인프런 커뮤니티 질문&답변
tailwindCss 버전 업그레이드로 인한 질문
해결된 질문
작성
·
94
0
안녕하세요! next.js 설치 완료후 package.json을 확인해보니
테일윈드가 3.4.1 버전이 아닌 4.0.14 버전이 설치 되어있음을 확인했습니다.
강의 내용과 다른점이 있어 node_modules , yarn lock 삭제후 버전 다운그레이드를 시도해보았지만 자꾸 에러가나서.. 테일윈드 독스를 찾아 새로운 버전을 적용시켰어요
https://tailwindcss.com/docs/installation/framework-guides/nextjs
다만 기존 강의에서는 tailwind.config.js 에서 변수를 설정하는 법을 알려주셨는데..
그 방법에 대해서는 해결방법을 찾지 못하였습니다.
나만의 변수를 만들어 다양한 컴포넌트에서 재사용하는 방법이 테일윈드의 강의의 쟁점이라고 생각해서.
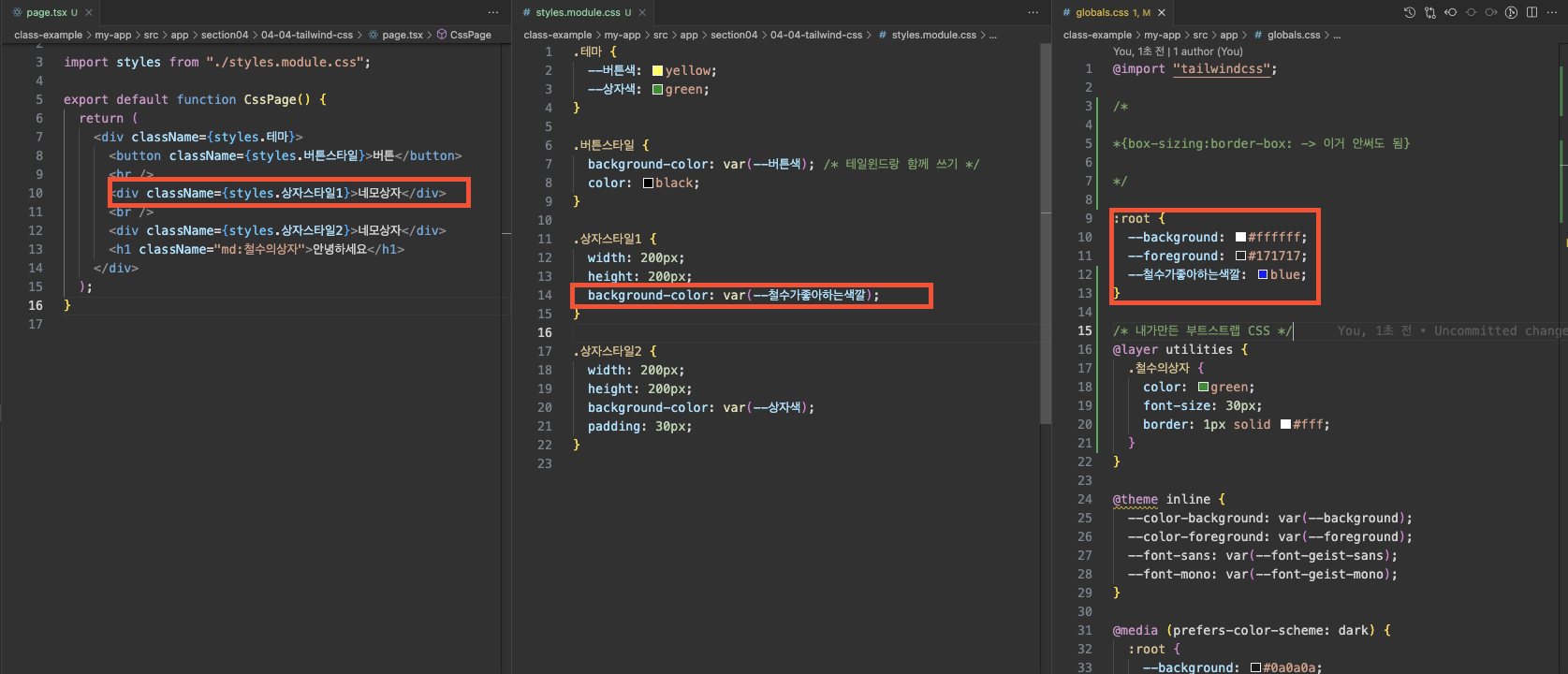
global.css에 변수를 만들어 컴포넌트 스타일에 적용시키는 방법으로 비슷하게는 진행해 보았는데
이렇게 해도 되는 사항 일까요?


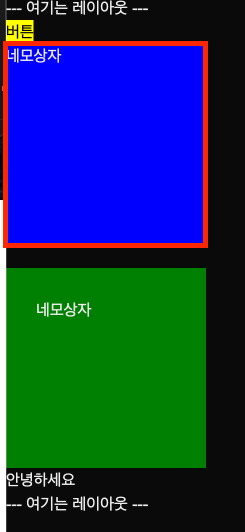
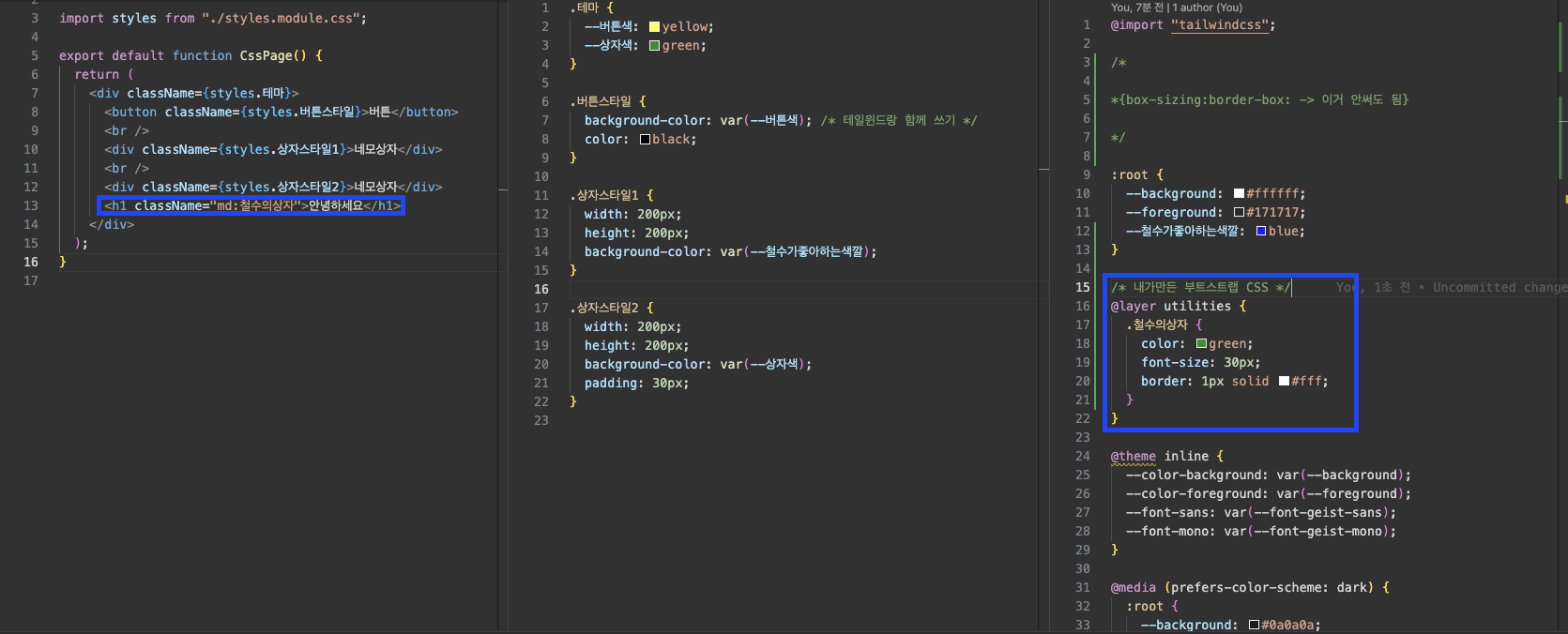
또한 강의 후반부에 @layer로 utilities를 만들어 스타일을 적용시키는 부분에서
스타일 자체는 먹지만, 테일윈드 자체에서 제공해주는 반응형 명령어에는 적용이 안돼요 ㅠㅠ
좋은 방법이 있을까요.....

답변 2
0
안녕하세요! 주미님!
next 최신버전을 설치하시게되면, 강의 시점과 버전이 일치하지 않으므로, 테일윈드 뿐만아니라 다른 라이브러리도 충돌이 날 가능성이 높아요!
따라서, 수업에서 진행하였던 next 버전을 설치해 주세요!
수업에서 진행하였던 next 버전은 14버전이며, 설치방법은 아래와 같습니다!
npx create-next-app@140
안녕하세요, 인프런 AI 인턴입니다. 홍주미님.
Tailwind CSS의 버전이 강의와 다르게 설치되어 어려움을 겪고 계신 것 같습니다. 최신 버전의 Tailwind CSS에서는 설정 방법이 약간 달라질 수 있으므로, 공식 문서에 따라 최신 방식으로 설정하신 점은 좋은 선택입니다.
Tailwind CSS에서 사용자 정의 변수 사용
Tailwind CSS에서는 tailwind.config.js 파일을 통한 설정이 가능합니다. 그러나 최신 버전에서는 CSS 내에서 사용자 정의 변수를 사용하는 것도 유효한 방법입니다. global.css에 변수를 정의하고 이를 컴포넌트에서 사용하는 방식은 완전히 적절한 방식입니다.
예시:
global.css에 아래와 같이 변수를 정의하신다면:
:root {
--main-bg-color: #ff6347;
}
tailwind.config.js에서 카스텀 테마로도 설정이 가능합니다만, 일반적인 CSS 변수 사용처럼 활동하시면 여러 CSS 파일들에서 유용하게 사용할 수 있습니다.
반응형 스타일 설정 문제
@layer로 사용자 정의 유틸리티를 정의할 경우 Tailwind CSS 고유의 반응형 헬퍼 클래스와 함께 작동하지 않을 수 있습니다. 이러한 경우, Tailwind의 다양한 브레이크포인트 접두어를 사용해 수동으로 조정하는 방식도 고려해 볼 수 있습니다.
예시:
@layer utilities {
.custom-box {
@apply bg-blue-500 hover:bg-blue-700;
}
}
이 코드의 경우 hover와 같은 상태 기반 유틸리티는 문제없이 작동하지만, 반응형 설정으로 인해 예상되는 브레이크포인트 클래스가 제대로 반영되지 않을 수 있습니다. 필요하다면 직접 미디어 쿼리 내에서 CSS로 반응형 디자인을 조정해 보세요.
추가 참고 자료
위에서 설명한 방식으로 진행을 시도해 보셨다면 대부분의 문제는 해결될 것입니다. Tailwind CSS의 공식 문서를 참고하여 필요한 설정을 추가하시면 더욱 나은 결과를 볼 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.