

인프런 커뮤니티 질문&답변
import Hero from './Hero' 오류 문의
해결된 질문
작성
·
58
·
수정됨
0
강의에서 말씀하신대로 자동완성을 이용하여서 './Hero' 가 되었는데, 오류가 납니다.
Already included file name ~~ Root file specified for compliation 이라고 뜨는데 왜 그런건가요?
Error lens에서 해당 오류를 출력합니다.
답변 2
0
0
안녕하세요. Already included file name ~~ Root file specified for compliation 오류에 대해 답변드립니다.
"Already included file name ~~ Root file specified for compilation" 오류는 파일 이름의 대소문자 불일치나 파일 경로 문제로 인해 발생하는 에러입니다. 이 오류는 특히 Windows와 같이 파일 시스템이 대소문자를 구분하지 않는 환경에서 작업할 때 자주 나타납니다.
파일 이름 대소문자 불일치:
예를 들어, 처음 파일 생성 시
hero.jsx로 작성한 뒤 나중에 파일 이름을Hero.jsx로 변경했지만, IDE나 빌드 도구(예: Webpack, Babel 등)가 이전 파일 이름을 캐싱하고 있어 import 경로가 여전히import Hero from './hero';로 처리되는 경우 문제가 발생할 수 있습니다. 이로 인해 동일한 파일을 중복으로 인식하거나, 변경된 파일 이름을 제대로 반영하지 못해 충돌이 발생할 수 있습니다.
IDE 또는 캐시 문제:
Visual Studio Code와 같은 IDE가 파일 이름 변경 사항을 즉시 반영하지 못하고 이전 상태를 참조하여 문제가 발생할 수 있습니다.
해결방법
JavaScript 서버 재시작:
Visual Studio Code에서 JavaScript 서버를 재시작합니다.
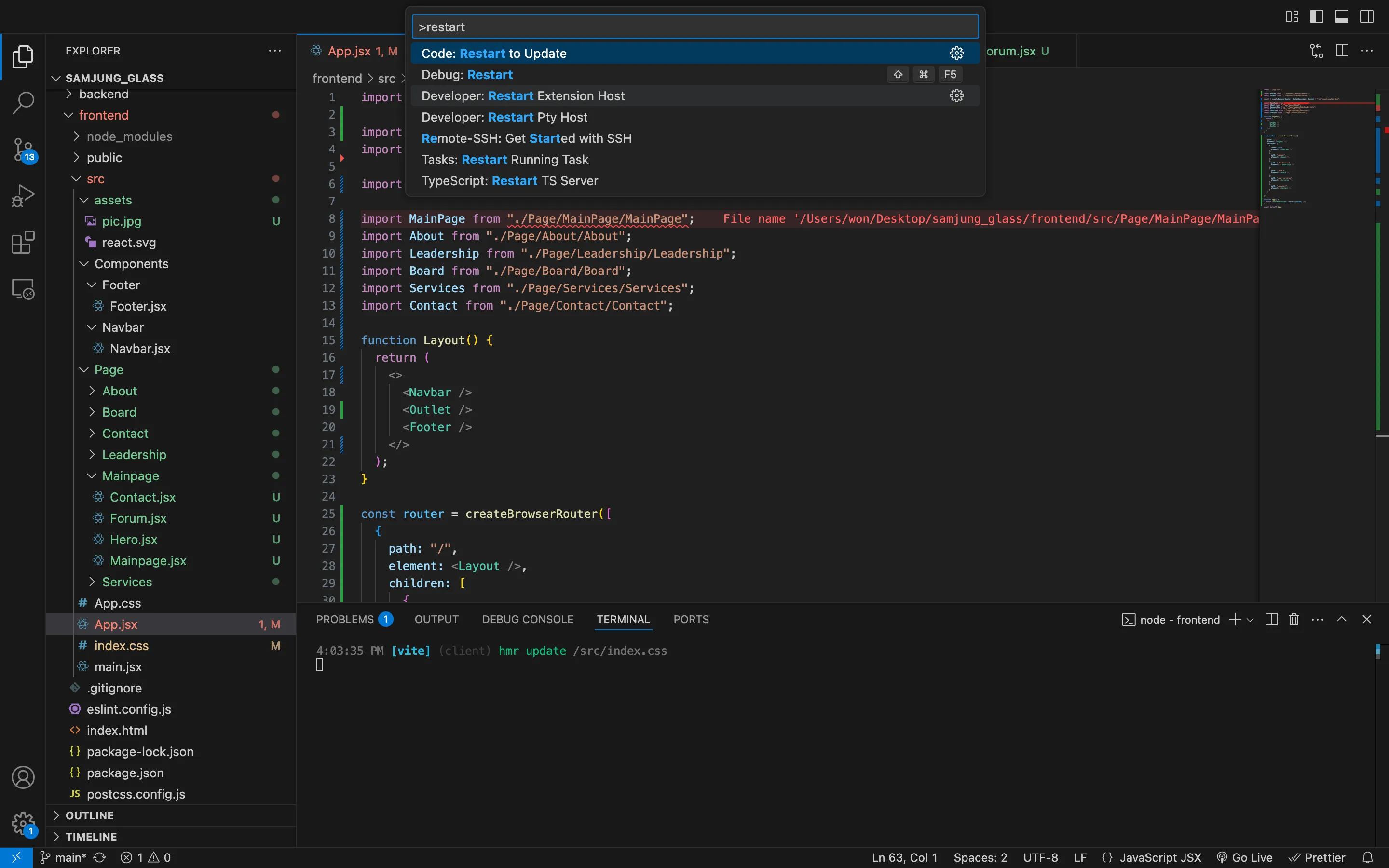
Visual Studio Code에서 명령 팔레트 열기:
Ctrl + Shift + P"JavaScript: Restart JS Server" 선택.
IDE 완전 종료 및 재실행:
Visual Studio Code를 완전히 종료한 뒤 다시 실행하여 캐시를 초기화합니다.
위에 방법으로 해결이 안되시는 경우
node_modules package-lock.json 삭제 후 재설치:
프로젝트 폴더 내의 node_modules 디렉토리와 package-lock.json 파일을 삭제 후 npm install을 통해 패키지들을 다시 설치합니다.
그래도 안되실 경우 마지막으로 Ch2-1의 프로젝트를 다시 다운로드하여 동일하게 진행해 주세요.
질문해주셔서 감사드립니다. 언제든지 추가 질문이 있으시면 편하게 문의해 주세요.


죄송합니다. JS Server가 아니라 TS Server만 표시되었을 가능성이 있습니다. 혹시 Visual Studio Code를 재시작한 후에도 동일한 오류가 발생하나요?
일단 가장 확실한 방법으로 프로젝트 재설치 방법으로 해결해보시길 추천드립니다.
프로젝트를 다시 다운로드하고 실행하는 방법
GitHub에서 Ch2-1 프로젝트를 새로 다운로드하여 실행하는 방법입니다.
1) GitHub에서 Ch2-1 프로젝트 다운로드
1⃣ GitHub 페이지로 이동
GitHub Repository 링크
2⃣ 코드 다운로드
"Code" 버튼을 클릭한 후, "Download ZIP"을 선택하여 압축 파일을 다운로드합니다.
3⃣ 압축 파일 해제
ZIP 파일을 다운로드한 경우, 압축을 해제하고 프로젝트 폴더를 원하는 위치로 이동하세요.
2) 프로젝트 실행 준비
1⃣ 터미널에서 프로젝트 폴더로 이동
cd company_website2⃣ 패키지 설치
이전에
node_modules이 없거나 문제가 있었다면, 패키지를 새로 설치해야 합니다.3⃣ 개발 서버 실행