

인프런 커뮤니티 질문&답변
일러스트의 "gif 애니메이션"을 문의드립니다.
해결된 질문
작성
·
76
1
"UIUX 포트폴리오 Part.3 - 반응형 웹 포트폴리오" 강의에서
"섹션2"에 있는 일러스트의 "gif 애니메이션"을 어떻게 만드셨는지 알려주실 수 있을까요?
유투브, 구글, 네이버에서 관련 강의를 찾아봤는데, 못 찾았어요.
만약 관련 강의를 아신다면, 알려주셔도 될 것 같습니다.
답변 주세요. 감사합니다.
답변 3
2
안녕하세요.
답변 주셔서 감사합니다. 알려주신대로 공부해보려고 하고 있습니다.
또 한 가지 문의드립니다.
선생님의 figma화일에서는, 아이곤의 크기를 늘리면, 이미지가 깨져보이지 않고 커집니다.
figma에서 벡터 이미지로, 움직이는 아이콘을 넣는 방법도 알려주셨으면 합니다.
답변을 부탁드리겠습니다. 감사합니다.
vector image는 점 선 면으로 되어있는 좌표값을 갖고 있는 코드입니다.
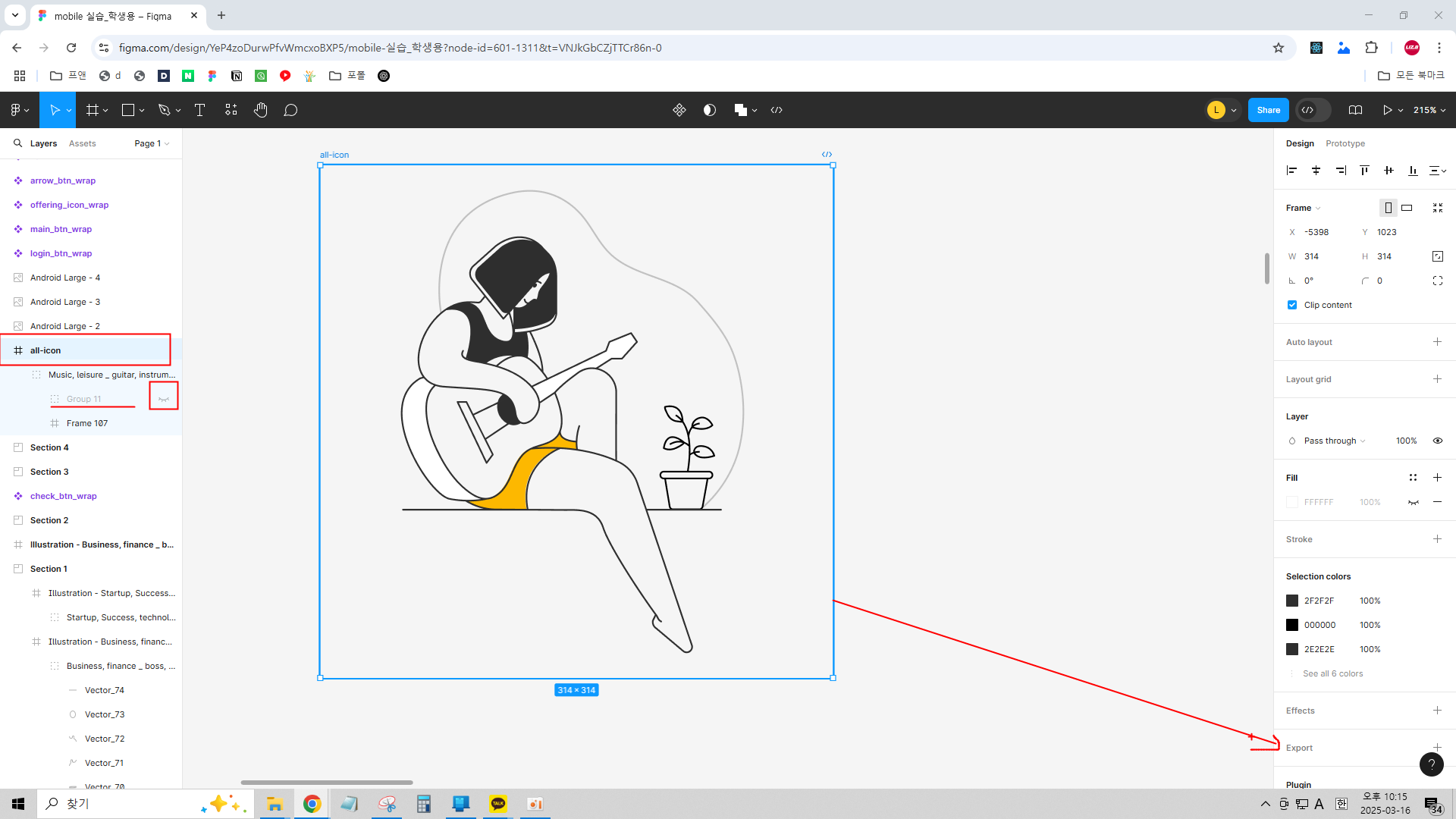
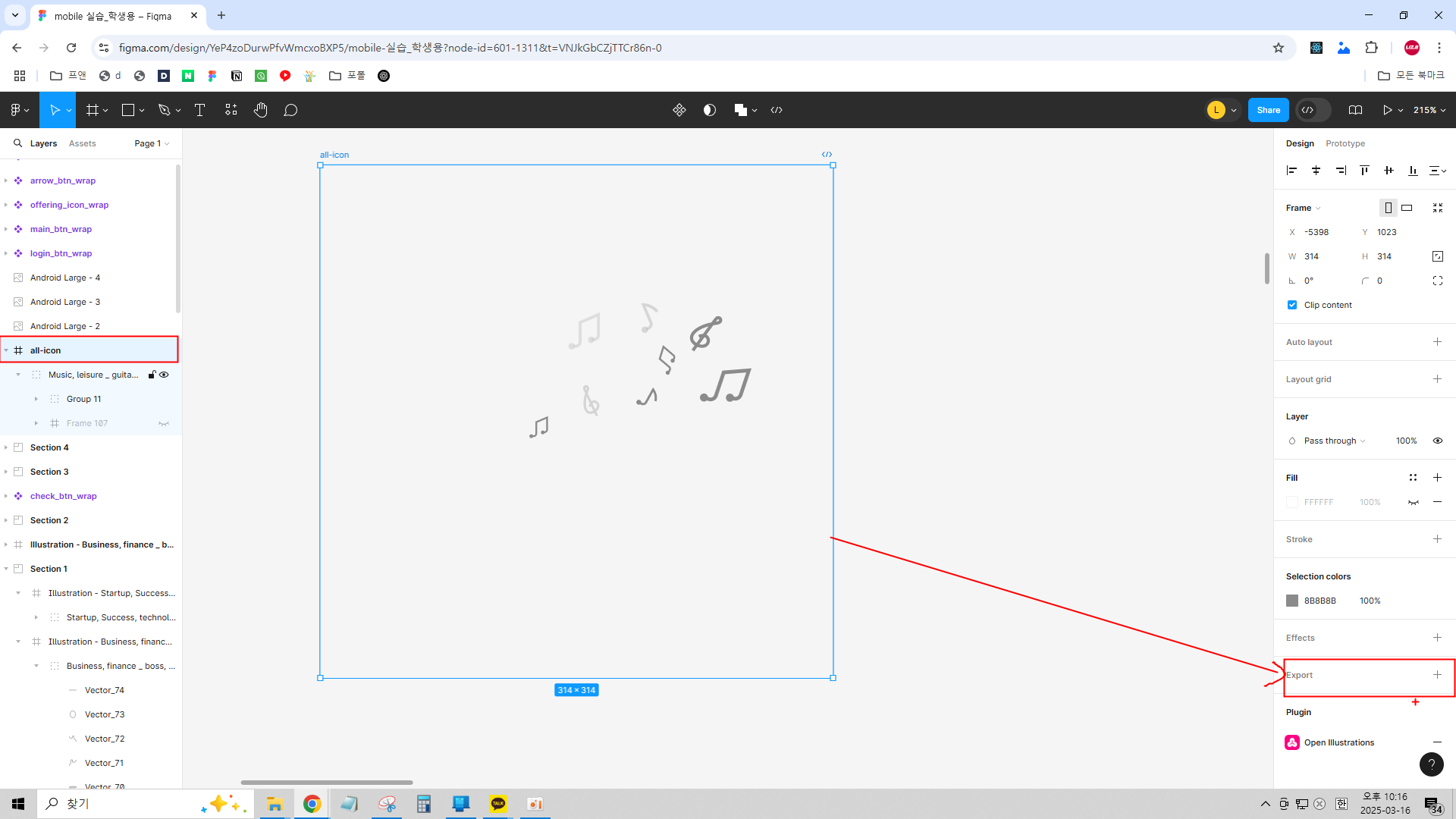
제가 주로 사용한 방법은 frame selection에 각각의 백터 이미지를 배치하고 각 레이어의 눈을 끄고, 동일에서 한개의 요소만 눈이 켜져 있는 상태로 export시 내보내기 하시고, 그외 움직임을 넣고 싶은것을 따로 저장해 frame selection의 동일 규격에 원하는 위치에 배치해 내보내기 하면 편하게 진행할 수 있습니다. 아래 이미지를 참고하세요.


2
안녕하세요, 인프런 AI 인턴입니다. happinessboom님.
일러스트에서 “gif 애니메이션”을 만드는 방법에 대해 질문해주셨네요. 이러한 애니메이션은 주로 Adobe Illustrator와 After Effects, 또는 간단하게는 Figma와 같은 툴을 사용하여 제작할 수 있습니다. 애니메이션의 종류와 복잡도에 따라 다른 접근 방식을 선택할 수 있습니다.
Adobe Illustrator + After Effects: 이 방식은 고급 방식으로, Illustrator에서 벡터 그래픽을 준비한 후, After Effects를 사용해 애니메이션을 추가하는 방법입니다. 애니메이션을 완성한 뒤 Media Encoder를 통해 GIF로 변환할 수 있습니다.
Figma/Canva: 단순한 애니메이션의 경우, Figma나 Canva를 사용하여 웹 상에서 빠르게 GIF를 만들 수 있습니다. 각 프레임을 준비한 뒤, 애니메이션 도구를 통해 움직임을 부여합니다.
관련된 질문 및 답변 게시물:
- 피그마 포트폴리오 배포?: 이 게시물에서는 피그마와 같은 툴을 사용해 GIF를 사용하는 방법에 대해 설명하고 있습니다.
애니메이션을 처음 만들거나 툴 사용이 익숙하지 않을 경우, YouTube에서 “Illustrator to After Effects animation tutorial” 또는 “Figma GIF animation tutorial”을 검색해 보세요. 많은 유용한 자료가 있을 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


알려주셔서 많이 감사드립니다. 내일도 좋은 하루 되세요.