

인프런 커뮤니티 질문&답변
질문 있습니다.
작성
·
29
0
❗질문 작성시 꼭 참고해주세요
에러 메세지에서 단서를 찾을 수 있는 경우가 많습니다. 에러 메세지를 읽고 한번 검색해보시는것을 추천드립니다.
질문글을 작성하실때는, 현재 문제(또는 에러)와 코드나 github을 첨부해주세요.
개발중인 OS, ReactNative, Node 버전 등의 개발환경을 알려주셔야합니다.
에러메세지는 일부분이 아닌 전체 상황을 올려주세요. 일부만 보여주시면 답변이 어렵습니다.
(일부만 자르거나 일부만 복사하지말아주세요.)


6-7까지 강의를 본 후 깃허브 소스까지 다 확인을 하였습니다.
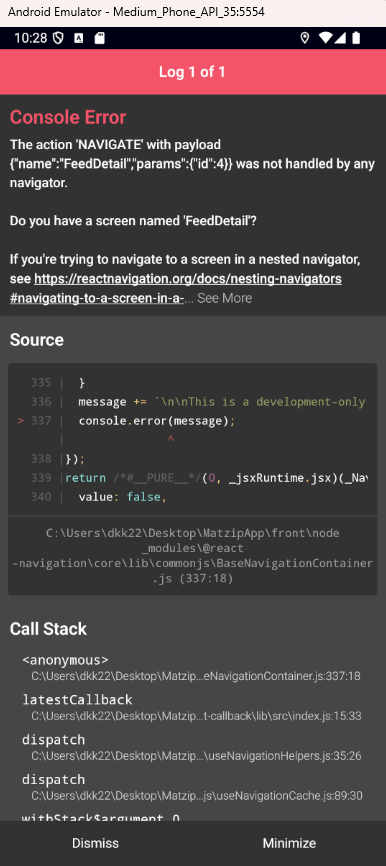
현재 즐겨찾기를 한 후 즐겨찾기 페이지에서 클릭을 하면은 두번째 이미지처럼 오류가 발생합니다.
이쪽부분은 제가 뭔가를 놓친건가요? 아니면은 구현이 아직 되지않은건가요?
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. abc2232002님.
즐겨찾기 페이지에서 특정 항목을 클릭할 때 페이지 이동이 되지 않는 문제는 주로 네비게이션 설정과 관련이 있습니다. ‘NAVIGATE’ 액션이 처리되지 않았다고 나오는 메시지는 네비게이터에 해당 스크린이 등록되어 있지 않거나, 잘못된 네비게이터를 대상으로 하고 있을 때 발생할 수 있습니다. 몇 가지 체크 포인트를 안내드리겠습니다.
스크린 이름 확인:
- App 내에 ‘FeedDetail’이라는 스크린이 실제로 등록되어 있는지 확인하세요. 스크린 이름이 오타 없이 정확히 일치해야 합니다.
- App 내에 ‘FeedDetail’이라는 스크린이 실제로 등록되어 있는지 확인하세요. 스크린 이름이 오타 없이 정확히 일치해야 합니다.
중첩된 네비게이터 확인:
- 해당 스크린이 중첩된 네비게이터 안에 있을 경우, 올바르게 중첩을 처리해야 합니다. 네비게이터 구조를 확인하고 중첩된 네비게이터를 타겟으로 하고 있는지 확인해 보세요. 아래 문서를 참고하여 코드 수정이 필요할 수 있습니다.
- Nested Navigators Documentation
- 해당 스크린이 중첩된 네비게이터 안에 있을 경우, 올바르게 중첩을 처리해야 합니다. 네비게이터 구조를 확인하고 중첩된 네비게이터를 타겟으로 하고 있는지 확인해 보세요. 아래 문서를 참고하여 코드 수정이 필요할 수 있습니다.
조건부 렌더링 확인:
- 스크린이나 컴포넌트를 조건부로 렌더링할 경우 네비게이션이 올바르게 이루어지지 않을 수 있습니다. 이를 방지하기 위해 스크린이 올바르게 렌더링되고 있는지 확인하세요.
- 스크린이나 컴포넌트를 조건부로 렌더링할 경우 네비게이션이 올바르게 이루어지지 않을 수 있습니다. 이를 방지하기 위해 스크린이 올바르게 렌더링되고 있는지 확인하세요.
이 문제와 비슷한 사례들은 아래의 링크에서 찾을 수 있습니다:
위의 방법들이 도움이 되길 바라며, 현재 문제를 해결하는데 유용한 팁을 제공해 드립니다. 추가로 문제가 지속되거나 오류가 발생한다면, 구체적인 코드 조각과 자세한 오류 메시지를 제공해 주시면 더 나은 지원이 가능합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
