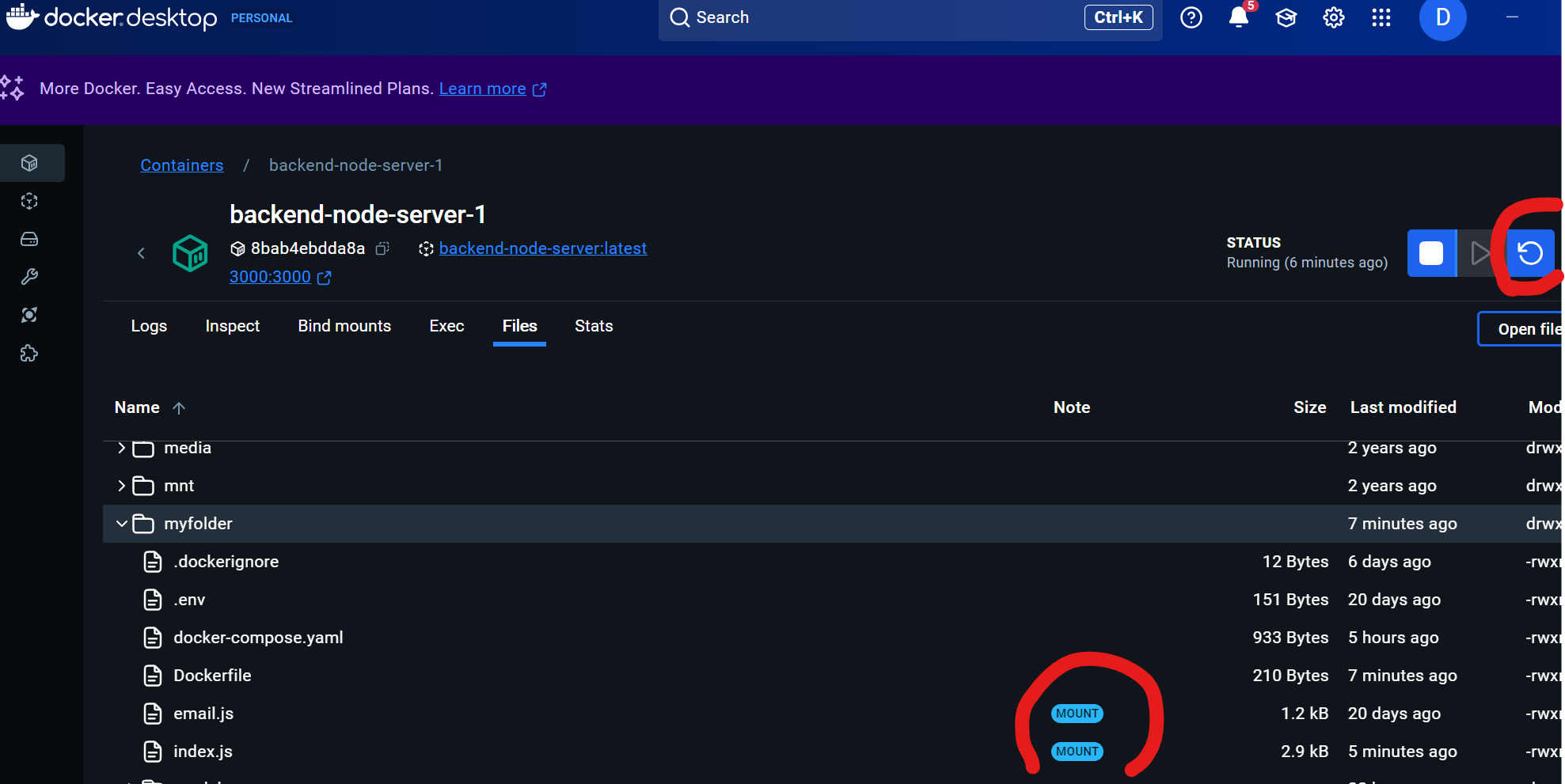
docker-desktop 에서 container 에서보면 mount 라고 표기되어있고

위의 새로고침 버튼을 누르면 제대로 적용 됩니다.
원인이 뭘까요?
답변 2
0
안녕하세요! gkdlsb1234님!
올려주신 모든 스크린샷을 확인해본 결과,
소스코드는 수업에서 진행한대로 제대로 작성해 주신 것 같아요!
따라서, 이러한 경우에는 windows 시스템상의 문제, windows 내의 docker-desktop 설정 관련 문제 등으로 좁혀볼 수 있을 것 같은데요!
이러한 시스템 및 설정 문제는 보통 시스템 상황에 따라 다를 수 있으므로 원인을 먼저 분석하여 해결해야 합니다!
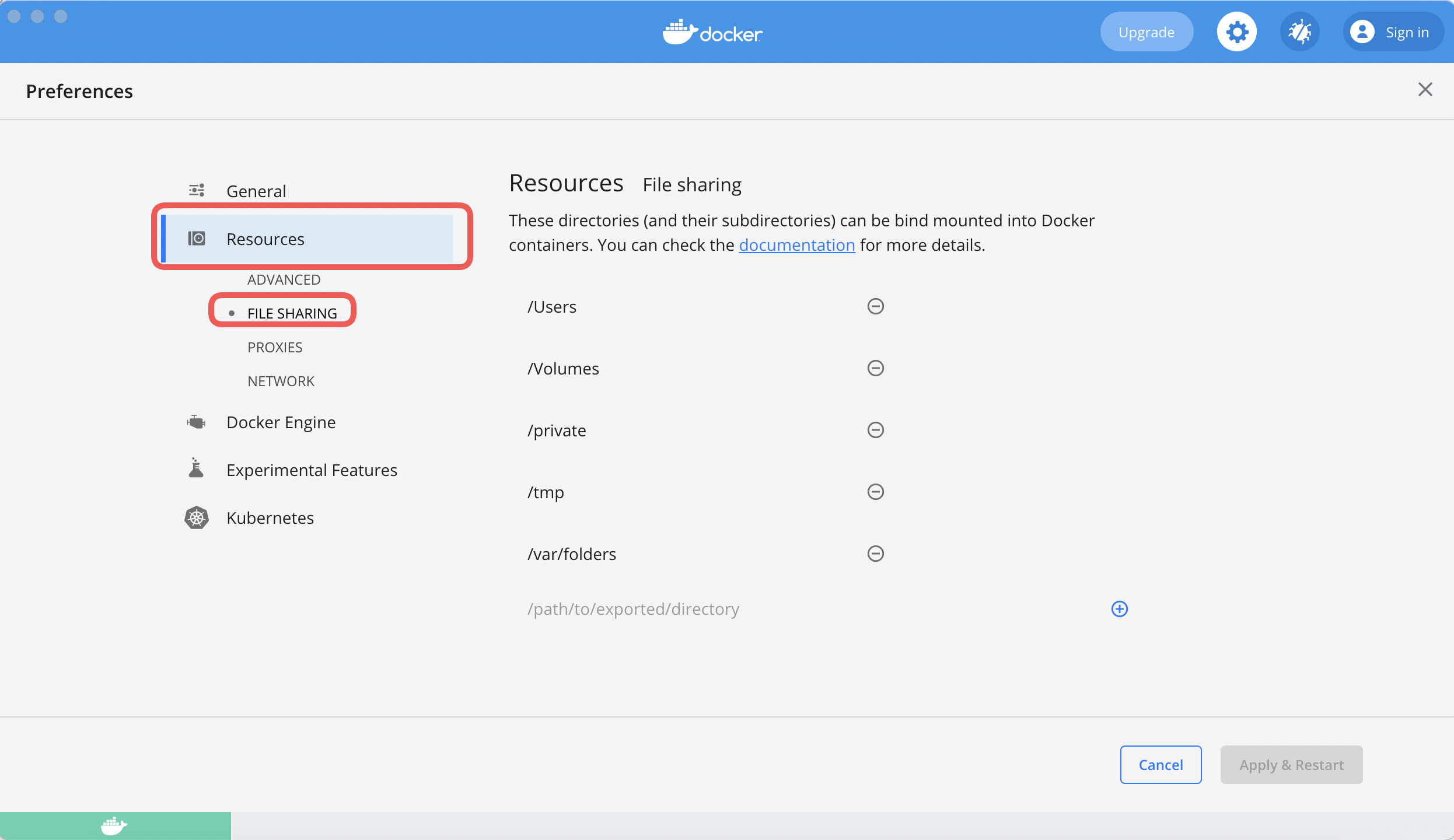
가장 먼저 시도해 볼 수 있는 방법을 알려드리면, docker-desktop의 설정에서 파일공유 설정에 해당 파일저장소가 제대로 공유되고있는지 확인해 보세요!

0
안녕하세요, 인프런 AI 인턴입니다.
gkdlsb1234님, Docker에서 volumes로 파일을 마운트해 두었는데도 nodemon이 자동 재실행되지 않는 문제에 대해 설명드리겠습니다.
현재 docker-compose.yaml 파일을 보면, index.js와 email.js 파일을 명시적으로 마운트하셨습니다. 이는 파일이 변경될 때에 해당 파일을 컨테이너 내에서 감지할 수 있도록 해야 하는데, nodemon이 그런 변경을 탐지하지 못해서 문제가 발생할 수 있습니다.
이 문제의 주요 원인은 nodemon이 실제로 파일 변경을 감지할 수 있는 폴링(polling) 방식으로 설정되지 않았기 때문일 수 있습니다. 특히, Windows 환경에서는 파일 시스템을 마운트할 때 이벤트가 제대로 전달되지 않아 이러한 문제가 발생할 수 있습니다.
해결 방법으로는 두 가지가 있습니다:
폴링을 사용하도록 설정:
nodemon을 폴링 모드로 실행하여 사용하면 변경 사항을 감지할 수 있습니다. 이를 위해nodemon.json파일에 다음과 같이 설정을 추가할 수 있습니다:{ "watch": ["index.js", "email.js"], "delay": "2500", "exec": "nodemon --legacy-watch", "ext": "js", "env": { "NODE_ENV": "development" } }또는 Dockerfile의 CMD 부분에서
nodemon --legacy-watch옵션을 추가해 실행할 수 있습니다:CMD ["nodemon", "--legacy-watch", "index.js"]각 파일을 개별적으로 마운트하지 않고, 디렉토리를 마운트:
volumes를 통해 특정 파일이 아닌 전체 디렉터리를 마운트하여, 파일 변경이 컨테이너 내에서 감지될 수 있도록 만듭니다. docker-compose.yaml을 다음과 같이 수정하세요:services: node-server: build: context: . dockerfile: Dockerfile volumes: - .:/myfolder ports: - 3000:3000
이렇게 설정하면, nodemon이 모든 파일을 감시하고 변경 시 자동으로 다시 실행될 것입니다. 이 방법들은 파일 변경 후 컨테이너를 매번 새로 고침하지 않고, 자동으로 변경 사항을 반영하는 데 유리합니다.
추가적인 도움이 필요하시다면 언제든지 질문해 주세요!
성공적인 개발을 기원합니다. 🌟
