
인프런 커뮤니티 질문&답변
A2 작업하는데 공지사항 내용이 아래로 내려가지 않습니다.
작성
·
44
·
수정됨
1


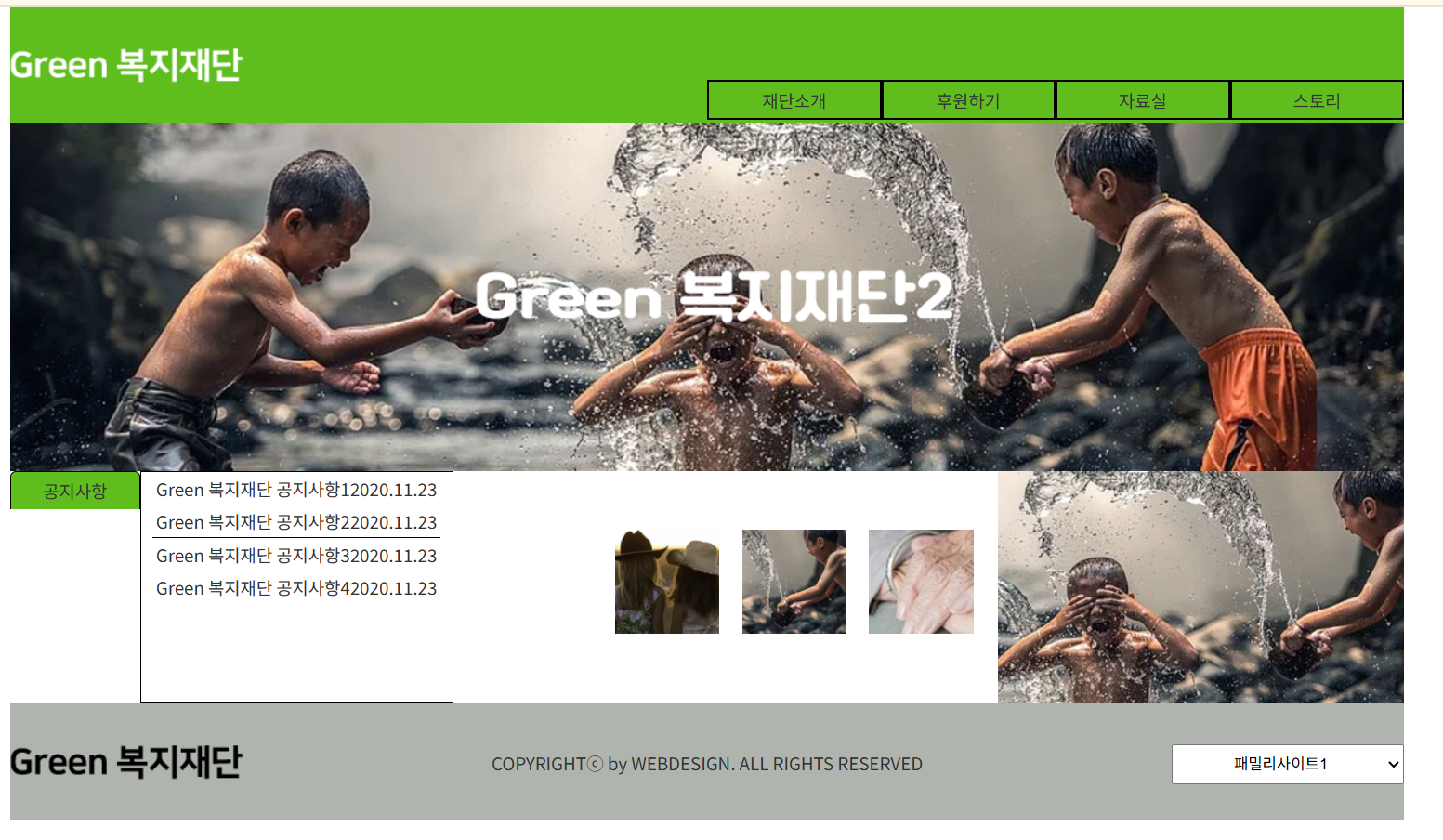
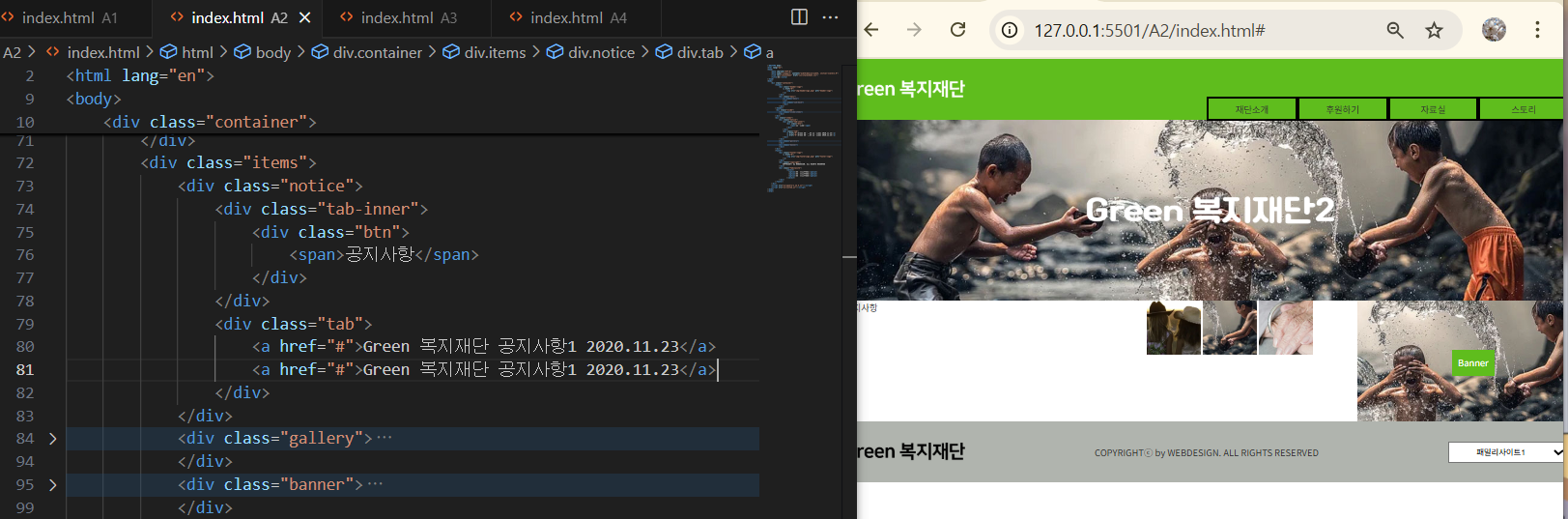
이렇게 가로로 배치되어집니다. 뭐가 문제인걸까요 ㅠㅠ
+

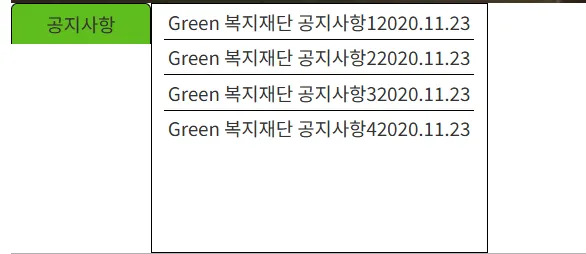
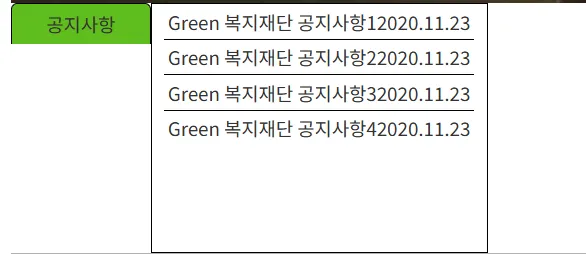
애초에 이렇게 공지사항 내용이 적힌 a 메뉴를 하나만 더 적어도 이렇게 가려집니다... ㅠㅠ
심지어 저 상황은 지금 갤러리 css까지 다 지웠는데도 이럽니다.... ㅠㅠㅠ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/stylesheet.css">
<title>A2</title>
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#">
<img src="img/headerlogo.png" alt="header-logo">
</a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#">재단소개</a>
<div class="sub-menu">
<a href="#">설립취지</a>
<a href="#">연혁</a>
<a href="#">찾아오시는 길</a>
</div>
</li>
<li>
<a href="#">후원하기</a>
<div class="sub-menu">
<a href="#">국내후원</a>
<a href="#">국외후원</a>
<a href="#">맞춤후원</a>
</div>
</li>
<li>
<a href="#">자료실</a>
<div class="sub-menu">
<a href="#">서식자료실</a>
<a href="#">사진자료실</a>
<a href="#">후원양식</a>
</div>
</li>
<li>
<a href="#">스토리</a>
<div class="sub-menu">
<a href="#">웹진</a>
<a href="#">보고서</a>
<a href="#">나의 후원</a>
</div>
</li>
</ul>
<div class="sub-back">
<!-- 슬라이드 부분을 가려야 하므로 따로 생성하기
(어차피 이 내비게이션 어려운거 맞음)
주의사항: ul 밑에 넣어야함!!! 형제 요소로 넣어!! -->
</div>
</div>
</header>
<div class="slide">
<div class="slide-items">
<a class="slide-item" href="#">
<img src="img/slide1.png" alt="slide1">
</a>
<a class="slide-item" href="#">
<img src="img/slide2.png" alt="slide2">
</a>
<a class="slide-item" href="#">
<img src="img/slide3.png" alt="slide3">
</a>
</div>
</div>
<div class="items">
<div class="notice">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
</div>
<div class="tab">
<a href="#">Green 복지재단 공지사항1 2020.11.23</a>
<a href="#">Green 복지재단 공지사항1 2020.11.23</a>
</div>
</div>
<div class="gallery">
<a href="#">
<img src="img/gallery1.png" alt="gallery1">
</a>
<a href="#">
<img src="img/gallery2.png" alt="gallery2">
</a>
<a href="#">
<img src="img/gallery3.png" alt="gallery3">
</a>
</div>
<div class="banner">
<a href="#">
<img src="img/banner.jpg" alt="banner"><span class="banner-text">Banner</span>
</a>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#">
<img src="img/footerLogo.png" alt="footer-logo">
</a>
</div>
<div class="copyright">
COPYRIGHTⓒ by WEBDESIGN. ALL RIGHTS RESERVED
</div>
<div class="familysite">
<select>
<option>패밀리사이트1</option>
<option>패밀리사이트2</option>
<option>패밀리사이트3</option>
</select>
</div>
</footer>
</div>
<script src="js/jquery-1.12.4.js"></script>
<script src="js/custom.js"></script>
</body>
</html>@charset "utf-8";
body{
margin: 0;
font-size: 15px;
background-color: #fff;
color: #333333;
}
a{
text-decoration: none;
color: #333333;
}
/* .container{} */
.header-inner{
/* border: 1px solid red; */
background-color: #d58c71;
}
header{
width: 1200px;
margin: auto;
height: 100px;
position: relative;
z-index: 10;
}
header>div{
/* border: 1px solid blue; */
height: 100px;
}
.header-logo{
width: 200px;
float: left;
}
.navi{
width: 600px;
float: right;
}
/* .content-inner{} */
.slide{
width: 1200px;
height: 300px;
position: relative;
overflow: hidden;
margin: auto;
}
.slide-items{
width: 3600px;
font-size: 0;
position: absolute;
top: 0;
left: 0;
}
.slide>div{
/* border: 1px solid green; */
height: 300px;
}
.items{
width: 1200px;
margin: auto;
overflow: hidden;
}
.items>div{
/* border: 1px solid purple; */
height: 200px;
float: left;
box-sizing: border-box;
}
.notice{
width: 500px;
}
.gallery{
width: 350px;
}
.banner{
width: 350px;
}
.footer-inner{
/* border: 1px solid red; */
background-color: #eee;
}
footer{
width: 1200px;
margin: auto;
overflow: hidden;
}
footer>div{
/* border: 1px solid purple; */
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-menu{
width: 1000px;
}
.footer-menu div{
/* border: 1px solid palevioletred; */
height: 50px;
box-sizing: border-box;
}
.familysite{
width: 200px;
}
/*모듈 이외 부분*/
.header-logo{
line-height: 130px;
text-align: center;
}
.gallery a{
text-align: center;
padding: 5px;
}
.gallery a img{
text-align: center;
padding-top: 45px;
transition: 0.1s;
}
.gallery a img:hover{
opacity: 50%;
}
.banner a img{
width: 350px;
height: 200px;
}
.under-menu{
text-align: center;
}
.under-menu a{
line-height: 50px;
padding: 10px;
}
.copyright{
text-align: center;
line-height: 45px;
}
.familysite{
text-align: center;
line-height: 90px;
}
.familysite select{
width: 100%;
text-align: center;
padding: 8px;
}
/*내비게이션*/
.menu{
margin-top: 59px;
list-style: none;
padding: 0;
}
.menu li{
/* border: 1px solid red; */
float: left;
box-sizing: border-box;
width: 25%;
text-align: center;
}
.menu li>a{
/* border: 1px solid red; */
background-color: #a7634a;
color: white;
padding: 10px;
display: block;
transition: 0.5s;
}
.menu li:hover>a{
background-color: #e8a891;
color: #333333;
}
.sub-menu{
height: 130px;
display: none;
}
.sub-menu a{
background-color: #e8a891;
padding: 10px;
display: block;
transition: 0.5s;
}
.sub-menu a:hover{
background-color: #a7634a;
color: white;
}
.sub-back{
position: absolute;
width: 100%;
height: 200px;
top: 100%;
right: 0;
background-color: #e8a891;
z-index: -1;
display: none;
}답변 4
1
혹시라도 저처럼 문제생긴분들이 이 글을 볼까봐 일단은 씁니다!!!!!
저 문제가 와이어프레임에서부터 선택자 문제가 생긴것으로
items div(x)
items>div(o)
이렇게 꺽쇠 써서 와이어프레임 부분만 선택하면 해결됩니다!!!
1
만들어지는 중간에 엉킨거라 저도 어느 부분인지 찾기가 어렵네요.
다시 처음부터 만들어보세요.
만드실 때 강의에서 사용한 클래스네임과 html 구조를 동일하게 하셔야지 문제가 생겼을 때 제가 확인할 수 있어요.
꼭 강의에서 사용한 클래스네임과 html 구조를 동일하게 해주세요.
0
아래 내용이 코딩이 아니라 이미지로 되어 있는 듯 합니다.
코딩으로 강의 내용처럼 만드시면 해결될 것입니다.
현재는 이미지로 되어 있어서 문제 확인을 하기 어렵습니다.


지금 내용 다 지우고 보더만 그려서 확인해보니 아예 이렇게 뜨네요...
정 안된다 싶음 처음부터 다시 짜볼까요?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/stylesheet.css">
<title>A2</title>
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#">
<img src="img/headerlogo.png" alt="header-logo">
</a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#">재단소개</a>
<div class="sub-menu">
<a href="#">설립취지</a>
<a href="#">연혁</a>
<a href="#">찾아오시는 길</a>
</div>
</li>
<li>
<a href="#">후원하기</a>
<div class="sub-menu">
<a href="#">국내후원</a>
<a href="#">국외후원</a>
<a href="#">맞춤후원</a>
</div>
</li>
<li>
<a href="#">자료실</a>
<div class="sub-menu">
<a href="#">서식자료실</a>
<a href="#">사진자료실</a>
<a href="#">후원양식</a>
</div>
</li>
<li>
<a href="#">스토리</a>
<div class="sub-menu">
<a href="#">웹진</a>
<a href="#">보고서</a>
<a href="#">나의 후원</a>
</div>
</li>
</ul>
<div class="sub-back">
<!-- 슬라이드 부분을 가려야 하므로 따로 생성하기
(어차피 이 내비게이션 어려운거 맞음)
주의사항: ul 밑에 넣어야함!!! 형제 요소로 넣어!! -->
</div>
</div>
</header>
<div class="slide">
<div class="slide-items">
<a class="slide-item" href="#">
<img src="img/slide1.png" alt="slide1">
</a>
<a class="slide-item" href="#">
<img src="img/slide2.png" alt="slide2">
</a>
<a class="slide-item" href="#">
<img src="img/slide3.png" alt="slide3">
</a>
</div>
</div>
<div class="items">
<div class="notice">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
</div>
<div class="tab">
<a href="#">Green 복지재단 공지사항1</a><b>2020.11.23</b>
</div>
</div>
<div class="gallery">
<a href="#">
<img src="img/gallery1.png" alt="gallery1">
</a>
<a href="#">
<img src="img/gallery2.png" alt="gallery2">
</a>
<a href="#">
<img src="img/gallery3.png" alt="gallery3">
</a>
</div>
<div class="banner">
<a href="#">
<img src="img/banner.jpg" alt="banner"><span class="banner-text">Banner</span>
</a>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#">
<img src="img/footerLogo.png" alt="footer-logo">
</a>
</div>
<div class="copyright">
COPYRIGHTⓒ by WEBDESIGN. ALL RIGHTS RESERVED
</div>
<div class="familysite">
<select>
<option>패밀리사이트1</option>
<option>패밀리사이트2</option>
<option>패밀리사이트3</option>
</select>
</div>
</footer>
</div>
<script src="js/jquery-1.12.4.js"></script>
<script src="js/custom.js"></script>
</body>
</html>@charset "utf-8";
body{
margin: 0;
font-size: 15px;
background-color: #fff;
color: #333333;
}
a{
text-decoration: none;
color: #333333;
}
.container{
/* border: 1px solid red; */
margin: auto;
width: 1200px;
}
header{
background-color: rgb(95, 189, 29);
height: 100px;
position: relative;
z-index: 10;
}
header div{
/* border: 1px solid blue; */
height: 100px;
}
.header-logo{
width: 200px;
float: left;
}
.navi{
width: 600px;
float: right;
}
.slide{
width: 1200px;
height: 300px;
overflow: hidden;
position: relative;
}
.slide-items{
position: absolute;
font-size: 0;
}
.slide div{
/* border: 1px solid green; */
height: 300px;
}
.items{
overflow: hidden;
}
.items div{
/* border: 1px solid blueviolet; */
float: left;
box-sizing: border-box;
height: 200px;
}
.notice{
width: 500px;
}
.gallery{
width: 350px;
}
.banner{
width: 350px;
}
footer{
background-color: rgb(176, 180, 174);
overflow: hidden;
}
footer div{
/* border: 1px solid salmon; */
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo{
width: 200px;
}
.copyright{
width: 800px;
}
.familysite{
width: 200px;
}
/*모듈 이외 부분*/
.header-logo, .footer-logo{
line-height: 130px;
text-align: center;
}
.copyright{
text-align: center;
padding-top: 40px;
}
.familysite{
line-height: 100px;
}
.familysite select{
width: 100%;
padding: 8px;
text-align: center;
}
.banner>a{
position: relative;
top: 0;
left: 0;
}
.banner-text{
position: absolute;
padding: 10px;
background-color: rgb(95, 189, 29);
color: white;
top: -450%;
left: 39%;
}
/*내비게이션*/
.menu{
list-style: none;
padding: 0;
margin-top: 63px;/*아래로 내려!*/
}
.menu li{
border: 1px solid black;
box-sizing: border-box;
float: left;
width: 25%;
text-align: center;
}
.menu li>a{
/* border: 1px solid black; */
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover>a{
background-color: black;
color: white;
}
.sub-menu{
height: 130px;
display: none;
}
.sub-menu a{
display: block;
padding: 5px;
color: #fff;
transition: 0.5s;
}
.sub-menu a:hover{
background-color: white;
color: black;
}
.sub-back{
width: 1200px;/*100%로 해도 됨*/
height: 200px;/*알아서 조정하기*/
background-color: black;
position: absolute;
right: 0;
top: 100%;
z-index: -1;
display: none;
}
/*공지사항*/
.tab-inner{
border: 1px solid black;
}
.btn{}
.btn span{}
.tab{
border: 1px solid black;
}
.tab a{}
.tab a b{}0
안녕하세요, 인프런 AI 인턴입니다. 도트유우카프사님!
정확한 문제를 해결하기 위해 코드를 살펴본 결과, 공지사항의 내용이 아래로 내려가지 않는 경우는 주로 CSS 문제로 인한 것입니다. 현재 .items 클래스 내부의 div들이 공지사항이 가로로 나열되는 문제를 수정하기 위해서는 다음과 같은 점을 체크해 보시면 좋을 것 같습니다.
CSS 코드에서 플로트 및 박스 모델 확인:
float: left;함께 사용하는box-sizing: border-box;속성으로 전체적인 레이아웃 설계를 조정하는 방법을 검토하세요. 만약 각div를 세로로 나열하고 싶다면float대신flex-direction: column;또는display: grid;를 사용하여 CSS를 조정할 수 있습니다.
.items컨테이너의 스타일링 조정:- 만약 세로로 나열하고 싶으시다면
.items에display: flex;와flex-direction: column;을 추가하여 조정하거나,clear: both;를 추가하여 플로트를 초기화해도 좋습니다.
- 만약 세로로 나열하고 싶으시다면
예를 들어, 공지사항을 세로로 정렬하고 싶다면 다음과 같은 스타일을 적용할 수 있습니다:
.items {
display: flex;
flex-direction: column;
overflow: hidden;
}
또는 플로트를 초기화하고자 한다면:
.items:after {
content: "";
display: table;
clear: both;
}
위의 방법으로도 해결되지 않는다면 추가적으로 html에서 tab-inner와 관련된 클래스 이름이 잘못되었거나 누락되지 않았는지 확인해 보세요.
아래와 비슷한 문제를 다룬 사례도 있으니 참고해보시기 바랍니다:
- 공지사항, 갤러리 배경색이 변화지 않습니다.
- 공지사항 부분이 왜 올라가져서 안보일까요?
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


혹시라도 저처럼 문제생긴분들이 이 글을 볼까봐 일단은 씁니다
저 문제가 와이어프레임에서부터 선택자 문제가 생긴것으로
items div(x)
items>div(o)
이렇게 꺽쇠 써서 와이어프레임 부분만 선택하면 해결됩니다!!!
그리고 주말에도 이렇게 답변해주셔서 감사합니다 선생님 ㅠㅠ